Lab 4 Backup
Objectives
The experimental objective of this lab is to design three systems using LabVIEW: a digital calculator, a lighting system for a building, and a thermal control system that automatically operates heating and cooling equipment.
Building these systems will demonstrate the potential for using simulated instruments in a laboratory. These programs will also obtain data from outside the computer and incorporate it into a program design. In contrast to the more common text-based languages, LabVIEW uses a graphical programming language. The logic of graphical programming will be shown during the course of this lab.
Overview
Adapted from Introduction to LabVIEW, Six-Hour Course.[1]
LabVIEW is a development environment for creating graphical programs, called virtual instruments (VI), that simulate actual laboratory instruments. A VI consists of two parts: a front panel and a back panel. The front panel allows the user to interact with the VI by displaying output and allowing the user to supply the program with input. The back panel consists of the code used by the VI to obtain input from the front panel, operate on the input, and display the results.
The front panel is built using controls and indicators. Controls are inputs — they allow a user to supply information to the VI. Indicators are outputs — they display the results based on the inputs given to the VI. Controls consist of switches, knobs, dials, and buttons, whereas indicators consist of meters, gauges, LEDs, and displays. These are located on the controls palette and can be placed on the front panel.
The back panel, which is a block diagram, contains the graphical source code. All of the objects placed on the front panel will appear on the back panel as terminals. The back panel also contains structures and functions that perform operations on controls and supply data to indicators. Structures and functions are found on the functions palette and can be placed on the back panel. Collectively, controls, indicators, structures, and functions are referred to as nodes. Nodes are connected to one another using wires. For example, two controls and an indicator can be wired to the addition function so that the indicator displays the sum of the two controls.
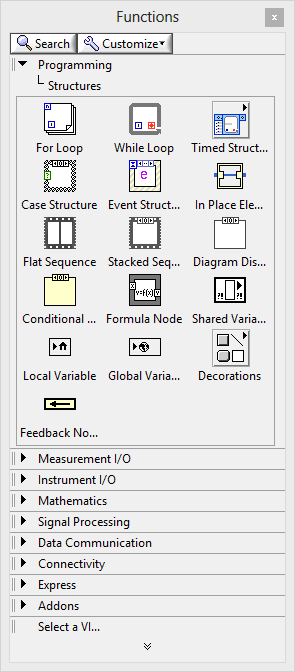
In any programming language, structures are used to create conditions. In LabVIEW, structures are accessed by opening the functions palette and selecting Structures. The following are some examples of structures:
- The While Loop is similar to do loop or while in text-based programming languages. It executes its subdiagram (or subroutine) until it receives a false value.
- The For Loop executes a subdiagram a set number of times, specified by the value in the count terminal.
- The Case Structure is similar to if/else, switch/case, or match/with in text-based programming languages. It contains multiple subdiagrams — one for each possible value of the input to the case structure (the control wired to the '?').
National Instruments' Educational Laboratory Virtual Instrumentation Suite (NI-ELVIS) board is one solution LabVIEW can utilize to physically interface with the outside world. Keep in mind that National Instruments offers different hardware solutions to meet clients' individual needs.
Some useful key shortcuts when working in the LabVIEW environment are:
- CTRL+H: Show/hide context help.
- CTRL+B: Clean up broken wiring.
- CTRL+E: Toggle between front/back panels.
- CTRL+Z: Undo last action.
Design Considerations
What from the first two designs can be reused in Design 3?
Materials and Equipment
- Lab PC
- LabVIEW software
- NI-ELVIS II+ prototyping board
Procedure
- Open LabVIEW and select Blank VI under Create Project.
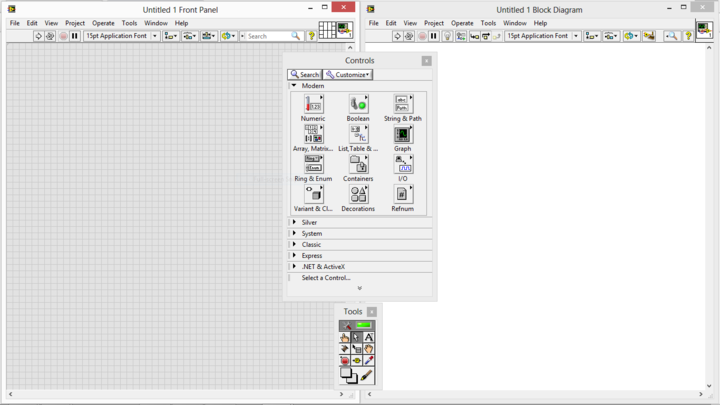
- Click on Window and select Tile Left & Right to set the front panel (left window) and back panel (right window) side by side. This will make them visible at the same time, making it easier to work.
