Difference between revisions of "Introduction to LabVIEW"
m (Protected "Introduction to LabVIEW" [edit=sysop:move=sysop]) |
|||
| Line 1: | Line 1: | ||
== 1 OBJECTIVES == | |||
The experimental objective of this lab is to design three systems using LabVIEW: | |||
# A digital calculator | |||
# A lighting system for a building | |||
# A thermal control system that automatically turns on heating and cooling equipment | |||
Building these systems allows us to investigate the potential for using simulated instruments in the laboratory. These programs will let you to obtain data from outside the computer and incorporate it into your program design. In contrast to the more common text-based languages, LabVIEW uses a graphical programming language. You will learn the logic of graphical programming during the course of this lab. | |||
== 2 OVERVIEW == | |||
''Adapted from Introduction to LabVIEW, Six-Hour Course.<sup>1</sup>'' | |||
LabVIEW is a development environment for creating graphical programs, called '''''virtual instruments (VIs)''''', to simulate actual laboratory instruments. A VI consists of two parts: a '''''front panel''''' and a '''''back panel'''''. The '''''front panel''''' allows the user to interact with the VI by displaying output and allowing the user to supply the program with input. The '''''back panel''''' consists of the actual code used by the VI to obtain input from the '''''front panel''''', operate on the input, and display the results. | |||
The '''''front panel''''' is built using '''''controls''''' and '''''indicators'''''. '''''Controls''''' are '''inputs '''– they allow a user to supply information to the VI. '''''Indicators''''' are '''outputs''' – they ''indicate'', or display, the results based on the inputs given to the VI. Controls consist of switches, knobs, dials, buttons, etc. and indicators consist of meters, gauges, LEDs, displays, etc. These are located on the Controls palette and can be placed on the front panel. | |||
The '''''back panel''''', which is a '''''block diagram''''', contains the graphical source code. All of the objects placed on the '''''front panel''''' will appear on the '''''back panel''''' as ''terminals''. The '''''back panel''''' also contains '''structures''' and '''functions''' which perform operations on controls and supply data to indicators. The '''structures''' and '''functions '''are found on the '''''Functions palette''''' and can be placed on the '''''back panel'''''. Collectively controls, indicators, structures and functions will be referred to as '''''nodes'''''. '''''Nodes''''' are connected to one another using wires – e.g. two controls and an indicator can be wired to the addition function so that the indicator displays the sum of the two controls. | |||
In any programming language, structures allow you to create conditions. In LabVIEW you can access structures by opening the '''''Functions palette''''' and selecting '''''Structures'''''. The following | |||
are some examples of structures: | |||
# The '''''While Loop''''' is similar to do loop or while in text-based programming languages. It executes its subdiagram (or subroutine) until it receives a false value. | |||
# The '''''For Loop '''''executes a subdiagram a set number of times, specified by the value in the count terminal. | |||
# The '''''Case Structure''''' is similar to if/else, switch/case or match/with in text-based programming languages. It contains multiple subdiagrams – one for each possible value of the input to the case structure (the control wired to the '?'). | |||
The '''''data acquisition and control (DAC)''''' board is LabVIEW's physical interface with the outside world. To send or receive data through the board, you must specify two parameters: the '''''device number''''' and the '''''channel'''''. For our purposes, the '''''device number''''' is '''''1'''''. When there is more than one DAC board attached to a computer, the device number specifies which DAC board to use. The '''''channel''''' input specifies which channel on the DAC board to read. There is one DAC board for analog data and another digital data. The '''''analog board''''' uses '''''pin 1''''' for '''''ground''''' and '''''pins | |||
3-18''''' for '''''analog I/O (input/output)'''''. The '''''digital board''''' uses '''''even-numbered pins''''' for '''''ground''''' and '''''odd-numbered pins 1-47''''' for '''''digital I/O''. ''Pin 49 is a constant output of +5 VDC''. For convenience, ''always use pin 50 as your ground''.''' | |||
Some useful key shortcuts to keep in mind when working in the LabVIEW environment: | |||
# CTRL+H: Show/hide context help. | |||
# CTRL+B: Clean up broken wiring. | |||
# CTRL+E: Toggle between front/back panels. | |||
# CTRL+Z: Undo last action. | |||
== 3 YOUR ASSIGNMENT == | |||
=== Individual Lab Report === | |||
'''A Zip file including all LabVIEW programs (.vi) needs to be submitted to | |||
[http://eg.poly.edu the EG1004 Web site]'''. If you don't know how to make a zip file, read the page | |||
[[How to Compress Your Files]] in the ''Instructional Presentations'' section. | |||
'''Lab report''' | |||
Follow the lab report guidelines laid out in the page called [[Specifications for Writing Your Lab Reports]] in the ''Technical Communication'' section of this manual. As you write, the following discussion points should be addressed in the appropriate section of your lab report: | |||
* Explain what LabVIEW is and describe how it helps engineers and scientists with their work. | |||
* Explain what a VI is. | |||
