Prototyping with Microcontrollers, Sensors, and Materials
Objective
The objective of this lab is to utilize electrical components, an Arduino board, and the Arduino IDE (Integrated Development Environment) to control an LED without and with a button, to take temperature readings, and to design a prototype for a product. The Arduino IDE will be used to program the Arduino board.
The prototyping will focus on designing and building a thermal insulation device that will be tested and the resulting data analyzed. All designs will be tested for their capacity to slow the rate of heat loss from melted wax placed inside them. The design will be entered in a competition that will be judged by a ratio that uses the cost of the device, its insulating capacity, the final temperature of the melted wax inside the device, and the room temperature. The lowest ratio wins.
Overview
Prototyping
Prototyping is the process of designing and building an early model of a product to test a concept or process. Any system or device that will be sold to consumers, government agencies, or businesses will begin as a prototype that typically does not have all of the components or functions that will be used in the product that is eventually brought to market. A prototype can serve as a proof of concept showing that the system or device can be built and will perform correctly. In this lab, a prototype of a thermal insulation device will be built. Its function will be to reduce the rate of heat loss from a container of heated wax placed in the device. The prototype insulating device will use a thermistor to measure heat loss and it will be operated by a microcontroller.
Electricity
Electricity is the movement of electrons. Electrons flow through a conductive wire when there is a difference in charge between two points in the wire. This flow of electrons is the electrical current and it is measured in amperes (A). Due to convention, electrical current flows in the opposite direction of the electrons. The difference in charge is the electrical voltage and is measured in volts (V). Certain materials resist the flow of electrons. This property is electrical resistance and is measured in ohms (Ω). Ohm’s Law (1) describes the relationship of the voltage across a resistor, the current (I) flowing through a resistor, and the resistance (R) of the resistor.
(1)
Variations in voltage and current are also used in digital signal processing to operate complex systems and devices and simpler devices, such as microcontrollers and household digital instruments.
Electrical Components
Several basic electrical components are used to build simple circuits. Some of these components are polarized, which means the way they are connected affects their functionality.
Breadboards
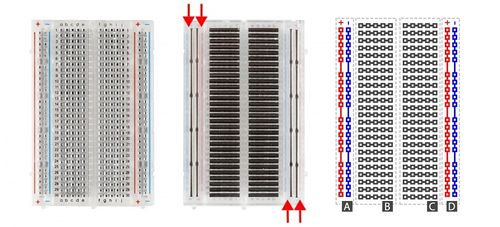
Breadboards (Figure 1) are small boards that are commonly used for circuit prototyping. They allow the circuit’s components to be connected without making permanent connections. The red and blue strips on the sides of the board (sections A and D) called power rails are connected down the board and are usually used for powering and grounding. The non-colored rows between the power and ground strips (sections B and C) are connected across and are usually used for making the connections between components and sensors. Sections B and C are not connected to each other across the bridge in the middle of the board.
DC (Direct Current) Voltage Sources
DC voltage sources are used to power circuits because they have a voltage difference across their terminals. DC voltage sources are usually batteries (e.g. AA, AAA). Arduino boards can be powered by a battery, a USB cable, or an AC adapter. When the Arduino is powered, it can be used as a 5V DC voltage source. They are polarized.
Resistors
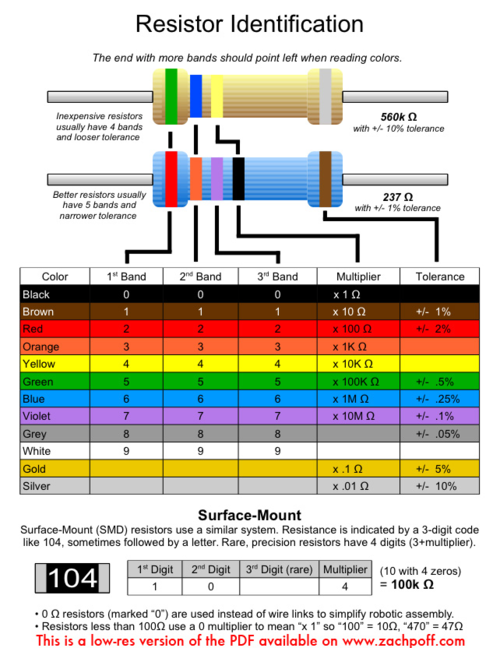
Resistors (Figure 2) are components that reduce the current flowing through a circuit and convert the excess current to thermal energy. Resistors can be used to control the voltage and current of circuits. Resistors are color coded to indicate their resistance (Figure 3). They are not polarized.
