Difference between revisions of "Introduction to LabVIEW"
| Line 108: | Line 108: | ||
#: [[Image:Lab 7 Figure 22.PNG|thumb|400px|center|Figure 22: Terminals for False Subdiagram]] | #: [[Image:Lab 7 Figure 22.PNG|thumb|400px|center|Figure 22: Terminals for False Subdiagram]] | ||
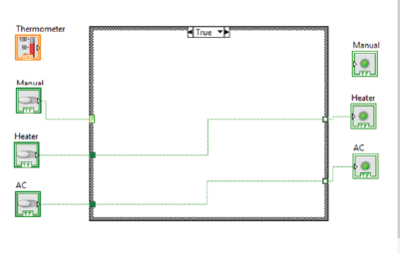
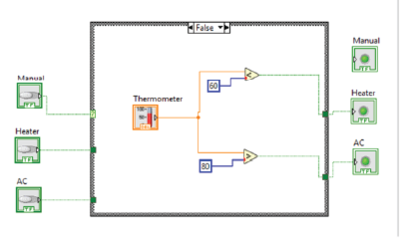
# The less and greater functions compare what is wired to the upper input terminal to what is wired to the lower input terminal. Wire the thermometer to the upper input terminals of the less and greater functions. Set a numeric constant to 60 and the other to 80. Wire the 60 numeric constant to the lower input terminal of the less function and the 80 numeric constant to the lower input terminal of the greater function. Wire the output terminal of the greater function to the AC LED and wire the output of the less function to the heater LED (Figure 23). | # The less and greater functions compare what is wired to the upper input terminal to what is wired to the lower input terminal. Wire the thermometer to the upper input terminals of the less and greater functions. Set a numeric constant to 60 and the other to 80. Wire the 60 numeric constant to the lower input terminal of the less function and the 80 numeric constant to the lower input terminal of the greater function. Wire the output terminal of the greater function to the AC LED and wire the output of the less function to the heater LED (Figure 23). | ||
#: [[Image: | #: [[Image:Lab 7 Figure 23.PNG|thumb|400px|center|Figure 23: Wiring to Heater and AC LEDs]] | ||
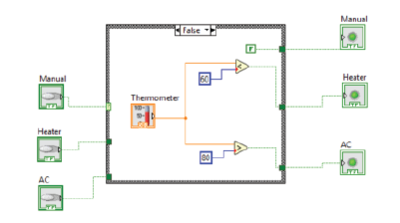
# | # In the false subdiagram, Insert a False Constant (Functions palette > Programming > Boolean > False Constant) and wire it to the manual LED (Figure 24). This is to turn off the manual LED and indicate that the system is in automatic mode. | ||
#: [[Image: | #: [[Image:Lab 7 Figure 24.PNG|thumb|400px|center|Figure 24: Subdiagram for False Case]] | ||
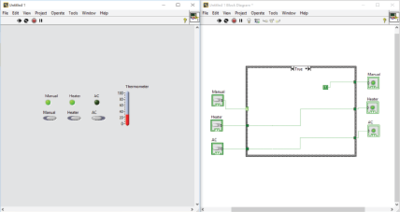
# | # The system is now complete. Click the continuously run button to control and test the VI. If the continuously run button is faded out, that means the system is wired completely. When successfully running the system, the gridlines in the background of the front panel should disappear (Figure 25). Click the switches and thermometer on the front panel to test the system. | ||
#: [[Image: | #: [[Image:Lab 7 Figure 25.PNG|thumb|400px|center|Figure 25: Running Heating and Cooling System]] | ||
# Have a TA check the VI. Once testing is | # Have a TA check the VI. Once testing is complete, take a screenshot of the VI. Save the heating and cooling system as a VI file (saving the file will save both the front panel and back panel in one file). Send the VI file to you and your teammates via email. | ||
== Interfacing the Heating and Cooling System with a Heat Cube == | |||
The VI will be altered to interact with a '''heat cube''' — which is a physical device that houses a heating element, a fan, and a thermocouple — and LEDs located on an NI-ELVIS board. | The VI will be altered to interact with a '''heat cube''' — which is a physical device that houses a heating element, a fan, and a thermocouple — and LEDs located on an NI-ELVIS board. | ||
Revision as of 01:26, 7 April 2020
Objective
The experimental objective of this lab is to use LabVIEW to design a heating and cooling system and a lighting system and to test both systems. Building these systems will demonstrate the potential for using simulated instruments in a laboratory. These programs will also obtain data from outside the computer and incorporate it into a program design.