- On the right window, pull down the View menu, select Tools Palette.
- On the left window, pull down the View menu again, select Controls Palette. At this point, the screen should look like Figure 1. Note the controls palette and the tools palette, and their icons.
For help with the operation of any LabVIEW icon, select Help from the main menu bar, choose Show Context Help, and click the icon for the operation that is unclear. It will be explained in the open window.
The overall approach for each of these projects is to place items on the front panel that the user will see and interact with. The corresponding items on the back panel will make the device work if the wiring is correct.
Note: Some tasks will be repeated and the same icons will be used. A LabVIEW digest at the end of this lab has references for faster navigation.
Design 1: Simple Calculator
Create a program that simulates a basic calculator. The calculator will be able to add, subtract, and multiply.
- The front panel must contain:
- One slide to control the arithmetic operation to be performed. The instructions are:
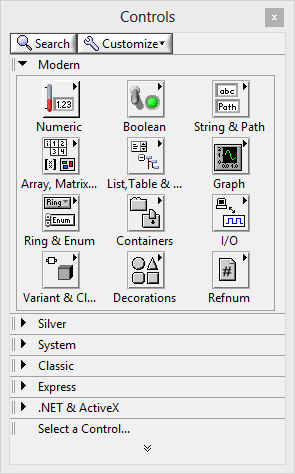
- Select the Numeric icon
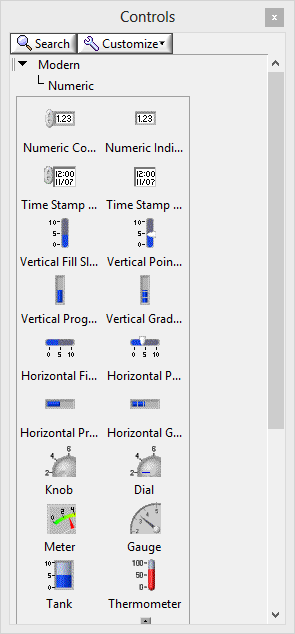
 under Modern on the controls palette (see Figure 2). This will bring up the window shown in Figure 3.
under Modern on the controls palette (see Figure 2). This will bring up the window shown in Figure 3.
- Select Horizontal Pointer Slide from the icons shown. Click on the left window to place the slide on the front panel at any location.
- Note: The slide may be moved by clicking on it and holding down the left mouse button to drag the control to a preferred location. When correctly located, let go of the left mouse button. This will work for all items in both the front and back panels.
- Note: When items are placed on the front panel (left window), symbols corresponding to each item will appear on the back panel (right window). When the front panel is complete, the items on the back panel will be wired to make the calculator work.
- Click on the number 10 and change it to 2. Now the slide control will look like Figure 4.
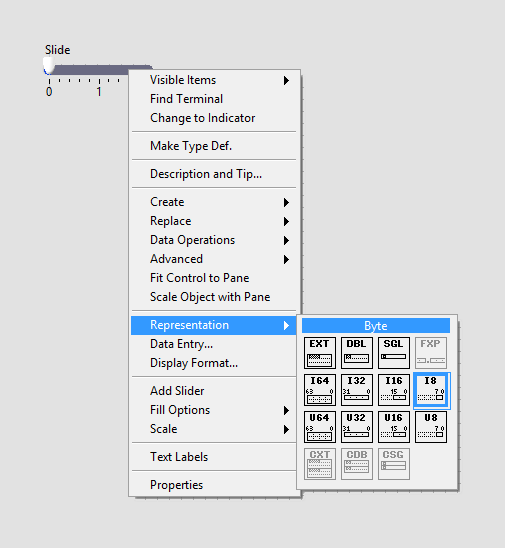
- Right click on the slide to bring up a pull down menu. Select Representation, and choose the I8 icon. Figure 5 shows what the pull down menus look like and the I8 icon. This completes the slide control on the front panel.
- Select the Numeric icon
- Three Boolean indicators to specify the operation selected. The instructions are:
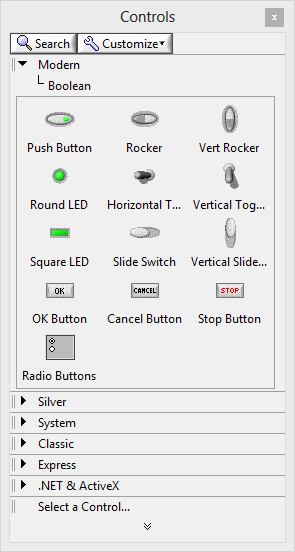
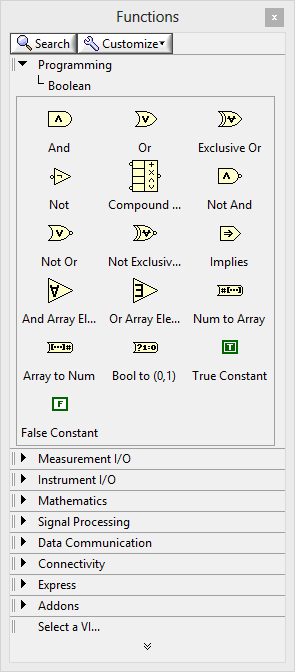
- On the controls palette, select the Boolean icon
 under Modern. This will bring up the window shown in Figure 6.
under Modern. This will bring up the window shown in Figure 6.