Figure 2: Symbol for a Resistor
A thermistor (Figure 4) is a thermal resistor that is used to measure temperature. The voltage in the thermistor will change proportionally to the temperature. The output voltage can then be converted to a temperature reading.
Push-Buttons and Switches
Push-buttons and switches (Figure 5) are mechanical devices that interrupt or divert current. Basic push-buttons are polarized while basic switches are not.
Diodes and Transistors (BJT/MOSFETs)
Diodes and transistors (Figure 6) allow current to only pass in one direction. MOSFETs are electrically controlled switches. They can also be used to amplify signals. They are polarized.
Light Emitting Diodes
Light emitting diodes (LEDs) are small electric lights that use low voltage and current (Figure 7). The orientation of an LED is important since it acts like a diode and only allows current to flow in one direction. Most LEDs also require a resistor (typically 470 Ω) in series because they will burn out almost instantly when they encounter high current. They are polarized.
Figure 7: Symbol for an LED
Microcontrollers
A microcontroller is an inexpensive, programmable computer without any peripherals, such as a mouse, keyboard, or screen. Microcontroller boards have direct access to the input and output pins of their processing chips so that the user can directly read from sensors and perform actions. Microcontrollers are used in many electrical appliances, such as microwaves. Arduino boards (Figure 8), which use a microcontroller, were designed to be easily programmed and assembled into larger projects. These boards come in many shapes and sizes and some contain additional features, such as WiFi or Bluetooth connectivity. Different boards can also have different features, such as processing speed and memory size.
This lab will use an Arduino UNO board created by SparkFun called a RedBoard (Figure 9). A RedBoard has many of the basic functions of a computer.
Arduino Hardware
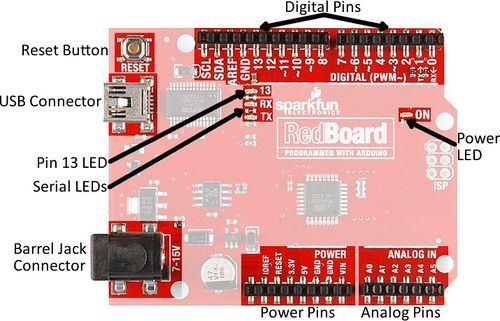
All Arduino boards have a general layout similar to that in Figure 10. Not all the sections and pins will be used in this lab or for the SLDPs.
- Reset Button: Restarts the board
- USB Connector: Provides power and connects it to the computer
- Pin 13 LED: Usable LED without making an LED circuit
- Serial LEDS: Shows if the Arduino is transmitting or receiving data from pins 0, 1, or the USB connection
The power pins are used to supply voltage to other pins, and are also used to ground pins (Figure 11).
- 3.3V: Usually used to power low-voltage sensors
- 5V: Most common power pin used to power circuits
- GND: Ground pin, which is 0V
- VIN: Voltage-in can be used to power the board using a battery or other external voltage source
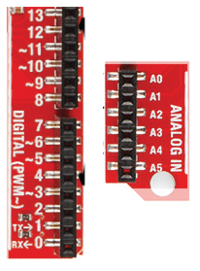
The digital and analog pins are used for input and output commands to the microcontroller and electrical components (Figure 12). They can be used with both analog and digital devices, as the Arduino board converts analog inputs to a digital input.
- A0-A5: Identical analog pins that can be used to read sensors or control analog devices. Pins A0-A3 are more stable than A4 and A5
- Pins 0-1: Transmitter and receiver pins. Do not use these pins for this lab
- Pins 2-12: Digital pins that can be switched between HIGH states and LOW states
- Pin 13: Connected to the onboard LED, use it only as an input pin
The Arduino IDE
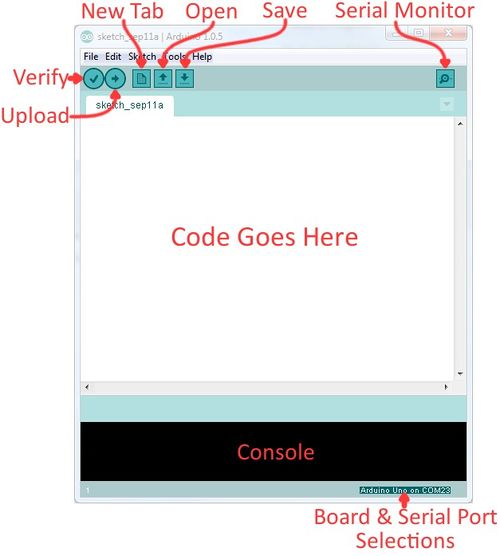
The Arduino IDE is a program that can be used to edit, compile, and upload code to a supported microcontroller. Figure 13 is a screenshot of the program.