Overview
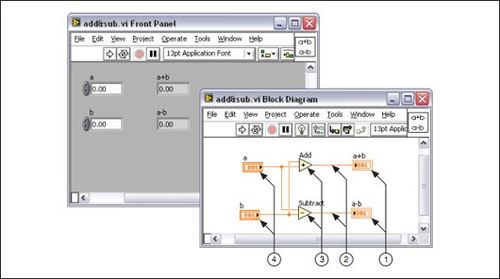
The Laboratory Virtual Instrument Engineering Workbench (LabVIEW) is a development environment designed by National Instruments that creates graphic-based programs called virtual instruments (VIs) that simulate actual laboratory instruments. A VI consists of two parts: a front panel and a back panel (Figure 1). The front panel allows the user to interact with the VI by displaying outputs and allowing the user to supply the program with inputs. The back panel consists of the code used by the VI to obtain inputs from the front panel, operate on the inputs, and display the results.
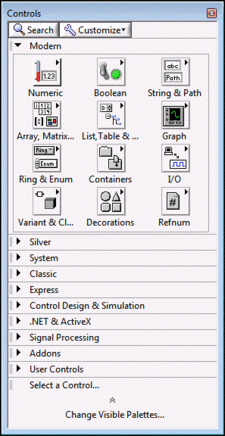
The front panel is built using controls and indicators. Controls are inputs that allow a user to supply information to the VI. Indicators are outputs that display the results based on the inputs given to the VI. Controls can be switches, knobs, dials, and buttons. Indicators can be meters, gauges, LEDs, and displays. These are located on the Controls palette and are placed on the front panel (Figure 2).
The back panel, which is also known as the block diagram, contains the graphic-based source code. The environment of the back panel is navigated using the Tools palette (Figure 3).
In Figure 3, only the icons in colored boxed will be used in this experiment. The operating tool changes the value of a control (such as a switch or LED). The positioning tool positions, resizes, and selects objects. The labeling tool is used to create and edit all labels in the VI, such as the name of a Boolean control. The wiring tool wires objects together on the back panel. The scrolling tool allows scrolling the window by clicking and dragging.
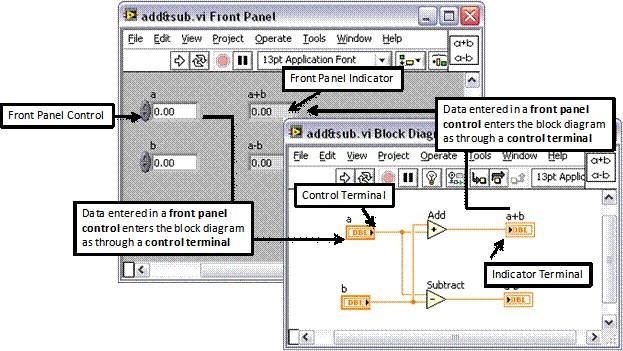
All of the objects placed on the front panel will appear on the back panel as terminals. Terminals are the ports that exchange information between the front panel and back panel, and appear with small triangles in the icons to indicate that they can be used to process information (Figure 4). A control terminal has the triangle to the right to indicate that it sends data to be processed. An indicator terminal has the triangle to the left to indicate that it receives data.
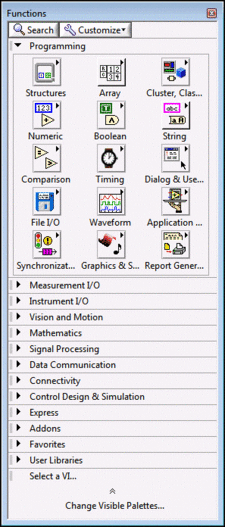
The back panel also contains structures and functions that perform operations on controls and supply data to indicators. Structures and functions are found on the Functions palette and are placed on the back panel (Figure 5).
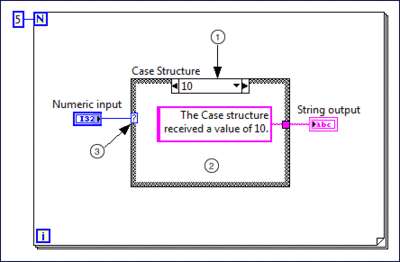
Structures are process control elements, such as while loops and for loops. The structure to be used in this experiment is the case structure (Figure 6), which is essentially multiple if-statements. A case structure contains multiple subdiagrams (or cases), and a case will be executed depending on the input to the case structure.