- Select the Round LED icon from the icons shown. Click on the left window to place the LED on the front panel at a specific location. The best place to put it is centered under the slide. Do this two more times, putting the lights on each side of the first light created so there are three lights in a row under the slide.
- Rename the three LEDs to correspond to the functions the calculator will be performing: add, subtract, and multiply. To rename each LED, click on the Edit Text icon
 on the tools palette. Then click on the labels on each LED and replace it with the proper text: "Add" for the left light, "Subtract" for the center light, and "Multiply" for the right light.
on the tools palette. Then click on the labels on each LED and replace it with the proper text: "Add" for the left light, "Subtract" for the center light, and "Multiply" for the right light.
- On the controls palette, select the Boolean icon
- Two numeric controls will allow the user to input data from the keyboard. The instructions are:
- On the controls palette, click on the Numeric icon under Modern. This will bring up the window shown in Figure 3 again.
- Click on the Numeric Control icon and click on the left window to the left of the slide to place a numeric control there. This will look like a window that allows data input. Click the Numeric Control icon again, and place another numeric control on the right side of the slide.
- A numeric indicator to display the output. The instructions are:
- On the controls palette, click on the Numeric Indicator icon and click on the left window centered below the three lights. This numeric indicator will display the answer from the calculator.
- Note: This numeric indicator, used for output, is a different type of object from the two numeric controls (which are for input) that was constructed earlier in Item c.
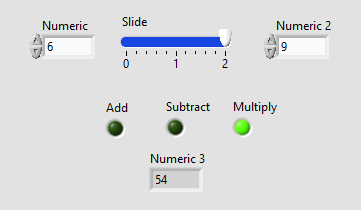
- The finished front panel should look like Figure 7:
- On the controls palette, click on the Numeric Indicator icon and click on the left window centered below the three lights. This numeric indicator will display the answer from the calculator.
- As stated earlier, on the back panel there are icons corresponding to everything that was placed on the front panel. They will be arranged, additional objects will be added, and they will be wired to make the calculator work.
- One slide to control the arithmetic operation to be performed. The instructions are:
- The back panel must contain:
- At least one case statement to control the arithmetic operations. This case statement will be the heart of the calculator. The instructions are:
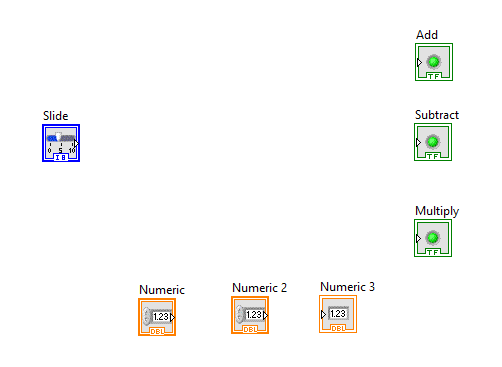
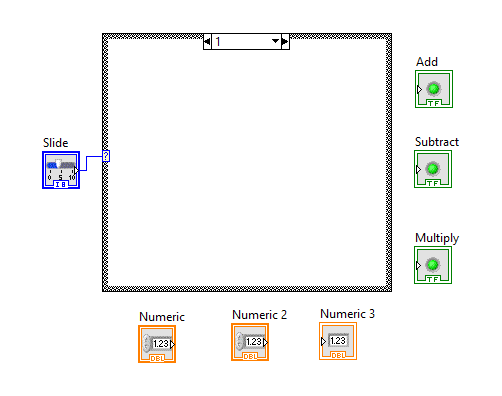
- Drag all the Boolean nodes to the right edge of the window and all numeric controls and indicator to the bottom of the window. Place the slide node on the left edge of the window. This will leave a large area in the middle that will be filled in at the next few steps. The back panel should look like Figure 8.