* What are controls and indicators? | |||
* What are structures and functions? | |||
* What is the Front Panel used for? The Back Panel? | |||
* Discuss what a DAC board is. | |||
* Were the objectives of the experiment achieved? If not why? | |||
* Describe the advantages and disadvantages of using LabVIEW. | |||
* Suggest some improvements of how the lab could have be conducted better. | |||
<font color=#ff0000>'''IMPORTANT: Because the procedural elements in this lab are extensive, | |||
please include only the procedures you employed to build Design 2, the Heating and Cooling System | please include only the procedures you employed to build Design 2, the Heating and Cooling System | ||
in your lab report. You do not need to document the procedures you followed to build Design 1: | in your lab report. You do not need to document the procedures you followed to build Design 1: | ||
the Simple Calculator, or Design 3: Lighting System. | the Simple Calculator, or Design 3: Lighting System.'''</font> | ||
'''Note:''' You still need to include '''ALL''' the designs in the other sections of your lab report. | |||
report. | |||
Remember, your job in this lab is not to report whether the Heating and Cooling system worked. Your job is to report on what you did to design it. Please consider the value of LabVIEW as a substitute for actual instruments and systems. Your Data/Observations section should include information on ease of use, the LabVIEW user interface, and the help options available to you. | |||
worked. Your job is to report on what you did to design it. Please consider the value of LabVIEW | |||
as a substitute for actual instruments and systems. Your Data/Observations section should | |||
include information on ease of use, the LabVIEW user interface, and the help options available | |||
to you. | |||
In describing the design of all the systems, you should show screen shots in your lab reports showing the Virtual Instruments you designed. If you don't know how to take a screen shot and include it in your report, look at the Online Manual under "Instructional Web Pages" for instructions on how to take a screen shot and use it. | |||
=== Team PowerPoint Presentation === | |||
Follow the presentation guidelines laid out in the page called [[EG1004 Lab Presentation Format]] in the ''Introduction to Technical Presentations'' section of this manual. When you are preparing your presentation, consider the following points: | |||
* What is the importance of LabVIEW? | |||
* Discuss some ways LabVIEW can be used in industry | |||
== 4 MATERIALS AND EQUIPMENT == | |||
* Lab PC | |||
* LabVIEW Software | |||
* Data acquisition and control (DAC) board | |||
* Breadboard | |||
* Several LEDs | |||
== 5 PROCEDURE == | |||
<ol> | <ol> | ||
<li>Open LabVIEW, select | <li>Open LabVIEW, select '''''New''''' and '''''Blank VI'''''. | ||
<li>Click on | <li>Click on '''''Window''''' and select '''''Tile | ||
Left & Right | Left & Right''''' to set the front panel (left window) and back panel (right | ||
window) side by side. This will make them visible at the same time, making it | window) side by side. This will make them visible at the same time, making it | ||
easier to work. | easier to work. | ||
<li>On the right window, pull down the | <li>On the right window, pull down the '''''View''''' menu, select '''''Show Tools | ||
Palette | Palette'''''. | ||
<li>On the left window, pull down the | <li>On the left window, pull down the '''''Window''''' | ||
menu again, select | menu again, select '''''Show Controls Palette'''''. At this point your screen should look | ||
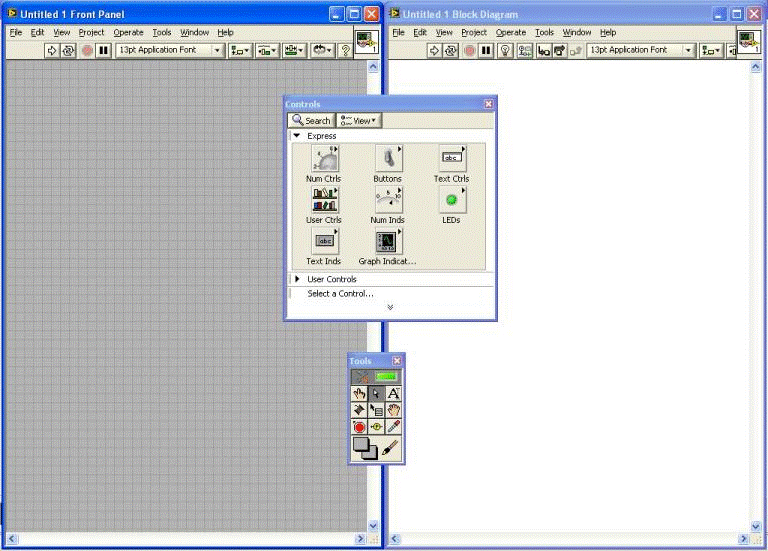
like Figure 3. Note the | like Figure 3. Note the '''''Controls Palette''''' and the '''''Tools | ||
Palette | Palette''''', and their icons. | ||
</ol> | </ol> | ||
| Line 195: | Line 96: | ||
<p class=caption>Figure 3: LabVIEW workspace</p> | <p class=caption>Figure 3: LabVIEW workspace</p> | ||
<p> | <p>'''''Remember:''' You are required to take notes. Experimental details are | ||
easily forgotten unless written down. EG Standard Note Paper can be downloaded | easily forgotten unless written down. EG Standard Note Paper can be downloaded | ||
and printed from the EG website [http://eg.poly.edu/Note_Paper.zip the EG1004 Web site]. | and printed from the EG website [http://eg.poly.edu/Note_Paper.zip the EG1004 Web site]. | ||
| Line 202: | Line 103: | ||
on MyPoly. You must attach your lab notes at the end of your lab report (use the | on MyPoly. You must attach your lab notes at the end of your lab report (use the | ||
"Insert Object" command in MS Word after your Conclusion). Keeping careful notes | "Insert Object" command in MS Word after your Conclusion). Keeping careful notes | ||
is an essential component of all scientific practice. | is an essential component of all scientific practice.''</p> | ||
<p>For help with the operation of | <p>For help with the operation of | ||
| Line 215: | Line 116: | ||
device works.</p> | device works.</p> | ||
<p> | <p>'''Note:''' We'll be doing | ||
some tasks a number of times, where you'll be clicking on the same icons to | some tasks a number of times, where you'll be clicking on the same icons to | ||
bring up various components. To help you , we've included a LabVIEW digest at | bring up various components. To help you , we've included a LabVIEW digest at | ||
the end of this lab for your reference to help you navigate.</p> | the end of this lab for your reference to help you navigate.</p> | ||
=== Design 1: Simple Calculator === | |||