- Verify: Checks code for errors and points to where the errors occurred after it finishes
- Upload: Verifies code and then uploads it to the Arduino board if there are no errors
- Console: Shows any errors the software found in the hardware
- Serial Monitor: A tool used to send messages to and receive messages from the board
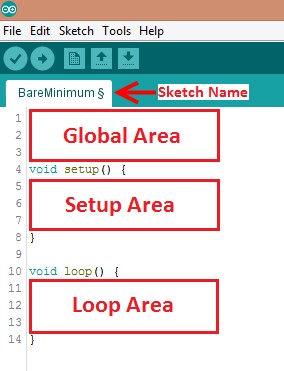
Programs written in Arduino are called sketches. A basic sketch can be broken up into three different areas: global, setup, and loop. These areas are pictured in Figure 14.
- Global: Constants and imported libraries go here
- Setup: Activate the pins and sensors used. This code only runs once
- Loop: The code that runs continuously for reading sensors and turning pins HIGH or LOW
Arduino Programming
The Arduino programming language is based on C/C++, but it is designed to be simpler and easier to learn. The most intuitive way to think about programming is like building with LEGO blocks: certain rules must be followed and different building blocks can be used to build bigger parts.
Every line must end with a semicolon (;) unless it is a conditional, loop, or function. Comments start with two backslashes (//). Comments are text that the program ignores and are used to label and explain code.
Datatypes
Datatypes are the different kinds of data values that can be used, manipulated, and stored using C++. Table 1 shows the most basic and widely used datatypes.
| Datatype | What It Stores (Examples) | Default Value | Notes |
|---|---|---|---|
| True value (1, HIGH) or false value (0, LOW) |
0, FALSE, LOW | - | |
| Integer number (e.g. -5, 15, 1047) | 0 | Positive or negative | |
| Decimal number (e.g. -0.5, 123.77) | 0 | Positive or negative | |
| Single character (e.g. ‘c’, ‘A’, ‘5’, ‘?’) | Indeterminate | Enclosed in single quotes | |
| Sequence of characters (e.g. “Hello World!”, “10”, “157+5”) | Empty (“”) | Enclosed in quotes |
Operators
Operators perform operations on variables and constants. The results of these operations are usually stored in a variable. Table 2 displays common operators.
| Operator | What it Does | Notes |
|---|---|---|
| = | Assigns a value to a variable | - |
| + | Adds two or more values | - |
| - | Subtracts two or more values | - |
| * | Multiplies two or more values | - |
| / | Divides two or more values | - |
| ++ | Increment by 1 | Usually used in loops |
| -- | Decrement by 1 | Usually used in loops |
| == | Checks if two values are equal | Usually used in conditionals |
| != | Checks if two values are not equal | Usually used in conditionals |
| > or < | Less than, greater than comparison | Usually used in conditionals |
| <= or >= | Less than, greater than, or equal to comparison | Usually used in conditionals |
| && or || | Boolean AND or Boolean OR ssed to cascade multiple Boolean operations | Usually used in conditionals |
Constants and Variables
Constants and variables (Figure 13) hold data according to their datatype. They must be given a name so they can be referred to later. Constants hold data that will not change while a program is running. Constants usually contain pin numbers or sensor threshold values. Variables contain data that will change while a program is running. Variables usually contain sensor values and other values that must have mathematical operations done on them. Figure 14 is an example of how to create different constants and variables.
Conditional Statements
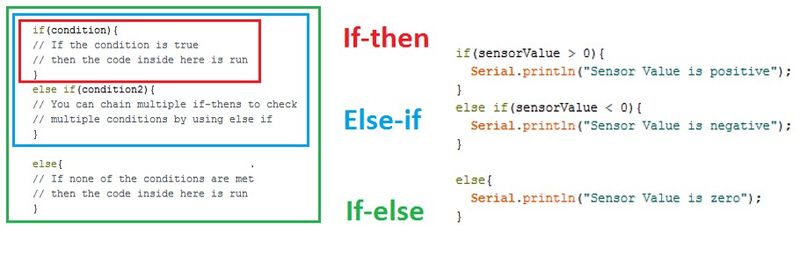
Conditional statements (Figure 16) run code enclosed by their curly brackets when a condition is met.