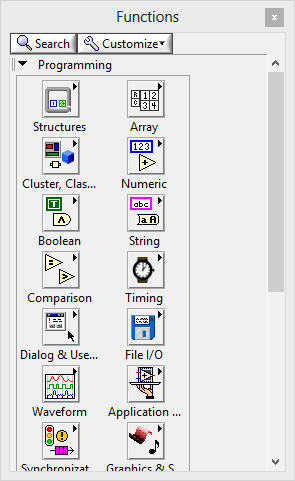
- In the block diagram (back panel) of LabVIEW, go to the menu bar, select View, and choose Functions Palette. This will bring up the functions palette, shown in Figure 9.
- Click on the Structures icon
 under Programming. This will bring up the window shown in Figure 10.
under Programming. This will bring up the window shown in Figure 10.
- Click on the Case Structure icon. Click on the right window to locate it on the back panel. It is a very large object and will have many connections. The best strategy is to locate it in the middle of the panel. Note that at the top of the object there a caption box with the value True in it. On each side of the caption box are arrows pointing to the left and right. Note also the question mark on the left side of the case structure object; any control outside of the case structure wired to the question mark determines which case is executed.
- On the tools palette, chose the Connect Wire icon
 . Connect the slide to the case structure by clicking on the slide object and then on the question mark on the left side of the case structure. The back panel should now look like Figure 11.
. Connect the slide to the case structure by clicking on the slide object and then on the question mark on the left side of the case structure. The back panel should now look like Figure 11.
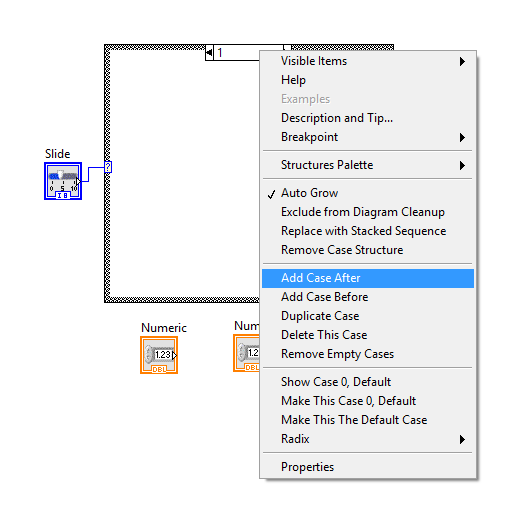
- When the case statement is created, it only has two cases. Since there are three operations for the calculator, another case is needed. To add the third case operation, right-click the caption at the top of the case structure and select Add Case After, as shown in Figure 12.
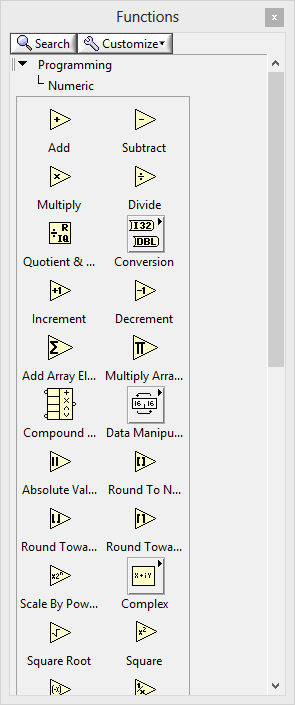
- Now add the mathematical operations that the calculator should perform for each case. On the functions palette, click on the Numeric icon
 under Programming from the main functions palette. This will bring up the window shown in Figure 13.
under Programming from the main functions palette. This will bring up the window shown in Figure 13.
- Click on the left arrow at the top of the case structure box until the caption for the case structure changes to 0. In the Numeric Programming window, click on the Add icon
 , and click on a location in the middle of the case structure box to place it.
, and click on a location in the middle of the case structure box to place it. - Click on the right arrow at the top of the case structure box. This should change the caption for the case structure to 1. In the Numeric Programming window, click on the Subtract icon
 , and click on a location in the middle of the case structure to place it.
, and click on a location in the middle of the case structure to place it. - Click on the right arrow at the top of the case structure box one more time, changing the number in the caption to 2. In the Numeric Programming window, click on the Multiply icon
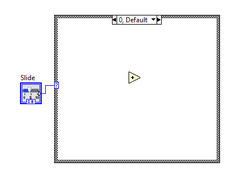
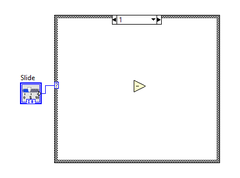
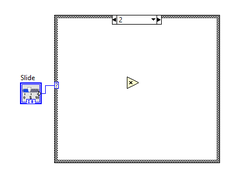
 , and click on a location in the middle of the case structure to place it. At this point, each case should look like the ones shown in Figures 14a-c. Check each case by clicking on the left and right arrows to change the case number in the caption.
, and click on a location in the middle of the case structure to place it. At this point, each case should look like the ones shown in Figures 14a-c. Check each case by clicking on the left and right arrows to change the case number in the caption.