In Figure 6, Item 1 is the selector label, which displays the input value for which the associated case will execute. The black arrows on the side of the selector label toggle between the different cases. Item 2 is the area for the code that executes for the specific input in the selector label. When the selector label is toggled, the code in this area will also change. Item 3 is the case selector, which gives the input value to the case structure. The data type that is wired to the case selector will determine the possible cases. For example, if a Boolean data type is wired to the case selector, the possible cases will only be true and false.
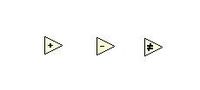
Functions are the fundamental operating elements of LabVIEW, and have input and output terminals to pass data in and out. They are indicated by a pale yellow background in the icon (Figure 7).
Functions have a certain number of inputs and outputs, depending on the type of function. For example, the addition function (leftmost icon in Figure 7) has two inputs as it will add the two inputs together, and it will have one output, which is the sum of the inputs. The inputs are wired to the left side of the function, and the outputs are wired to the right side of the function. The number of inputs and outputs of a function can be observed by hovering over the icon with the wiring tool and observing the terminals that appear (Figure 8).
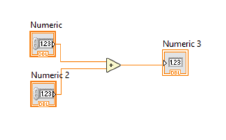
Collectively, controls, indicators, structures, and functions are referred to as nodes. Nodes are connected to one another using the wiring tool. For example, two controls and an indicator can be wired to the addition function so that the indicator displays the sum of the two controls (Figure 9).
The toolbar at the top of the front panel is used to execute and stop the program (Figure 10). The run tool (white arrow) runs the program once. The run continuously tool (two white arrows in a circle) keeps the program running continuously until the program is paused or stopped. This tool should be used when executing programs in this experiment. The abort execution tool (red stop sign) stops the VI immediately. The pause button (two vertical black rectangles) pauses the program, and can be clicked again to continue the program.
National Instruments' Educational Laboratory Virtual Instrumentation Suite (NI ELVIS) board (Figure 11) is one solution LabVIEW can utilize to physically interface with external devices. It is a modular engineering device that includes a breadboard, power supply, ground, thermocouple, oscilloscope, function analyzer, and other common lab instruments. In this experiment, an NI ELVIS board will be used to provide inputs and display outputs for the VIs that will be created.
Materials and Equipment
- Lab PC
- LabVIEW 2019 software
- NI ELVIS II+ prototyping board
- Wires
- Two 100 kΩ resistors (brown, black, yellow)
Procedure
Setting up a Blank VI
- Open LabVIEW and select Blank VI under Create Project.
- Click Window > Tile Left and Right to display the front panel (left window) and back panel (right window) side by side. This will make them visible at the same time, making it easier to work.
- With the back panel selected, click View > Tools Palette to open the Tools palette.
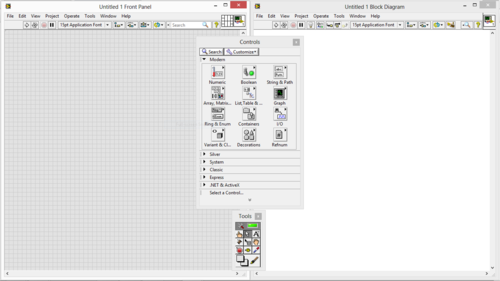
- With the front panel selected, click View > Controls Palette. The workspace should look like Figure 12. To open the Controls palette in the future, simply right click in the front panel. Similarly, to open the Functions palette, simply right click in the back panel.
For help with the operation of any LabVIEW icon, select Help > Show Context Help > click the icon for the operation that is unclear. It will be explained in the Context Help window.
Note: Some tasks will be repeated and the same icons will be used. A LabVIEW digest at the bottom of the page contains references for faster navigation.
1. Heating and Cooling System
Build a VI that simulates a heating and cooling system. The system must be able to be controlled manually or automatically. The VI’s specifications are listed below.