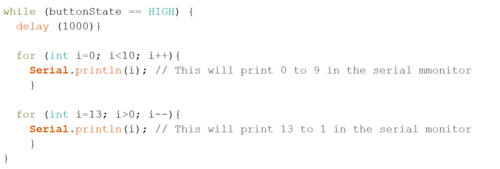
Loops
Loops (Figure 17) run the code enclosed by their curly brackets a specific number of times or until a condition is met. While loops are used to perform a task until a condition is met. In Figure 15, the while loop runs only if the state of the button is HIGH. Immediately when the state of the button becomes LOW, the while loop will stop running. For loops are used when an action must run a specific number of times. Although they seem complicated at first, the structure of most for loops is the same. In Figure 15, the first part of the for loop sets a variable (usually ‘i’ for ‘index’) to a value used to begin a count, the middle sets the condition to make the loop stop, and the third part is where the variable is incremented or decremented with each run of the loop. The first time the loop runs, i = 0 which does not meet the loop end condition (i > 10) and the code will run. At the end of the loop code, i is incremented by 1 and becomes i = 1. For the second time the loop runs, i = 1 which again does not meet the loop end condition and the code runs once again. i then becomes i = 2 at the end of the loop. This repeats until i = 10.
Commonly Used Arduino Functions
Table 3 shows commonly used functions in the Arduino IDE that are specifically used to work with the digital and analog pins of the board.
| Function | What it Does |
|---|---|
| pinMode(pin, mode) | Sets a pin as an input or output |
| digitalWrite(pin, value) | Sets a digital output pin to HIGH or LOW |
| digitalRead(pin) | Reads a digital input pin as HIGH or LOW |
| analogWrite(pin, value) | Sets an analog output pin to a value 0-1023 |
| analogRead(pin) | Reads an analog output pin as a value 0-1023 |
| delay(milliseconds) | Pauses program for a certain amount of time |
| Serial.print(value) | Prints the value (variable) to the Serial Monitor |
Tinkercad
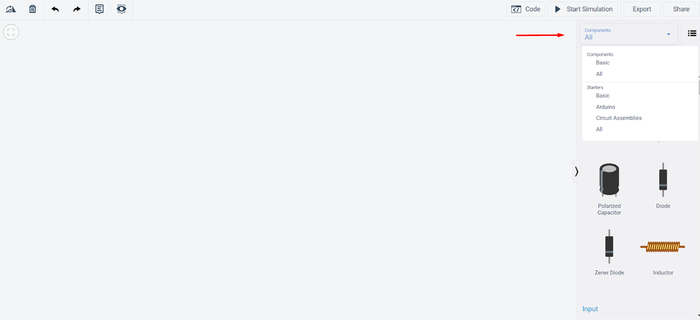
Tinkercad is a cloud-based, in-browser software that will be used for the simulation of microcontrollers and associated electrical components. Additionally, code can be programmed in-browser in the Arduino programming language and simulated with the virtual circuit. A link to the Tinkercad website can be found here. You can sign into Tinkercad with your Autodesk account, which you should have created in Lab 1. Once a new circuit has been created, the interface appears like that in Figure 18. Components can be dragged and dropped from the sidebar into the work area.
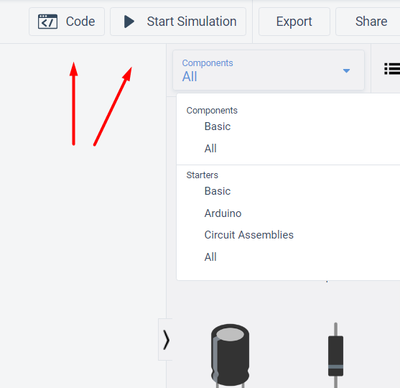
To simulate the program, the Code block can be opened and the code typed into it. To run the simulation with the code and virtual circuit, click Start Simulation (Figure 19).
Heat and Heat Transfer
Heat is a form of energy. Heat can be beneficial and it can be destructive. For example, the heat created by the combustion of fossil fuels in a combustion engine or the heat generated by the friction between parts of an engine in contact can destroy an engine. A heating, ventilation, and air conditioning (HVAC) system in a home keeps the home warm at cooler temperatures. Many systems and devices use components and materials that are designed to remove heat from the system or retain heat in the system.
Heat transfer is the process of thermal energy moving from one body to another as a result of a temperature difference. Temperature is the measure of the average kinetic energy of atomic motion. The faster the atoms are moving, the higher the temperature. The main mechanisms of heat transfer are conduction, convection, and radiation.
Conduction occurs when there is a temperature difference within a solid body or between solid bodies in contact. During conduction, energy (heat) will flow from the region of higher temperature to the region of lower temperature. Imagine a metal rod that is heated at one end. The atoms of the rod collide at the point where the temperature differs, transferring heat until the temperature of the rod becomes uniform.