<p>Create a program that simulates a basic calculator. Your calculator will be | <p>Create a program that simulates a basic calculator. Your calculator will be | ||
| Line 226: | Line 127: | ||
<ol> | <ol> | ||
<li>The | <li>The '''''front panel''''' must contain: | ||
<ol type="a"> | <ol type="a"> | ||
<li>One slide to control the arithmetic operation to be performed. Here's how to do it: | <li>One slide to control the arithmetic operation to be performed. Here's how to do it: | ||
<ol> | <ol> | ||
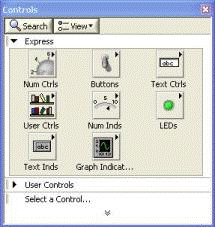
<li>Select the | <li>Select the '''Num Ctrls''' icon [[Image:lab_labview_2.gif]] on the '''Controls Palette''' (see Figure 4). This | ||
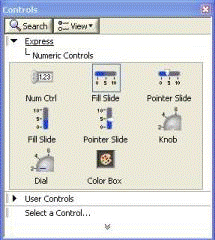
will bring up the window shown in Figure 5 | will bring up the window shown in Figure 5 | ||
| Line 244: | Line 145: | ||
<li>Then select Horizontal Pointer Slide from the icons shown. Click on the left window to place the slide | <li>Then select Horizontal Pointer Slide from the icons shown. Click on the left window to place the slide | ||
on the front panel at the location you select. | on the front panel at the location you select. | ||
<p>Note: If you don't like where | <p>Note: If you don't like where | ||
you put the slide, click on it and hold down the left mouse button to "drag" | you put the slide, click on it and hold down the left mouse button to "drag" | ||
| Line 254: | Line 155: | ||
the back panel (right window). After we complete the front panel, we'll wire | the back panel (right window). After we complete the front panel, we'll wire | ||
the items on the back panel to make the calculator work.</p> | the items on the back panel to make the calculator work.</p> | ||
<li>Click on the number | <li>Click on the number ''10 | ||
''and change it to ''2''. Now the slide control will look like Figure 6. | |||
<p align=center>[[Image:lab_labview_6.gif]]</p> | <p align=center>[[Image:lab_labview_6.gif]]</p> | ||
| Line 262: | Line 163: | ||
<p class=caption>Figure 6: Slide control with range changed from 10 to 2</p> | <p class=caption>Figure 6: Slide control with range changed from 10 to 2</p> | ||
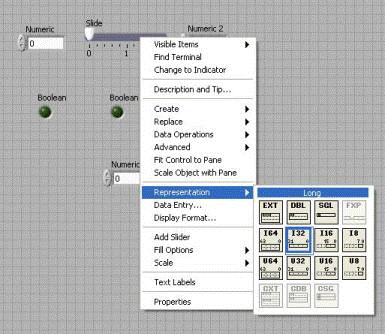
<li>Right click on the slide to bring up a pull down menu. Select | <li>Right click on the slide to bring up a pull down menu. Select '''Representation''', | ||
and choose the | and choose the '''I32 '''icon. Figure 7 | ||
shows what the pull down menus look like, and the I32 icon. This completes the | shows what the pull down menus look like, and the I32 icon. This completes the | ||
slide control on the front panel. | slide control on the front panel. | ||
<p align=center>[[Image:lab_labview_7.gif]]</p> | <p align=center>[[Image:lab_labview_7.gif]]</p> | ||
| Line 275: | Line 176: | ||
<ol> | <ol> | ||
<li>On the Controls palette, select the | <li>On the Controls palette, select the '''LEDs''' icon [[Image:lab_labview_8.gif]]. | ||
This will bring up the window shown in Figure 8. | This will bring up the window shown in Figure 8. | ||
<p align=center>[[Image:lab_labview_9.gif]]</p> | <p align=center>[[Image:lab_labview_9.gif]]</p> | ||
| Line 282: | Line 183: | ||
<p class=caption>Figure 8: LEDs Window</p> | <p class=caption>Figure 8: LEDs Window</p> | ||
<li>Select the | <li>Select the '''Round LED''' icon from the icons shown. | ||
Click on the left window to place the LED on the front panel at the location | Click on the left window to place the LED on the front panel at the location | ||
youh select. The best place to put it is centered under the slide. Do this two | youh select. The best place to put it is centered under the slide. Do this two | ||
more times, putting the lights on each side of the first light you made, so you | more times, putting the lights on each side of the first light you made, so you | ||
have a total of three lights in a row under the slide. | have a total of three lights in a row under the slide. | ||
<li>Rename the three LEDs to correspond to the functions the calculator will be | <li>Rename the three LEDs to correspond to the functions the calculator will be | ||
performing: add, subtract, and multiply. To rename each LED, click on the | performing: add, subtract, and multiply. To rename each LED, click on the | ||
'''Edit Text''' icon [[Image:lab_labview_10.gif]] on the '''Tools | |||
palette | palette'''. Then click on the 'Boolean' label on each LED and replace it with | ||
the proper text: "add" for the left light, "subtract" for the center light, and | the proper text: "add" for the left light, "subtract" for the center light, and | ||
"multiply" for the right light. | "multiply" for the right light. | ||
</ol> | </ol> | ||
| Line 300: | Line 201: | ||
<ol> | <ol> | ||
<li>On the | <li>On the '''Controls palette''', click on the '''Num Ctrls''' icon. This will bring up the | ||
window shown in Figure 5 again. | window shown in Figure 5 again. | ||
<li>Click on the | <li>Click on the '''Num Ctrl''' icon and click on the left window to the left of | ||
the slide to place a numeric control there. This will look like a window you can | the slide to place a numeric control there. This will look like a window you can | ||
enter data in. Click the | enter data in. Click the '''Num Ctrl''' icon again, and place another numeric control | ||
on the right side of the slide. | on the right side of the slide. | ||
</ol> | </ol> | ||
<li>A numeric indicator to display the output. Here's how to do it: | <li>A numeric indicator to display the output. Here's how to do it: | ||
<ol> | <ol> | ||