- Must be able to be controlled automatically or manually
- In manual mode, the heater and air conditioning (AC) can be switched on/off by the user
- In automatic mode, the heater and AC turn on/off based on the following conditions:
- The air conditioner is turned on when the temperature is above 80°F
- The heater is turned on when the temperature is below 60°F
- The heater and the air conditioner are turned off when the temperature is between 60°F and 80°F
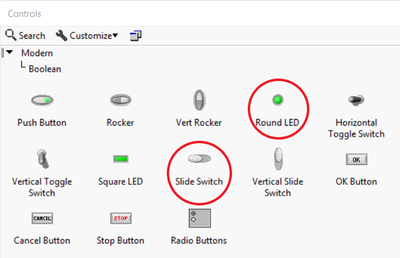
- In the front panel, drag and drop three Round LEDs and three Slide Switches by going to the Controls palette > Modern tab > Boolean (Figure 13). Each round LED and each slide switch will represent the AC, heater, and manual mode. The round LEDs will indicate if the item is on, and the slide switches will toggle the items on/off.
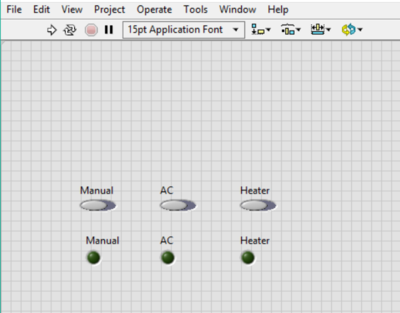
- Rename the LEDs and their corresponding switches "Manual," "AC," and "Heater" to make building the system clearer (Figure 14). This can be done by using the editing text tool in the Tools palette.
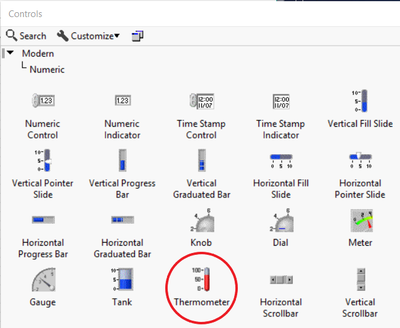
- Drag and drop a thermometer (Figure 15) into the front panel (Controls palette > Modern tab > Numeric > Thermometer).
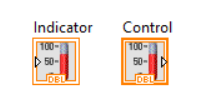
- In the back panel, right click the thermometer terminal and select Change to Control, and observe how the arrow switches from the left side to the right side (Figure 16). This makes the thermometer a control that will give an input to the program, which in this case is temperature.
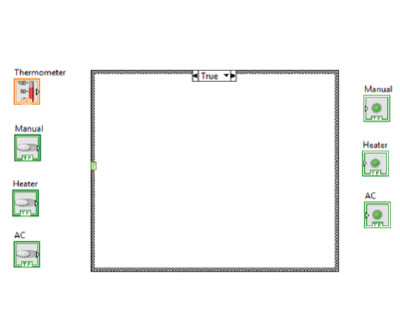
- In the back panel, insert a case structure to control the manual and automatic operation of the heating and cooling system (Functions palette > Structures > Case Structure). To place the case structure, click once to place one corner of the case structure, and once more to place the other corner of the case structure (Figure 17).
- Wire the slide switch designated as Manual to the case selector on the case structure (Figure 18). This should automatically change the selector label values to True and False, if they were not already, because the slide switch is a Boolean data type. The true value corresponds to manual mode being on (where the user can directly toggle the heater and AC), while the false value corresponds to manual mode being off (where the heater and AC are automatically toggled by the system).
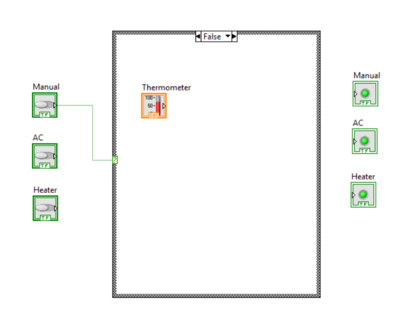
- Because the temperature of the room is input into the system only when the system is not in manual mode (the false case), the thermometer terminal should be moved into the false subdiagram (Figure 19).