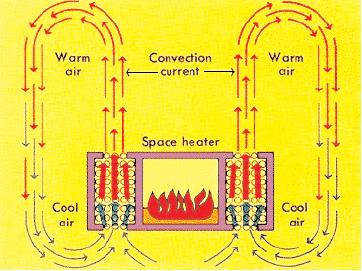
Convection is the transfer of heat within a fluid medium (fluids consist of gasses and liquids). Convection can occur as natural or forced convection. Forced convection (Figure 19) occurs when the main mechanism for heat transfer is due to an outside force causing the fluid to move. Natural convection results from the natural difference in density between fluids, causing a liquid or gas to rise.
Radiation is the process by which energy in the form of electromagnetic radiation is emitted by a heated surface in all directions. It does not require an intervening medium to carry it. The heating of the Earth by the Sun is an example of heat transfer by radiation. Electromagnetic radiation is a means of energy transfer that occurs when an atom absorbs energy. This electromagnetic wave can propagate as heat, light, ultraviolet, or other electromagnetic waves depending on the type of atom and the amount of energy absorbed.
Color is a property of light. When an object appears white, it virtually reflects all the electromagnetic waves coming to it while a black object absorbs the waves. Color (reflectivity) should be considered when choosing materials for thermal insulation.
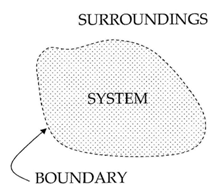
The container that will be built in the lab is a thermodynamic system (Figure 20), which is a part of the Universe separated from the surroundings by an imaginary boundary. There are three types of systems: open systems, closed systems, and isolated systems.
Open systems allow the transfer of mass and heat. For example, an open pot of boiling water is an open system. It exchanges heat and water vapor with the air around it. If collected, the water vapor can be condensed back to liquid water that has some mass.
Closed systems only allow heat to be transferred to the surroundings. A hermetically sealed bottle of soda is a closed system. If placed in a hot environment, it absorbs energy in the form of heat, but the amount of liquid within does not change.
Isolated systems do not interact with the surroundings at all. No exchange of heat or mass is possible. An ideal Thermos® is an isolated system. If hot chocolate is poured within, the same amount at the same temperature will be poured out later. No such system can be fabricated, but they can be approximated.
Understanding how to minimize heat loss is the key to designing a successful insulating container. The first consideration is the materials chosen. Using materials that are poor conductors of heat, such as glass, will minimize heat loss. Plastic is also a poor conductor of heat. Foam cups are made of plastic that has tiny air bubbles suspended in it. Air is among the poorest conductors of heat. A vacuum, or the complete lack of air, is the best insulator of all. This is the principle employed in the Thermos® design.
The other important consideration in creating the container is its cost. Minimal design uses the fewest resources while maintaining the safety and efficacy of a product.
Materials and Equipment
- Arduino UNO microcontroller and USB cable
- Computer with Arduino IDE
- Breadboard
- Jumper wires
- Resistors
- 220 Ω
- 10 kΩ
- LED
- Push-button
- Thermistor
Procedure
Note for Remote Students
Remote students are to follow along the physical wiring of the LED circuit (Part 1 of the procedure) and the physical wiring of the LED circuit with a button (Part 2 of the procedure) synchronously using the circuitry simulation software TinkerCAD.
To start a new circuit on TinkerCAD, follow the steps:
- Go to tinkercad.com and sign in with an Autodesk account.
- Open the Tinkercad link for the part of the lab you want to work on. The links are provided in the procedure below.
- Select the Copy & Tinker option. This will copy the template to the workspace so it can be edited.
Starting a New Sketch in the Arduino IDE
- Open the Arduino IDE
- Plug the Arduino/RedBoard into the computer
- In the Arduino IDE toolbar, go to Tools > Board > Select Arduino/Genuino Uno
- In the toolbar, go to Port and select the correct port
1. Building an LED Circuit
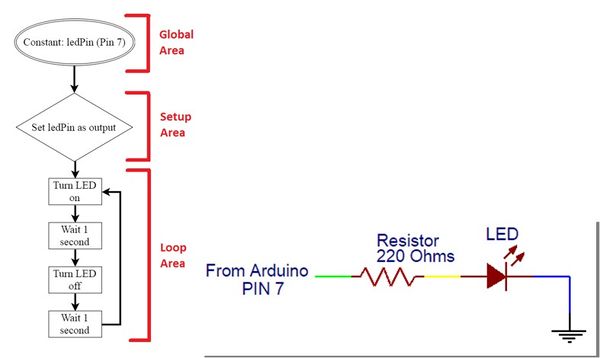
- A blinking LED circuit will be made in Part 1. The programming flowchart and circuit diagram are shown in Figure 21. For remote students, copy the Part 1 template to the Tinkercad workspace using the steps in Starting a New Circuit in Tinkercad.