<li>On the Controls palette, click on the | <li>On the Controls palette, click on the '''Num Inds''' icon [[Image:lab_labview_11.gif]]. | ||
This will bring up the window shown in Figure 9. | This will bring up the window shown in Figure 9. | ||
<p align=center>[[Image:lab_labview_12.gif]]</p> | <p align=center>[[Image:lab_labview_12.gif]]</p> | ||
| Line 320: | Line 221: | ||
<p class=caption>Figure 9: Num Inds Window</p> | <p class=caption>Figure 9: Num Inds Window</p> | ||
<li>Click on the | <li>Click on the '''Num Ind''' icon and click on the left window | ||
centered below the three lights. This numeric indicator will be the answer from | centered below the three lights. This numeric indicator will be the answer from | ||
the calculator. | the calculator. | ||
<p> | <p>'''Note''': This numeric indicator, used for output, is a different type of object from the | ||
two numeric controls (which are for input) that you constructed earlier in Item c.</p> | two numeric controls (which are for input) that you constructed earlier in Item c.</p> | ||
<li>You are now finished constructing the front panel. The finished | <li>You are now finished constructing the front panel. The finished '''Front | ||
Panel | Panel''' should look like Figure 10: | ||
</ol> | </ol> | ||
| Line 341: | Line 242: | ||
together to make the calculator work.</p> | together to make the calculator work.</p> | ||
<li>The | <li>The '''''back panel''''' must contain: | ||
<ol type="a"> | <ol type="a"> | ||
<li>At least one case statement to control the arithmetic operations. This case statement | <li>At least one case statement to control the arithmetic operations. This case statement | ||
will be the heart of the calculator. Here's how you do it: | will be the heart of the calculator. Here's how you do it: | ||
<ol> | <ol> | ||
| Line 352: | Line 253: | ||
indicator to the bottom of the window. Place the slide node on the left edge of the window. | indicator to the bottom of the window. Place the slide node on the left edge of the window. | ||
This will leave a large area in the middle that you will fill in at the next few | This will leave a large area in the middle that you will fill in at the next few | ||
steps. Your back panel should now look like Figure 11. | steps. Your back panel should now look like Figure 11. | ||
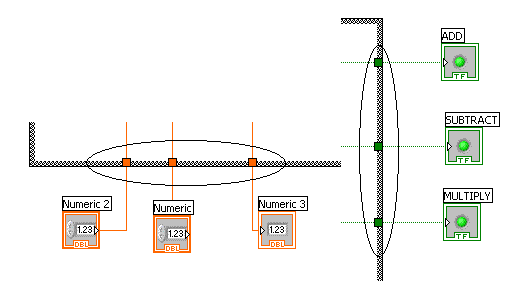
<p align=center>[[Image:lab_labview_14.gif]]</p> | <p align=center>[[Image:lab_labview_14.gif]]</p> | ||
| Line 358: | Line 259: | ||
<p class=caption>Figure 11: Rearranged Back Panel</p> | <p class=caption>Figure 11: Rearranged Back Panel</p> | ||
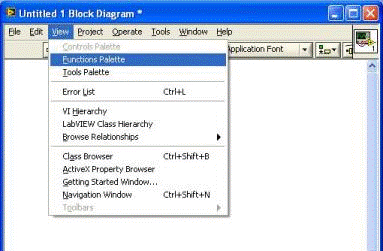
<li>In the block diagram (back panel) of LabVIEW, go to the menu bar, select View, and choose "Functions Palette", just as shown on Figure 12a. This will bring up the Functions Palette, shown in Figure 12b. | <li>In the block diagram (back panel) of LabVIEW, go to the menu bar, select View, and choose "Functions Palette", just as shown on Figure 12a. This will bring up the Functions Palette, shown in Figure 12b. | ||
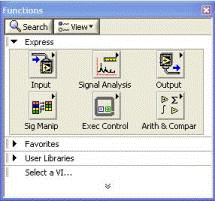
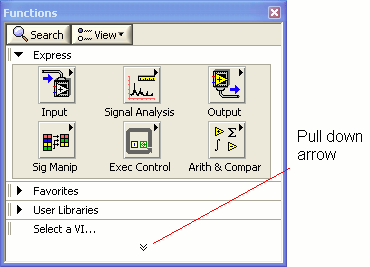
<p align=center>[[Image:lab_labview_15.gif]]</p> | <p align=center>[[Image:lab_labview_15.gif]]</p> | ||
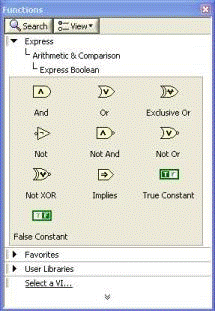
| Line 368: | Line 269: | ||
<p class=caption>Figure 12b: Functions Palette</p> | <p class=caption>Figure 12b: Functions Palette</p> | ||
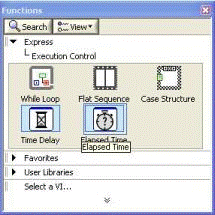
<li>Click on the | <li>Click on the '''Exec Ctrl''' icon [[Image:lab_labview_17.gif]]. This will | ||
bring up the | bring up the '''''Exec Ctrl''''' window, shown in Figure 13. | ||
<p align=center>[[Image:lab_labview_18.gif]]</p> | <p align=center>[[Image:lab_labview_18.gif]]</p> | ||
| Line 375: | Line 276: | ||
<p class=caption>Figure 13: Exec Ctrl Window</p> | <p class=caption>Figure 13: Exec Ctrl Window</p> | ||
<li>Click on the | <li>Click on the '''Case Structure''' icon. Click on the right window to locate it on the | ||
back panel. Be careful, it's a very large object, and will have many | back panel. Be careful, it's a very large object, and will have many | ||
connections. Your best strategy is to locate it in the middle of the panel. | connections. Your best strategy is to locate it in the middle of the panel. | ||
Note that at the top of the object there a caption box with the number | Note that at the top of the object there a caption box with the number '''''1''''' | ||
in it. On each side of the caption box are arrows pointing to the left and | in it. On each side of the caption box are arrows pointing to the left and | ||
right. Note also the question mark on the left side of the case structure | right. Note also the question mark on the left side of the case structure | ||
object. This is the input to the case structure. | object. This is the input to the case structure. | ||
<li>We will now start | <li>We will now start | ||
connecting things. First, we need to access the proper tool. On the Tools | connecting things. First, we need to access the proper tool. On the Tools | ||
Palette, chose the "Connect Wire" icon [[Image:lab_labview_19.gif]]. We'll now connect | Palette, chose the "Connect Wire" icon [[Image:lab_labview_19.gif]]. We'll now connect | ||
the slide to the case structure. Connect the slide to the | the slide to the case structure. Connect the slide to the '''case structure''' by clicking on the slide object, and then on the | ||