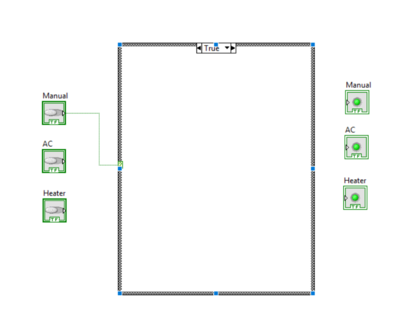
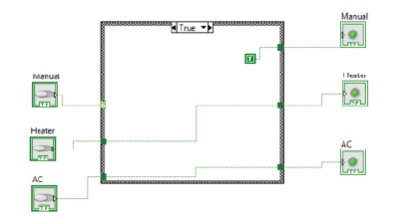
- In the true subdiagram, wire the AC and heater switches directly to their corresponding LEDs (Figure 20). This allows the switches to directly toggle their corresponding LEDs.
- Staying in the true subdiagram, insert a True Constant (Functions palette > Programming tab > Boolean > True Constant). Wire the true constant to the manual LED to turn the manual LED on and indicate that the system is in manual mode (Figure 21).
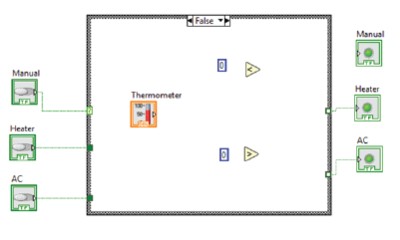
- In the false subdiagram, insert two Numeric Constants (Functions palette > Programming > Numeric > Numeric Constant), one Greater? function and one Less? function (Functions palette > Programming > Comparison). These will be used to build the program for the heating and cooling system in automatic mode (Figure 22).
- The less and greater functions compare what is wired to the upper input terminal to what is wired to the lower input terminal. Wire the thermometer to the upper input terminals of the less and greater functions. Set a numeric constant to 60 and the other to 80. Wire the 60 numeric constant to the lower input terminal of the less function and the 80 numeric constant to the lower input terminal of the greater function. Wire the output terminal of the greater function to the AC LED and wire the output of the less function to the heater LED (Figure 23).
- In the false subdiagram, Insert a False Constant (Functions palette > Programming > Boolean > False Constant) and wire it to the manual LED (Figure 24). This is to turn off the manual LED and indicate that the system is in automatic mode.
- The system is now complete. Click the continuously run button to control and test the VI. If the continuously run button is faded out, that means the system is wired completely. When successfully running the system, the gridlines in the background of the front panel should disappear (Figure 25). Click the switches and thermometer on the front panel to test the system.
- Have a TA check the VI. Once testing is complete, take a screenshot of the VI. Save the heating and cooling system as a VI file (saving the file will save both the front panel and back panel in one file). Send the VI file to you and your teammates via email.
Interfacing the Heating and Cooling System with a Heat Cube
The VI will be altered to interact with a heat cube — which is a physical device that houses a heating element, a fan, and a thermocouple — and LEDs located on an NI-ELVIS board.
- Include the pre-written sub-VIs provided to interface with the circuit on the NI-ELVIS board.
- Insert the sub-VIs into the back panel by right-clicking on the back panel and clicking on Select A VI from the context menu that pops up. Open the Heating Control, Cooling Control, and Temperature Reading VIs located in the EG MENU shortcut on the Lab PC desktop
- Wire the output tunnels of the case structure for the heating and cooling indicators to the green terminals labeled Heat on the Heating Control and Cooling on the Cooling Control, respectively
- Connect the orange terminal labeled Result on the Temperature Reading node to the comparison operators used in the Automatic case. The Temperature Reading sub-VI will effectively replace the thermometer control
- Change the thermometer node to an indicator and connect the Result terminal on the Temperature Reading sub-VI to the thermometer. Since the Temperature Reading sub-VI replaces the thermometer, the thermometer will be used to monitor the temperature being read.
- Define a device constant for each of the pre-written sub-VIs. The device constant will determine the device(s) the sub-VIs read from and write to.
- Right-click on the purple Device Name or device name terminals on the sub-VI nodes using the Connect Wire tool. Mouse over Create on the context menu, and select Constant
- Verify that all three device constants are equivalent
- Ask the TA to check over the modifications. If correct, the TA will supply an NI-ELVIS board with a pre-built circuit.
- Connect the heat cube and its circuit to the NI-ELVIS board.