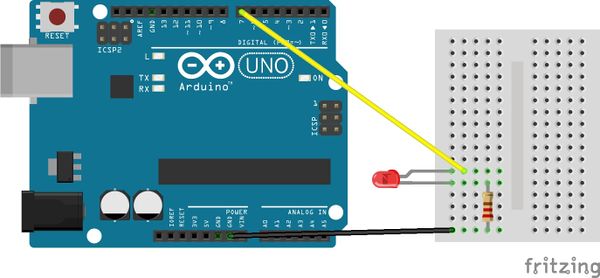
- Wire the LED to the breadboard as shown in Figure 22. Remember, since LEDs are polarized, their orientation matters. The shorter leg of the LED should be connected to the same row as GND. The resistor is necessary, otherwise too much current would flow and the LED will burn out. Make sure that the resistor is at 220 Ω. Wire the signal from digital pin 7 to the LED directly.
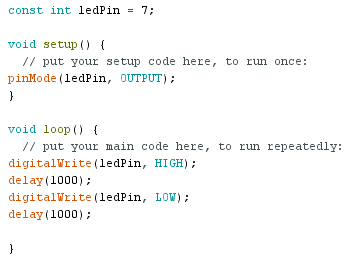
- Type the code shown in Figure 23 into a new sketch in the Arduino IDE.
- The flowchart uses digital pin 7 on the Arduino board as an output so create a constant that holds the number 7.
- In the setup area, set pin 7 as an output using pinMode.
- Turn the LED on by using digitalWrite, have a delay of one second, turn the LED off by using digitalWrite, and then set another delay of one second. The delays are necessary because the LED is a bit slow to react.
- If the code is correct, the LED will turn on and off after every second. If that doesn’t happen, check the wiring and code again.
- The LED circuit will be used in the next part. Do not deconstruct it.
2. Using a Button
- Part 2 adds a button to the circuit from Part 1 and requires conditionals (if-statements). The LED should be on when the button is pressed and off when the button is not pressed. For remote students, copy the Part 2 template to the Tinkercad workspace using the steps in Starting a New Circuit in Tinkercad.
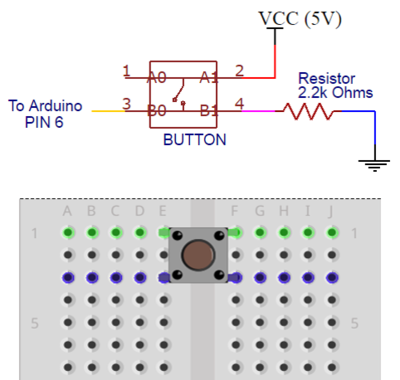
- Before breadboarding the circuit, look at the bottom side (pin side) of the button to determine which pins are connected. Note which pins are for power, ground, and digital input into the Arduino.
- There is a wire internally connecting the pins across the sides of the push-button (Figure 24). Pins 1 and 2 are connected, and pins 3 and 4 are connected. Make sure the button straddles the break in the breadboard.
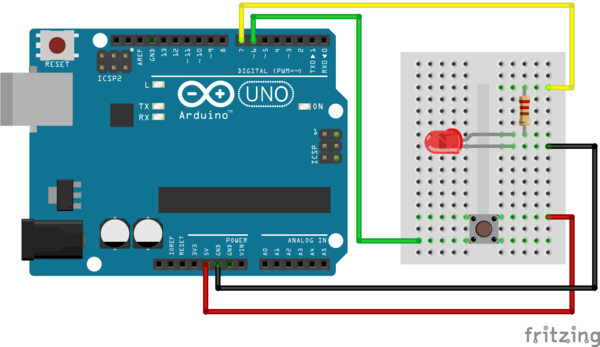
- Breadboard the circuit diagram in Figure 25 and sketch a flowchart of the program needed. Have a TA verify the flowchart.
- Write the Arduino program to implement the flowchart. Use an if-statement. Refer to the Conditional Statements part of the Overview for help with writing if-statements.
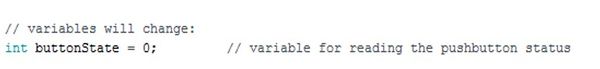
- Remember to create a constant that holds the pin number that the button is connected to and that the button will be a digital input. After the button constant, create an integer that will hold the button state, as shown in Figure 26.
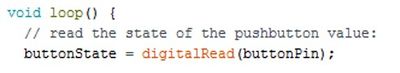
- Within the loop function, check the state of the button (whether it is pressed or not pressed), using the code in Figure 27.
- Take screenshots or pictures of the final code, circuit, and results (the LED state when the button is pressed and is not pressed), and send the files to yourself.