question mark on the left side of the case structure. Your back panel should | question mark on the left side of the case structure. Your back panel should | ||
now look like Figure 14. | now look like Figure 14. | ||
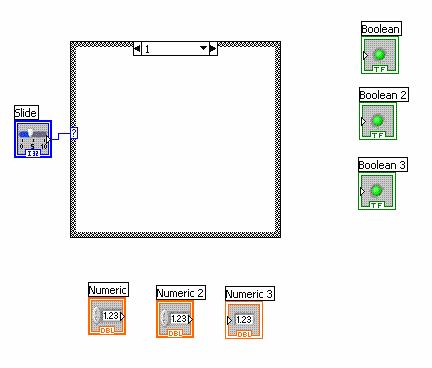
<p align=center>[[Image:lab_labview_20.jpg]]</p> | <p align=center>[[Image:lab_labview_20.jpg]]</p> | ||
| Line 397: | Line 298: | ||
statement is created, it only has two cases. Since you have three operations | statement is created, it only has two cases. Since you have three operations | ||
for the calculator, you need to make another case. To add the third case operation, | for the calculator, you need to make another case. To add the third case operation, | ||
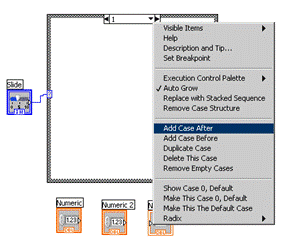
right-click anywhere on the | right-click anywhere on the '''case | ||
structure | structure''' and select '''Add Case After''', | ||
as shown in Figure 15. | as shown in Figure 15. | ||
<p align=center>[[Image:lab_labview_21.gif]]</p> | <p align=center>[[Image:lab_labview_21.gif]]</p> | ||
| Line 406: | Line 307: | ||
<li>Now we'll add the mathematical operations that the calculator should perform for | <li>Now we'll add the mathematical operations that the calculator should perform for | ||
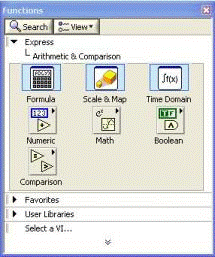
each case. On the | each case. On the '''''Functions Palette''''', click on the '''Arith/Compare''' | ||
icon | icon '''[[Image:lab_labview_33.gif]]''' from the main '''''Functions | ||
Palette | Palette'''''. This will bring up the Arith/Compare window shown in Figure 17. | ||
<p align=center>[[Image:lab_labview_23.gif]]</p> | <p align=center>[[Image:lab_labview_23.gif]]</p> | ||
| Line 414: | Line 315: | ||
<p class=caption>Figure 17: Arith/Compare Window</p> | <p class=caption>Figure 17: Arith/Compare Window</p> | ||
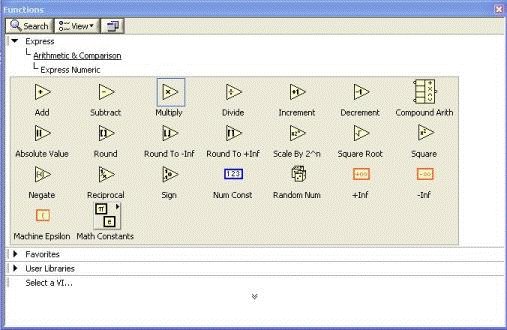
<li>On the Arith/Compare window, click on the | <li>On the Arith/Compare window, click on the '''Numeric''' icon | ||
[[Image:lab_labview_24.gif]]. This will bring up the Express Numeric window | [[Image:lab_labview_24.gif]]. This will bring up the Express Numeric window | ||
shown in Figure 18. | shown in Figure 18. | ||
<p align=center>[[Image:lab_labview_25.gif]]</p> | <p align=center>[[Image:lab_labview_25.gif]]</p> | ||
| Line 423: | Line 324: | ||
<li>Click on the left arrow at the top of the case structure box. This should change the | <li>Click on the left arrow at the top of the case structure box. This should change the | ||
caption for the case structure to | caption for the case structure to '''''0'''''. In the '''''Express Numeric''''' | ||
Window, click on the Add icon | Window, click on the Add icon '''[[Image:lab_labview_26.gif]]''', and click on a | ||
location in the middle of the case structure box to place it. | location in the middle of the case structure box to place it. | ||
<li>Click on the right arrow at the top of the case structure box. This should change the | <li>Click on the right arrow at the top of the case structure box. This should change the | ||
caption for the case structure to | caption for the case structure to '''''1'''''. In the '''''Express Numeric''''' | ||
Window, click on the Subtract icon | Window, click on the Subtract icon '''[[Image:lab_labview_27.gif]]''', and click on | ||
a location in the middle of the case structure to place it. | a location in the middle of the case structure to place it. | ||
<li>Finally, click on the right arrow at the top of the case structure box one more time, | <li>Finally, click on the right arrow at the top of the case structure box one more time, | ||
changing the number in the caption to | changing the number in the caption to '''''2'''''. In the '''''Express Numeric''''' | ||
Window, click on the Multiply icon | Window, click on the Multiply icon '''[[Image:lab_labview_28.gif]]''', and click on | ||
a location in the middle of the case structure to place it. At this point, each case should | a location in the middle of the case structure to place it. At this point, each case should | ||
look like the ones shown in Figure 19. You can check each case by clicking on the left and | look like the ones shown in Figure 19. You can check each case by clicking on the left and | ||
right arrows to change the case number in the caption. | right arrows to change the case number in the caption. | ||
<p align=center>[[Image:lab_labview_29.gif]][[Image:lab_labview_30.jpg]][[Image:lab_labview_31.gif]]</p> | <p align=center>[[Image:lab_labview_29.gif]][[Image:lab_labview_30.jpg]][[Image:lab_labview_31.gif]]</p> | ||
| Line 447: | Line 348: | ||
<li>We now need to wire | <li>We now need to wire | ||
the inputs of the calculator. First, set the case structure case to zero by | the inputs of the calculator. First, set the case structure case to zero by | ||
clicking on the left arrow until the caption reads | clicking on the left arrow until the caption reads '''''0'''''. The triangle inside | ||
should be addition, with a plus sign in the middle. Once again, click on the | should be addition, with a plus sign in the middle. Once again, click on the | ||
"Connect Wire" icon [[Image:lab_labview_19.gif]] on the Tools | "Connect Wire" icon [[Image:lab_labview_19.gif]] on the Tools | ||
| Line 457: | Line 358: | ||
will display the output of the addition calculation in the "Numeric 3" box on | will display the output of the addition calculation in the "Numeric 3" box on | ||
the front panel. At this point you've completed having the calculator do | the front panel. At this point you've completed having the calculator do | ||