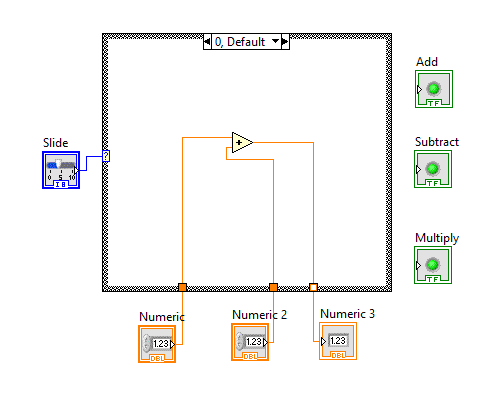
- Wire the inputs to the calculator. Set the case structure case to zero by clicking on the left arrow until the caption reads 0. The triangle inside should be addition, with a plus sign in the middle. Click on the Connect Wire icon
 on the tools palette. Click on the leftmost numeric control on the back panel, and click on the top left side of the operation triangle to wire the first numeric input to the input of the addition operation. Click on the other numeric control on the back panel, and on the left bottom of the addition triangle, establishing the second input. Click on the right side of the triangle, and click on the numeric indicator on the back panel. This will display the output of the addition calculation in the Numeric 3 box on the front panel. The addition function is complete. The back panel should look like Figure 15.
on the tools palette. Click on the leftmost numeric control on the back panel, and click on the top left side of the operation triangle to wire the first numeric input to the input of the addition operation. Click on the other numeric control on the back panel, and on the left bottom of the addition triangle, establishing the second input. Click on the right side of the triangle, and click on the numeric indicator on the back panel. This will display the output of the addition calculation in the Numeric 3 box on the front panel. The addition function is complete. The back panel should look like Figure 15.
- Note: Tunnels are created where the input and output wires cross into and out of the case structure; they are signified by squares along the border of the case structure where the wires cross the border. Input wires create complete tunnels, but output wires create tunnels that are incomplete. To complete output tunnels, there must be an output wired to the tunnel for each case of the case structure.
- To complete the other cases, click on the right arrow next to the case structure caption. This will change the caption to 1, and the subtraction triangle will be in the middle of the case structure. Connect the tunnel from the first numeric control to the top left of the triangle, the tunnel from the second numeric control to the bottom left of the triangle, and the right of the triangle to tunnel to the Numeric 3 box at the bottom of the back panel. Click the right arrow next to the case structure caption one more time. This will change the case number to 2, and the multiplication triangle will be in the middle of the case structure. Wire the numeric objects to the triangle as was done for the other two cases. The output tunnel is now complete and filled with a solid color. The numeric inputs and outputs are done.
- To illuminate the LED corresponding to each operation, click the left arrow to the left of the caption of the case structure until the caption reads 0, Default. On the functions palette, under Programming, click on the Boolean icon
 , which will bring up the Boolean Programming window shown in Figure 16.
, which will bring up the Boolean Programming window shown in Figure 16.
- Add three Boolean constants to the case structure. Since this is Case 0, which corresponds to add, the add indicator must be true, and the other two must be false. Click on the True Constant icon
 , and then click inside the case structure on the right side to the left of the add indicator that is outside of the case structure. Select the False Constant icon
, and then click inside the case structure on the right side to the left of the add indicator that is outside of the case structure. Select the False Constant icon  and place it inside the case structure on the right side next to the subtract and multiply indicators.
and place it inside the case structure on the right side next to the subtract and multiply indicators. - To wire the constants to their respective indicators, click on the Connect Wire icon
 on the tools palette. Click on the right side of the top constant inside the case structure and connect it to the top indicator by clicking on the indicator next. Do the same for the other two constants and their corresponding indicators. Three incomplete output tunnels have been formed. The add operation is complete.
on the tools palette. Click on the right side of the top constant inside the case structure and connect it to the top indicator by clicking on the indicator next. Do the same for the other two constants and their corresponding indicators. Three incomplete output tunnels have been formed. The add operation is complete. - Click on the right arrow next to the case structure icon. The caption should now show 1. To have the subtract indicator illuminate for this case. Place a True Constant inside the case structure on the right side to the left of the subtract LED. Place a False Constant inside the case structure on the right side to the left of the add LED, and again to the left of the multiply LED. Click on the Connect Wire icon
 on the tools palette. Click on the right side of the top constant inside the case structure and connect it to the top output tunnel. Do the same for the other two constants and their corresponding output tunnels. The subtract operation is complete.
on the tools palette. Click on the right side of the top constant inside the case structure and connect it to the top output tunnel. Do the same for the other two constants and their corresponding output tunnels. The subtract operation is complete. - To finish the calculator, click on the right arrow next to the case structure icon. The caption should now show 2. The multiplication indicator should illuminate for this case. Add a True Constant to the right side of the case structure to the left of the multiplication LED. Place a False Constant inside the right side of the case structure to the left of the add LED, and again to the left of the subtraction LED. Click on the Connect Wire icon
 on the tools palette. Click on the right side of the top constant inside the case structure and connect it to the top output tunnel. Do the same for the other two constants and their corresponding output tunnels. The multiply operation is complete and all output tunnels have been filled.
on the tools palette. Click on the right side of the top constant inside the case structure and connect it to the top output tunnel. Do the same for the other two constants and their corresponding output tunnels. The multiply operation is complete and all output tunnels have been filled.