3. Prototyping a Thermal Insulation Device
Competition Rules
The following rules must be observed at all times during the competition. Violation of any of these rules will result in disqualification.
- The placement of the thermistor with respect to the lid may not be changed
- The thermal insulating device may not be held while testing
- External heat sources are prohibited
- The jar of beeswax must be inside the container within 30 seconds of it being received
- The jar of beeswax cannot be returned (no restarts)
- At least one material must be used in the design of the insulating device
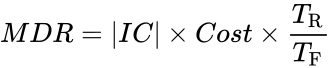
- The competition will be judged by the minimal design ratio (MDR) (2) of the design. The design with the lowest MDR wins
(2)
- In (2), IC is the insulating capacity, Cost is the cost of the container, TR is the temperature of the room, and TF is the final temperature read by the thermistor. Ask a TA for the room temperature
- The insulating container will be built using the materials in Table 4. Select the materials carefully. Consider their cost and their use as an insulator. Review the competition ratio before purchasing materials
| Material | Unit | Cost Per Unit |
|---|---|---|
| Large foam cup | 1 | $0.50 |
| Lid | 1 | $0.25 |
| Pack of clay | 1 bag | $0.20 |
| Wool fabric | 2 pieces | $0.10 |
| Cotton balls | 3 balls | $0.05 |
| Popsicle sticks | 1 | $0.01 |
| Paper cup | 1 | $0.40 |
| Styrofoam pieces | 5 | $0.05 |
| Tape | 1 ft | $0.10 |
| Aluminum foil | 1 ft2 | $0.30 |
| Plastic wrap | 1 ft2 | $0.02 |
NO RETURN POLICY: When calculating cost, ALL materials requested must be included, even if they were not used. Choose the materials carefully to avoid increasing the cost unnecessarily.
4. Competition Procedure
Building a Thermistor
Using the Arduino, the temperature change of the hot wax will be recorded over 15 minutes. The Arduino will read the temperature through the thermistor and print the values into the serial monitor.
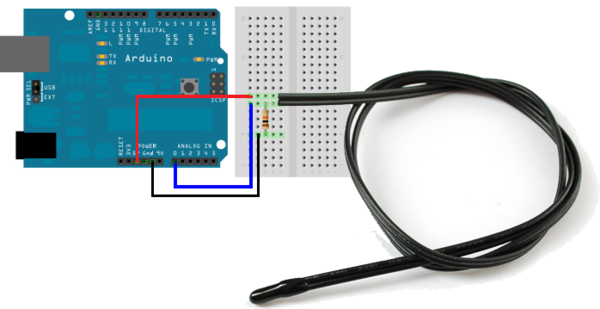
- Carefully remove the existing circuit and wire the circuit according to the configuration in Figure 28. A 10 kΩ (Brown, Black, Orange) resistor should be used. Make sure that pin A0 is used, and the circuit is powered to 5V and grounded.
- Download the program to be used to operate the thermistor.
- There are missing components in the code. Read through the comments and insert code where necessary. After the program is completed and uploaded, open the Serial Monitor to check if the readings are correct (should be at or near 70 °F). Keep the circuit intact since it will be used to measure the temperature of the wax.
- The Arduino should be taking a temperature reading every 30 seconds. The analog voltage value read through pin A0 should then be converted to degrees Fahrenheit. The temperature reading should be printed to the Serial Monitor along with the seconds timestamp of the reading.
Insulating Device Design
- Analyze the materials and consider the design options, keeping in mind the lab's specifications. Make preliminary sketches during this process.
- Sketch the design. Label the drawings clearly. Prepare a price list and write down the total cost for the insulating container based on the materials chosen. Receive approval of the design sketch from a TA.
- Build the insulating device based on the completed sketch. The TA will provide the materials needed for the design. If the design is modified during construction, note the changes and describe the reasons for them. If the modifications required more materials, update the price list and obtain approval.
Competition
- Have a TA verify the fixed Arduino code. Run the program for approximately 30 seconds to obtain an average room temperature. The data from the Arduino can be seen in the Serial Monitor on the top right corner of the Arduino IDE.
- Stop the program after 30 seconds and check to ensure that the data was collected.
- The TA will bring the heated wax. Place the lid with the thermistor attached over the top of the wax. Be sure the top of the container is loosely covered with the lid.
- Do not adjust the thermistor from its position in the lid. Do not screw on the lid, just place it over the container. Warning: Be careful! The melted wax is hot!
- Restart the Arduino program. Once the temperature readings stop increasing, start timing the 15 minute run.