addition. Your back panel should look like Figure 20. | addition. Your back panel should look like Figure 20. | ||
<p align=center>[[Image:lab_labview_32.gif]]</p> | <p align=center>[[Image:lab_labview_32.gif]]</p> | ||
| Line 465: | Line 366: | ||
<li>We now have to do the | <li>We now have to do the | ||
same thing for the other cases. Click on the right arrow next to the case | same thing for the other cases. Click on the right arrow next to the case | ||
structure caption. This will change the caption to | structure caption. This will change the caption to '''''1''''', and the subtraction | ||
triangle will be in the middle of the case structure. As before, connect the | triangle will be in the middle of the case structure. As before, connect the | ||
first Numeric object to the top left of the triangle, the second Numeric to the | first Numeric object to the top left of the triangle, the second Numeric to the | ||
bottom left of the triangle, and the right of the triangle to the | bottom left of the triangle, and the right of the triangle to the '''''Numeric | ||
3 | 3''''' box at the bottom of the back panel. You can see the preceding step | ||
for details on how to do this if you need to. Finally, click the right arrow | for details on how to do this if you need to. Finally, click the right arrow | ||
next to the case structure caption one more time. This will change the case | next to the case structure caption one more time. This will change the case | ||
number to 2, and the multiplication triangle will be in the middle of the case | number to 2, and the multiplication triangle will be in the middle of the case | ||
structure. Wire the Numeric objects to the triangle as you did for the other | structure. Wire the Numeric objects to the triangle as you did for the other | ||
two case. At this point you have established the numeric inputs and outputs. | two case. At this point you have established the numeric inputs and outputs. | ||
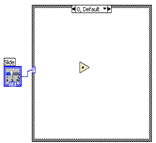
<li>We now to have to illuminate | <li>We now to have to illuminate | ||
| Line 480: | Line 381: | ||
the left arrow to the left of the caption of the case structure until the | the left arrow to the left of the caption of the case structure until the | ||
caption says "0, Default". First, we're going to repeat Steps 7 and 8 to bring | caption says "0, Default". First, we're going to repeat Steps 7 and 8 to bring | ||
up the | up the '''''Express Numeric''''' window: On the '''''Functions Palette''''', click | ||
on the | on the '''Arith/Compare''' icon [[Image:lab_labview_33.gif]] from the main '''Functions | ||
Palette | Palette'''. On the Arith/Compare window, click on the '''Numeric''' icon [[Image:lab_labview_24.gif]]. | ||
This will bring up the Express Numeric window shown in | This will bring up the Express Numeric window shown in | ||
Figure 18. On the Express Numeric window, click the upward facing arrow. This | Figure 18. On the Express Numeric window, click the upward facing arrow. This | ||
will bring up the Arithmetic and Comparison window shown in Figure 21. | will bring up the Arithmetic and Comparison window shown in Figure 21. | ||
<p align=center>[[Image:lab_labview_23.gif]]</p> | <p align=center>[[Image:lab_labview_23.gif]]</p> | ||
| Line 491: | Line 392: | ||
<p class=caption>Figure 21: Arithmetic and Comparison Window</p> | <p class=caption>Figure 21: Arithmetic and Comparison Window</p> | ||
<li>On the | <li>On the '''''Arithmetic and Comparison''''' window, click on the Boolean icon | ||
[[Image:lab_labview_36.gif]], which will bring up the Express Boolean | [[Image:lab_labview_36.gif]], which will bring up the Express Boolean | ||
window shown in Figure 22. | window shown in Figure 22. | ||
<p align=center>[[Image:lab_labview_37.gif]]</p> | <p align=center>[[Image:lab_labview_37.gif]]</p> | ||
| Line 504: | Line 405: | ||
other two to be false. We do this by clicking on the True Constant icon [[Image:lab_labview_42.gif]], and then clicking inside the case structure on the right | other two to be false. We do this by clicking on the True Constant icon [[Image:lab_labview_42.gif]], and then clicking inside the case structure on the right | ||
side to the left of the add indicator that's outside the case structure. We | side to the left of the add indicator that's outside the case structure. We | ||
then select the False Constant icon [[Image:lab_labview_43.gif]] and place it inside the case structure on the right side next to the Subtract and Multiply indicators. | then select the False Constant icon [[Image:lab_labview_43.gif]] and place it inside the case structure on the right side next to the Subtract and Multiply indicators. | ||
<li>We now need to wire | <li>We now need to wire | ||
| Line 513: | Line 414: | ||
next. Then do the same thing for the other two constants and their | next. Then do the same thing for the other two constants and their | ||
corresponding indicators. We've now completed the Add operation. We still need | corresponding indicators. We've now completed the Add operation. We still need | ||
to do the other two operations. | to do the other two operations. | ||
<li>Click on the right arrow next to the case structure icon. The caption should | <li>Click on the right arrow next to the case structure icon. The caption should | ||
now show | now show '''''1'''''. We need to have the Subtract indicator illuminate for this | ||
case. Once again, on the | case. Once again, on the '''''Functions | ||
Palette | Palette''''', click on the '''Arith/Compare''' | ||