- Drag all the Boolean nodes to the right edge of the window and all numeric controls and indicator to the bottom of the window. Place the slide node on the left edge of the window. This will leave a large area in the middle that will be filled in at the next few steps. The back panel should look like Figure 8.
- At least one case statement to control the arithmetic operations. This case statement will be the heart of the calculator. The instructions are:
- The VI must be tested:
- Enter different input numbers through the control icon on the front panel.
- Make sure the output is correct.
- Make sure the correct LED lights up for the operation.
- Have the TA test the VI.
- Once testing is completed, take a screenshot the VI.
- Save the VI.
Design 2: Lighting System
Build a VI that simulates a lighting system in a house with four rooms. The design must include four lights (LEDs) and at least five switches — one switch per light and one master switch that will turn all of the lights off simultaneously (think of this as a circuit breaker). The program should also interact with real LEDs located on the NI-ELVIS board.
- The front panel of the program should include five switches and four LEDs.
- The back panel requires a case structure for the master switch to turn off all the lights.
- In order to control the LEDs on the NI-ELVIS board, a NI ELVISmx Digital Writer node is required on the back panel.
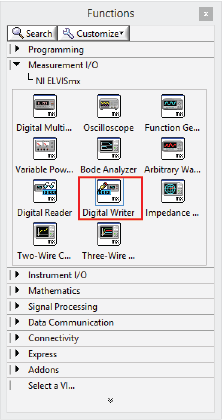
- To access the NI ELVISmx Digital Writer node, click on Measurement I/O on the functions palette, open NI ELVISmx, and select Digital Writer. (see Figure 19)
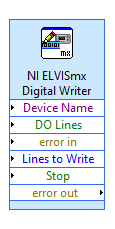
- Once these are placed on the back panel, the NI ELVISmx Digital Writer dialog box will open. Click OK.
- The NI ELVISmx Digital Writer is used for writing information to the NI-ELVIS board. For the purposes of this lab, only two pieces of information need to be presented to the Digital Writer node: DO Lines and Lines to Write.
- DO Lines (Boolean array): This determines which DIO rows on the NI-ELVIS board will be activated (in other words, which LEDs will light up).
- Lines to Write (ring constant): This determines which eight DIO rows can work on the NI-ELVIS board.
- For the purposes of this lab, DIO lines 0–7 will be utilized. To establish this setting, right-click the Lines to Write row on the NI ELVISmx Digital Writer, select Create, followed by Constant. The Operate Value tool can be used to manipulate this value. By default, it is set to 0–7.
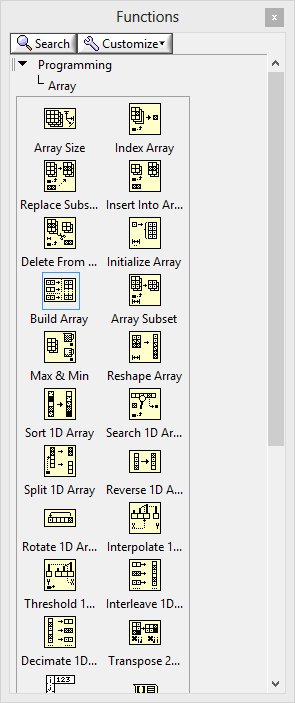
- The switches should be wired to a Build Array icon, along with four False constants. Conceptually, think of a vehicle that only departs when all the seats are filled. In this case, the DO Lines is a road only allows vehicles with eight passengers to travel to the NI-ELVIS board. So in order for information to flow from the VI to the NI-ELVIS board, Build Array must provide a vehicle (i.e., an array) with eight passengers or outputs (i.e., the four Boolean switches and four False constants). Build Array can be found under Programming on the functions palette by clicking Array. (see Figure 21)
- Also keep in mind that if the master switch is off, then all of the LEDs connected to the NI-ELVIS board should shut off as well.
- To access the NI ELVISmx Digital Writer node, click on Measurement I/O on the functions palette, open NI ELVISmx, and select Digital Writer. (see Figure 19)
- In order for the LEDs on the NI-ELVIS board to light up, wires must connect the DIO lines (rows 0–23) directly to the LEDs on the NI-ELVIS board (rows 35–42).