- The data from the thermistor will allow for further analysis. The Arduino data from the Serial Monitor will be used to calculate the insulating capacity (IC) for the competition ratio. DO NOT CLOSE OUT OF THE SERIAL MONITOR WINDOW. After 15 minutes (or 900 seconds) from the time the temperature readings stop increasing, copy and paste the data from the Serial Monitor into a Microsoft Excel file.
5. Data Analysis
- The data pasted from the Serial Monitor into Excel is not correctly separated into columns. To present the data in the correct format, highlight all the data, and go to Data > Text to Columns > Delimited and check off Comma. Press finish to see the data in the correct columns.
- Create a graph using the X, Y Scatter template. The template is in the Insert tab, under the Charts group with the Scatter icon. Click on the arrow below the icon and select the top left icon in the pull-down gallery. Correctly scale the axes by clicking on the axis. Select the labels and titles by clicking on the chart, which will change the ribbon to the Design tab. In the Charts Layout group, click the icon that looks like the desired chart. Right click on the elements to be changed.
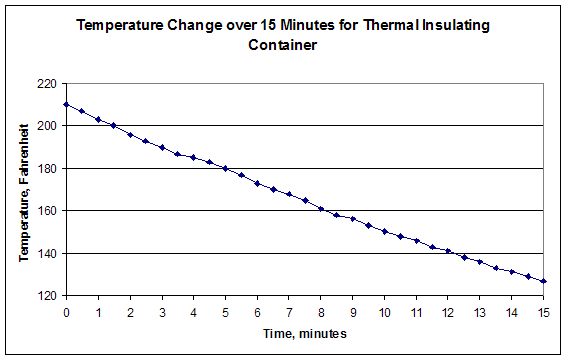
- For the thermistor data, name the x-axis Time, and name the y-axis Temperature. Plot it in half minute intervals for 15 minutes, starting from where the temperature readings stop increasing. When finished, the graph should look similar to Figure 29.
- Calculate the insulating capacity (IC) of the design. Do not include the first few seconds of any upward trend as this is the thermistor changing from room temperature to the temperature of the wax. The IC is the value of the slope of the graph of 15 minutes of data.
- Add a trendline to the graph. To do so, click on the chart to get the Design tab on the ribbon. Under the Chart Layouts group, click on the chart template that has a trendline. As before, right click on the various items to present them accurately, including deleting items. Right click on the trendline. This will bring up the Format Trendline window. On the left side, the Trendline Options item should be highlighted. If it is not, click on it to highlight it. On the right side near the bottom is Display Equation on Chart. Click on the check box to the left of this item and click Close. Click on the equation that is on the chart to place it correctly on the graph.
- Give the IC, final temperature, and total cost to the TA to enter the design's performance into the competition scoresheet and calculate the MDR.
The lab work is now complete. Please clean up the workstation. Return all unused materials to a TA.
Assignment
Individual Lab Report
Follow the lab report guidelines laid out in the EG1004 Writing Style Guide in the Technical Writing section of the manual. Use the outline below to write this report.
- Describe the basics of Arduino and its application
- Explain heat, heat transfer, and all the mechanisms that perform heat transfer. Discuss which of these mechanisms applied to the design
- Define thermal insulation and the different types of thermodynamic systems
- Discuss minimal design and its importance
- Describe the container's design. Explain the choices made. Include a discussion of the materials chosen and why. Talk about the strategy for winning the competition
- What changes would have increased/decreased the MDR or IC?
- How was the IC value derived?
- Should the Temperature vs. Time graph be smooth or should it have spikes? Explain how closely the curve approximates the ideal and what would affect the data recorded
- Describe how the design succeeded or failed. Discuss design improvements
- Include the spreadsheet with the competition results. Describe the results and talk about other designs in the class
Note: It is not unusual to experience instrumentation errors in this lab, leading to incorrect temperatures being recorded. Be sure to read How to Handle Unusual Data in the manual to learn how to handle this.
Remember: Lab notes must be taken. Experimental details are easily forgotten unless written down. EG1004 Lab Notes paper can be downloaded and printed from the EG1004 Website. Use the lab notes to write the Procedure section of the lab report. At the end of each lab, a TA will scan the lab notes and upload them to the Lab Documents section of the EG1004 Website. One point of extra credit is awarded if the lab notes are attached at the end of the lab report. Keeping careful notes is an essential component of all scientific practice.
Team PowerPoint Presentation
Follow the presentation guidelines laid out in the EG1004 Lab Presentation Format in the Technical Presentations section of the manual. When preparing the presentation, consider the following points.
- What is the importance of prototyping and using Arduino?
- What is the importance of minimal design?
- What is the importance of materials in prototyping?
- Why is it important to minimize heat loss?
- What is the importance of proper data collection method and automation?
- How can the design be improved?
References
There were no references used.
| ||||||||