icon [[Image:lab_labview_33.gif]] from the main | icon [[Image:lab_labview_33.gif]] from the main '''Functions | ||
Palette | Palette'''. On the Arith/Compare window, click on the '''Numeric''' icon [[Image:lab_labview_24.gif]]. | ||
This will bring up the Express Numeric window shown in | This will bring up the Express Numeric window shown in | ||
Figure 18. On the Express Numeric window, click the upward facing arrow. This | Figure 18. On the Express Numeric window, click the upward facing arrow. This | ||
will bring up the Arithmetic and Comparison window shown in Figure 21. On the | will bring up the Arithmetic and Comparison window shown in Figure 21. On the | ||
'''''Arithmetic and Comparison''''' window, click on the Boolean icon | |||
[[Image:lab_labview_36.gif]], which will bring up the Express Boolean window shown in | [[Image:lab_labview_36.gif]], which will bring up the Express Boolean window shown in | ||
Figure 22.Click on the True Constant icon [[Image:lab_labview_42.gif]] and click inside the right side of the case | Figure 22.Click on the True Constant icon [[Image:lab_labview_42.gif]] and click inside the right side of the case | ||
| Line 534: | Line 435: | ||
connect it to the top indicator by clicking on the indicator next. Then do the | connect it to the top indicator by clicking on the indicator next. Then do the | ||
same thing for the other two constants and their corresponding indicators. | same thing for the other two constants and their corresponding indicators. | ||
We've now completed the Subtract operation. | We've now completed the Subtract operation. | ||
<li>We're now ready to finish the calculator. Click on the right arrow next to the case structure | <li>We're now ready to finish the calculator. Click on the right arrow next to the case structure | ||
icon. The caption should now show | icon. The caption should now show '''''2'''''. We need to have the Multiplication | ||
indicator illuminate for this case. Once again, on the | indicator illuminate for this case. Once again, on the '''''Functions Palette''''', click | ||
on the | on the '''Arith/Compare''' icon [[Image:lab_labview_33.gif]]. On the Arith/Compare window, | ||
click on the | click on the '''Numeric''' icon [[Image:lab_labview_24.gif]]. This will bring up the Express Numeric window shown in | ||
Figure 18. On the Express Numeric window, click the upward facing arrow. This | Figure 18. On the Express Numeric window, click the upward facing arrow. This | ||
will bring up the Arithmetic and Comparison window shown in Figure 21. On the | will bring up the Arithmetic and Comparison window shown in Figure 21. On the | ||
'''''Arithmetic | |||
and Comparison | and Comparison''''' window, click on the Boolean icon [[Image:lab_labview_36.gif]] which will bring up the Express Boolean window shown in | ||
Figure 22. Click on the True Constant icon [[Image:lab_labview_42.gif]] and click inside the right side of the case structure | Figure 22. Click on the True Constant icon [[Image:lab_labview_42.gif]] and click inside the right side of the case structure | ||
to the left of the Multiplication LED. Click on the False Constant icon [[Image:lab_labview_43.gif]] and click inside the right side of the case | to the left of the Multiplication LED. Click on the False Constant icon [[Image:lab_labview_43.gif]] and click inside the right side of the case | ||
| Line 552: | Line 453: | ||
structure and connect it to the top indicator by clicking on the indicator | structure and connect it to the top indicator by clicking on the indicator | ||
next. Then do the same thing for the other two constants and their | next. Then do the same thing for the other two constants and their | ||
corresponding indicators. We've now completed the Multiply operation. | corresponding indicators. We've now completed the Multiply operation. | ||
<li>Before moving on, make sure that the boxes on the edges of the | <li>Before moving on, make sure that the boxes on the edges of the '''case | ||
structure | structure''' are filled in. If they are not, that box has to be wired in | ||
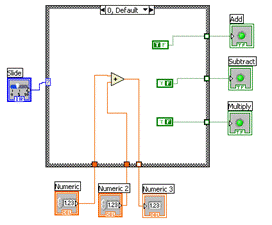
''all cases'' defined by the user. Your back panel should look like Figure 23. | |||
<p align=center>[[Image:lab_labview_48.gif]] [[Image:lab_labview_49.jpg]]</p> | <p align=center>[[Image:lab_labview_48.gif]] [[Image:lab_labview_49.jpg]]</p> | ||
| Line 564: | Line 465: | ||
</ol> | </ol> | ||
<li>After you have created your VI, it must be tested: | <li>After you have created your VI, it must be tested: | ||
<ol type="a"> | <ol type="a"> | ||
<li>Enter different input numbers through the control icon on the front panel. | <li>Enter different input numbers through the control icon on the front panel. | ||
<li>Make sure the output is correct. | <li>Make sure the output is correct. | ||
<li>Make sure the correct LED lights up for the operation. | <li>Make sure the correct LED lights up for the operation. | ||
<li>Have your TA test your VI. | <li>Have your TA test your VI. | ||
</ol> | </ol> | ||
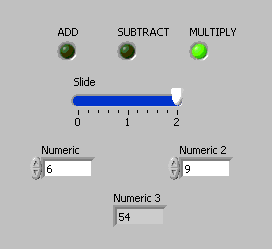
| Line 577: | Line 478: | ||
<p class=caption>Figure 24: Completed and Working VI</p> | <p class=caption>Figure 24: Completed and Working VI</p> | ||
<li>Once testing is completed: | <li>Once testing is completed: | ||
<ol type="a"> | <ol type="a"> | ||
<li>Print the VI you have created. | <li>Print the VI you have created. | ||
<li>Have your TA sign it. | <li>Have your TA sign it. | ||
</ol> | </ol> | ||
</ol> | </ol> | ||
=== Design 2: Heating and Cooling System === | |||