- Using two 100,000 Ω resistors (Brown, Black, Yellow), insert one end of each resistor into AIGND (row 18) of the NI-ELVIS board
- Using a wire, connect the AI 7+ port (row 15) to the screw terminal 1 port (row 46)
- Using a wire, connect the AI 7- port (row 16) to the screw terminal 2 port (row 47)
- Insert the other end of one of the resistors into the AI 7+ (row 15), and the end of the other resistor into AI 7- (row 16)
- Insert the positive and negative wires from the fan into Variable Power Supplies SUPPLY+ (row 48) and Variable Power Supplies GROUND (row 49) at the lower-left-hand corner of the NI-ELVIS board
- Connect the positive wire from the heating pad to DC +5V (row 54) on the lower-right-hand corner of the NI-ELVIS board
- Connect the "source" of the MOSFET from the heat cube circuit to DC ground (row 53) on the lower-right-hand corner of the NI-ELVIS board
- Connect the "gate" of the MOSFET from the heat cube circuit to DIO 19 (row 20) on the upper-right-hand corner of the NI-ELVIS board
- Attach the USB cable to the NI-ELVIS board, and power it. The device constants on the back panel should update to reference the NI-ELVIS device
- Run the VI
Design 2: Lighting System
Build a VI that simulates a lighting system in a house with four rooms. The design must include four lights (LEDs) and at least five switches — one switch per light and one master switch that will turn all of the lights off simultaneously (think of this as a circuit breaker). The program should also interact with real LEDs located on the NI-ELVIS board.
- The front panel of the program should include five switches and four LEDs.
- The back panel requires a case structure for the master switch to turn off all the lights.
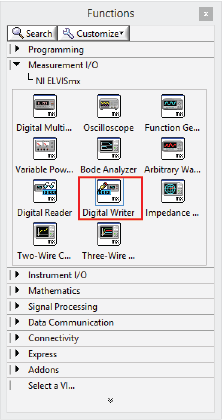
- In order to control the LEDs on the NI-ELVIS board, a NI ELVISmx Digital Writer node is required on the back panel.
- To access the NI ELVISmx Digital Writer node, click on Measurement I/O on the functions palette, open NI ELVISmx, and select Digital Writer. (see Figure 18)
- If the NI ELVISmx Digital Writer only shows up as an icon, right click on the icon, click properties, then click okay. The icon should now be scalable. Drag the corners to make the input lines visible
- Once these are placed on the back panel, the NI ELVISmx Digital Writer dialog box will open. Click OK.
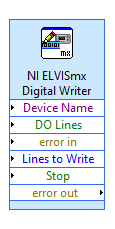
- The NI ELVISmx Digital Writer is used for writing information to the NI-ELVIS board. For the purposes of this lab, only two pieces of information need to be presented to the Digital Writer node: DO Lines and Lines to Write.
- DO Lines (Boolean array): This determines which DIO rows on the NI-ELVIS board will be activated (in other words, which LEDs will light up).
- Lines to Write (ring constant): This determines which eight DIO rows can work on the NI-ELVIS board.
- For the purposes of this lab, DIO lines 0–7 will be utilized. To establish this setting, right-click the Lines to Write row on the NI ELVISmx Digital Writer, select Create, followed by Constant. The Operate Value tool can be used to manipulate this value. By default, it is set to 0–7.
- The LEDs should be wired to a Build Array icon, along with four False constants. Conceptually, think of a vehicle that only departs when all the seats are filled. In this case, the DO Lines is a road only allows vehicles with eight passengers to travel to the NI-ELVIS board. So in order for information to flow from the VI to the NI-ELVIS board, Build Array must provide a vehicle (i.e., an array) with eight passengers or outputs (i.e., the four Boolean switches and four False constants). Build Array can be found under Programming on the functions palette by clicking Array. (see Figure 20)
- Also keep in mind that if the master switch is off, then all of the LEDs connected to the NI-ELVIS board should shut off as well.
- In order for the LEDs on the NI-ELVIS board to light up, wires must connect the DIO lines (rows 0–23) directly to the LEDs on the NI-ELVIS board (rows 35–42).
The lab work is now complete. Please clean up the workstation. Return all unused materials to the TA. Refer to The Assignment section for the instructions needed to prepare the lab report.
Assignment
Individual Lab Report
A zip file including all LabVIEW programs (.vi) must be submitted to the EG Website. To create a zip file, read the page How to Compress Your Files in the Instructional Presentations section.
Follow the lab report guidelines laid out in the page called Specifications for Writing Your Lab Reports in the Technical Communication section of this manual. The following points should be addressed in the appropriate section of the lab report:
- How is LabVIEW important today?