Design 3: Heating and Cooling System
Build a VI that simulates a heating and cooling system. The system must be controlled either manually or automatically. Design the VI so that:
- The air conditioner is turned on when the temperature is above 80°F.
- The heater is turned on when the temperature is less than 60°F.
- The heater and the air conditioner are turned off when the temperature is between 60°F and 80°F.
- The front panel must contain:
- Three LEDs: one to represent the AC, one to represent the heater, and one to show that the system is being operated manually.
- Three switches: one to control the AC, one to control the heater, and one to control manual or automatic operation.
- A thermometer to set the temperature of the system. By default, the thermometer is an indicator; right-click on it and select Change to control. The thermometer should be set to 70°F.
- The back panel must contain:
- A Boolean case statement to control the manual and automatic operation of the AC and the heater.
- After the VI is completed, it must be tested:
- Using the slide bar on the thermometer, change the system temperature. Make sure the AC and heat come on as directed.
- Test the program's manual operation by turning the manual switch on and then turning the AC and heat switches on. Each of the LEDs should light up when its corresponding switch is in the On position.
- Have the TA test the VI.
- Once testing is completed, take a screenshot of the VI.
- Save the VI.
The VI will be altered to interact with the heat cube — a physical device that houses a heating element, a fan, and a thermocouple — as well as LEDs located on an NI-ELVIS board.
- Include the pre-written sub-VIs provided to interface with the circuit on the NI-ELVIS board.
- Insert these sub-VIs into the bank panel by right-clicking on the back panel and clicking on Select A VI from the context menu that pops up. Open the Heating Control, Cooling Control, and Temperature Reading VIs located in the EG MENU shortcut on the Lab PC desktop.
- Wire the output tunnels of the case structure for the heating and cooling indicators to the green terminals labeled Heat on the Heating Control and Cooling on the Cooling Control, respectively.
- Connect the orange terminal labeled Result on the Temperature Reading node to the comparison operators used in the Automatic case. The Temperature Reading sub-VI will effectively replace the thermometer control.
- Change the thermometer node to an indicator and connect the Result terminal on the Temperature Reading sub-VI to the thermometer. Since the Temperature Reading sub-VI replaces the thermometer, the thermometer will be used to monitor the temperature being read.
- Define a device constant for each of the pre-written sub-VIs. The device constant will determine what device(s) the sub-VIs read from and write to.
- Right-click on the purple Device Name or device name terminals on the sub-VI nodes using the Connect Wire tool. Mouse over Create on the context menu, and select Constant.
- Verify that all three device constants are equivalent.
- Ask the TA to check over your modifications. If correct, the TA will supply an NI-ELVIS board with a pre-built circuit.
- Connect the heat cube and its circuit to the NI-ELVIS board.
- Using two 100,000 Ω resistors (Brown, Black, Yellow), insert one end of each resistor into AIGND (row 18) of the NI-ELVIS board.
- Insert the other end of one of the resistors into the AI 7+ (row 15), and the end of the other resistor into AI 7- (row 16).
- Insert the positive and negative wires from the fan into Variable Power Supplies SUPPLY+ (row 48) and Variable Power Supplies GROUND (row 49) at the lower-left-hand corner of the NI-ELVIS board.
- Connect the positive wire from the heating pad to DC +5V (row 54) on the lower-right-hand corner of the NI-ELVIS board.
- Connect the "source" of the MOSFET from the heat cube circuit to DC ground (row 53) on the lower-right-hand corner of the NI-ELVIS board.
- Connect the "gate" of the MOSFET from the heat cube circuit to DIO 19 (row 20) on the upper-right-hand corner of the NI-ELVIS board.
- Attach the USB cable to the NI-ELVIS board, and power it. The device constants on the back panel should update to reference the NI-ELVIS device.
- Run the VI.
The lab work is now complete. Please clean up the workstation. Return all unused materials to the TA. Refer to The Assignment section for the instructions needed to prepare the lab report.
Assignment
Individual Lab Report
A zip file including all LabVIEW programs (.vi) must be submitted to the EG Website. To create a zip file, read the page How to Compress Your Files in the Instructional Presentations section.
Follow the lab report guidelines laid out in the page called Specifications for Writing Your Lab Reports in the Technical Communication section of this manual. The following discussion points should be addressed in the appropriate section of the lab report:
- How is LabVIEW important today?
- Explain what LabVIEW is and describe how it helps engineers and scientists with their work.
- Explain what a VI is.
- What are controls and indicators?
- What are structures and functions?
- What is the front panel used for? The back panel?
- Discuss what an NI-ELVIS board is.
- Were the objectives of the experiment achieved? If not why?
- Describe the advantages and disadvantages of using LabVIEW.
- Suggest some improvements of how the lab could have be conducted better.
IMPORTANT: Because the procedural elements in this lab are extensive, please include only the procedures employed to build Design 3, the heating and cooling system in the lab report. Do not document the procedures followed to build Design 1: the simple calculator or Design 2: the lighting system.
Note: Though the Procedure section is limited to the heating and cooling system, discuss ALL the designs in the Data/Observations, and Conclusion sections of the lab report.
Explain the steps taken to create the heating and cooling system in the Procedure section. Please consider the value of LabVIEW as a substitute for actual instruments and systems. The Data/Observations section should include information on ease of use, the LabVIEW user interface, and the available help options.
In describing the design of all the systems, show the screenshots in the lab reports showing the VIs that were designed. Look at the Online Manual under "Instructional Web Pages" for instructions on how to take a screen shot and use it.
Remember: Lab notes must be taken. Experimental details are easily forgotten unless written down. EG1004 Lab Notes Paper can be downloaded and printed from the EG1004 Website. Use the lab notes to write the Procedure section of the lab report. At the end of each lab, a TA will scan the lab notes and upload them to the Lab Documents section of the EG1004 Website. One point of extra credit is awarded if the lab notes are attached at the end of the lab report. Keeping careful notes is an essential component of all scientific practice.
Team PowerPoint Presentation (EGED I Only)
Follow the presentation guidelines laid out in the page called EG1004 Lab Presentation Format in the Introduction to Technical Presentations section of this manual. When preparing the presentation, consider the following points:
- What is the importance of LabVIEW?
- Discuss some ways LabVIEW can be used in industry.
LabVIEW Digest of Common Tasks
Front Panel Controls and Indicators
How to get a slide control:
- On the controls palette, select the Numeric icon
 under the Modern category
under the Modern category - Select Horizontal Pointer Slide
- Click on the front panel to place the slide on the front panel at a specific location
How to get an LED indicator:
- On the controls palette, select the Boolean icon
 under the Modern category.
under the Modern category. - Select the Round LED icon from the icons shown.
- Click on the front panel to place the LED at the location selected.
- Rename the LED with a label that indicates what the LED stands for. To rename the LED, click on the Edit Text icon
 on the tools palette. Then click on the default Boolean label on each LED and replace it with the proper text.
on the tools palette. Then click on the default Boolean label on each LED and replace it with the proper text.
How to get a Numeric Input Control
- On the controls palette, click on the Numeric icon under the Modern category.
- Click on the Numeric Control icon and click on the location the control is to be placed.
How to get a Numeric Indicator Output
- On the controls palette, click on the Numeric icon under the Modern category.
- Click on the Numeric Indicator icon and click on the front panel location where the indicator is wanted.
Back Panel Objects
How to define a case structure
- On the functions palette, click on the Structures icon under the Programming category.
- Click on the Case Structure icon. Click on the back panel to place it at the desired location.
- By default, the case structure assumes it is being controlled by a Boolean control. What controls the case structure is any control that is wired to the question mark along the border. When being controlled by a Boolean control, the default cases are False and True; when being controlled by a numeric control, the default cases are 0 and 1. To add more cases, right-click anywhere on the case structure and select Add Case After.
- Define what happens for each case. Use arrows on each side of the caption to switch between cases. Switch to the case that is to be defined and fill the case structure with whatever needs to be done for that case. Make sure each case is fully defined. When output wires cross the border of the case structure, incomplete tunnels will be created. To complete the tunnels, an output wire must be wired to the tunnel for each case.
How to define an arithmetic operation
- On the functions palette, click on the Numeric icon
 under the Programming category.
under the Programming category. - On the Numeric Programming window, click on the icon for the desired arithmetic operation. Click on the front panel location where the icon goes.
How to define Boolean constants (usually used to illuminate LEDs)
- On the functions palette, click on the Boolean icon
 under the Programming category.
under the Programming category. - Click on the True Constant icon
 or False Constant icon
or False Constant icon  , and then clicking the location of the constant on the back panel.
, and then clicking the location of the constant on the back panel.
How to wire things
- Objects have inputs on their left side and outputs on their right side. The output (right side) of one object is always wired to the input (left side) of another object.
- On the Tools Palette, chose the "Connect Wire" icon
 .
. - Click the object output that is to be wired from. Click the desired object input to wire to. The first object's output is now connected to the second object's input.
Footnotes
- ^ Introduction to LabVIEW, Six-Hour Course [Courseware]. (June 2003) Austin, TX: Worldwide Technical Support and Product Information, National Instruments Corporation
| ||||||||