- Explain what LabVIEW is and describe how it helps engineers and scientists with their work
- Explain what a VI is
- What are controls and indicators?
- What are structures and functions?
- What is the front panel used for? The back panel?
- Discuss what a NI-ELVIS board is
- State whether VIs worked? If not why?
- State whether NI-ELVIS connection worked
- Describe the advantages and disadvantages of using LabVIEW
- Suggest some improvements for the lab procedure
- Suggest improvements for each VI
IMPORTANT: Because the procedural elements in this lab are extensive, please include only the procedures employed to build Design 2, the lighting system, in the lab report. Do not document the procedures followed to build Design 1: the heating and cooling system.
Note: Though the Procedure section is limited to the lighting system, discuss both of the designs in the Data/Observations and Conclusion sections of the lab report.
Please consider the value of LabVIEW as a substitute for actual instruments and systems. The Data/Observations section should include information on ease of use, the LabVIEW user interface, and the available help options.
In describing the design of all the systems, show screenshots in the lab reports showing the VIs that were designed. Look at the Online Manual under "Instructional Web Pages" for instructions on how to take a screen shot and use it.
Remember: Lab notes must be taken. Experimental details are easily forgotten unless written down. EG1004 Lab Notes Paper can be downloaded and printed from the EG1004 Website. Use the lab notes to write the Procedure section of the lab report. At the end of each lab, a TA will scan the lab notes and upload them to the Lab Documents section of the EG1004 Website. One point of extra credit is awarded if the lab notes are attached at the end of the lab report. Keeping careful notes is an essential component of all scientific practice.
LabVIEW Digest of Common Tasks
Front Panel Controls and Indicators
How to get a slide control:
- On the Controls Palette, select the Numeric icon
 under the Modern category
under the Modern category - Select Horizontal Pointer Slide
- Click on the front panel to place the slide on the front panel at a specific location
How to get an LED indicator:
- On the Controls Palette, select the Boolean icon
 under the Modern category
under the Modern category - Select the Round LED icon from the icons shown
- Click on the front panel to place the LED at the location selected
- Rename the LED with a label that indicates what the LED stands for. To rename the LED, click on the Edit Text icon
 on the Tools Palette. Then click on the default Boolean label on each LED and replace it with the proper text
on the Tools Palette. Then click on the default Boolean label on each LED and replace it with the proper text
How to get a Numeric Input Control
- On the Controls Palette, click on the Numeric icon under the Modern category
- Click on the Numeric Control icon and click on the location the control is to be placed
How to get a Numeric Indicator Output
- On the Controls Palette, click on the Numeric icon under the Modern category.
- Click on the Numeric Indicator icon and click on the front panel location where the indicator is to be placed
Back Panel Objects
How to define a case structure
- On the Functions Palette, click on the Structures icon under the Programming category.
- Click on the Case Structure icon. Click on the back panel to place it at the desired location.
- By default, the case structure assumes it is being controlled by a Boolean control. What controls the case structure is any control that is wired to the question mark along the border. When being controlled by a Boolean control, the default cases are False and True; when being controlled by a numeric control, the default cases are 0 and 1. To add more cases, right-click anywhere on the Case Structure and select Add Case After.
- Define what happens for each case. Use arrows on each side of the caption to switch between cases. Switch to the case that is to be defined and fill the case structure with whatever needs to be done for that case. Make sure each case is fully defined. When output wires cross the border of the case structure, incomplete tunnels will be created. To complete the tunnels, an output wire must be wired to the tunnel for each case.
How to define an arithmetic operation
- On the Functions Palette, click on the Numeric icon
 under the Programming category
under the Programming category - On the Numeric Programming window, click on the icon for the desired arithmetic operation. Click on the front panel location where the icon goes
How to define Boolean constants (usually used to illuminate LEDs)
- On the Functions Palette, click on the Boolean icon
 under the Programming category.
under the Programming category. - Click on the True Constant icon
 or False Constant icon
or False Constant icon  , and then click the location of the constant on the back panel
, and then click the location of the constant on the back panel
How to wire
- Objects have inputs on their left side and outputs on their right side. The output (right side) of one object is always wired to the input (left side) of another object
- On the Tools Palette, chose the "Connect Wire" icon

- Click the object output that is to be wired from. Click the desired object input to wire to. The first object's output is now connected to the second object's input
Footnotes
| ||||||||