<p>Build a VI that simulates a | <p>Build a VI that simulates a | ||
| Line 592: | Line 493: | ||
<ul> | <ul> | ||
<li>The air conditioner is turned on when the temperature is above 80°F. | <li>The air conditioner is turned on when the temperature is above 80°F. | ||
<li>The heater is turned on when the temperature is less than 60°F. | <li>The heater is turned on when the temperature is less than 60°F. | ||
<li>The heater and the air conditioner are turned off when the temperature is | <li>The heater and the air conditioner are turned off when the temperature is | ||
between 60°F and 80°F. | between 60°F and 80°F. | ||
</ul> | </ul> | ||
<ol> | <ol> | ||
<li>The | <li>The '''''front panel''''' must contain: | ||
<ol type="a"> | <ol type="a"> | ||
<li>Three LEDs: one to represent the AC, one to represent the heater, and one to show | <li>Three LEDs: one to represent the AC, one to represent the heater, and one to show | ||
that the system is being operated manually. | that the system is being operated manually. | ||
<li>Three switches: one to control the AC, one to control the heater, and one to control | <li>Three switches: one to control the AC, one to control the heater, and one to control | ||
manual or automatic operation. | manual or automatic operation. | ||
<li>A thermometer to set the temperature of the system. The thermometer should be set to 70°F. | <li>A thermometer to set the temperature of the system. The thermometer should be set to 70°F. | ||
</ol> | </ol> | ||
<li>The | <li>The '''''back panel''''' must contain: | ||
<ol type="a"> | <ol type="a"> | ||
<li>A Boolean case statement to control the manual and automatic operation of the AC and the | <li>A Boolean case statement to control the manual and automatic operation of the AC and the | ||
heater. | heater. | ||
</ol> | </ol> | ||
<li>After you have created your VI, it must be tested: | <li>After you have created your VI, it must be tested: | ||
<ol type="a"> | <ol type="a"> | ||
<li>Using the slide bar on the thermometer, change the system temperature. Make sure | <li>Using the slide bar on the thermometer, change the system temperature. Make sure | ||
the AC and heat come on as directed. | the AC and heat come on as directed. | ||
<li>Test the program's manual operation by turning the manual switch on and then turning | <li>Test the program's manual operation by turning the manual switch on and then turning | ||
the AC and heat switches on. Each of the LEDs should light up when its corresponding | the AC and heat switches on. Each of the LEDs should light up when its corresponding | ||
switch is in the | switch is in the '''''On '''''position. | ||
<li>Have your TA test your VI. | <li>Have your TA test your VI. | ||
</ol> | </ol> | ||
<li>Once testing is completed: | <li>Once testing is completed: | ||
<ol> | <ol> | ||
<li>Print the VI you have created. | <li>Print the VI you have created. | ||
<li>Have your TA sign it. | <li>Have your TA sign it. | ||
<li>Save your VI. You'll be using it again in Lab 6. | <li>Save your VI. You'll be using it again in Lab 6. | ||
</ol> | </ol> | ||
</ol> | </ol> | ||
=== Design 3: Lighting System === | |||
<p>Build a VI that simulates a lighting system in a house with 4 rooms. | <p>Build a VI that simulates a lighting system in a house with 4 rooms. Your design must include 4 lights (LEDs) and at least 5 switches – one switch per light and one "master" switch which will turn all of the lights off simultaneously (think of this as a circuit breaker). Your program should also interact with real LEDs attached to a DAC board.</p> | ||
include 4 lights (LEDs) and at least 5 switches – one switch per light and one "master" switch | |||
which will turn all of the lights off simultaneously (think of this as a circuit breaker). | |||
Your program should also interact with real LEDs attached to a DAC board.</p> | |||
<ol> | <ol> | ||
<li>The | <li>The '''''front panel''''' of your program should include 5 switches and 4 virtual LEDs. | ||
<li>While there are several ways to implement the | <li>While there are several ways to implement the '''''back panel''''', one suggestion is to use a separate Boolean '''''case structure''''' for each switch. This will also make it easier to interact with the LEDs attached to the DAC board. | ||
is to use a separate Boolean | |||
make it easier to interact with the LEDs attached to the DAC board. | |||
<li>In order to control the LEDs attached to the DAC board, a | <li>In order to control the LEDs attached to the DAC board, a '''''DAQmx Assist''''' node is required on the back panel. The LEDs will be connected to pins 47, 45, 43 and 41 (and pin 50 for ground). | ||
to pins 47, 45, 43 and 41 (and pin 50 for ground). | |||
<ol type="a"> | <ol type="a"> | ||
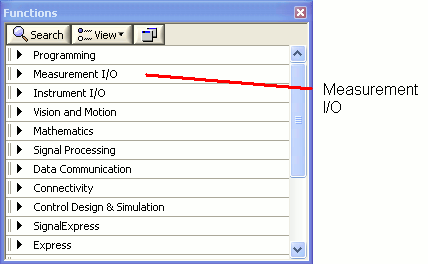
<li> | <li>'''''DAQmx Assistant''''' is found in the '''''Functions Palette''''', under '''''Measurement I/O -> NI-DAQmx'''''. (see Figures 25a-d) | ||
<p align=center>[[Image:lab_labview_51.gif]]</p> | <p align=center>[[Image:lab_labview_51.gif]]</p> | ||
<p class=caption>Figure 25a: Functions Palette. Click on the pull down arrow at the bottom of the Functions Palette to see all the categories available.</p> | <p class=caption>Figure 25a: Functions Palette. Click on the pull down arrow at the bottom of the Functions Palette to see all the categories available.</p> | ||
<p align=center>[[Image:lab_labview_52.gif]]</p> | <p align=center>[[Image:lab_labview_52.gif]]</p> | ||
<p class=caption>Figure 25b: Full Functions Palette with the ''Measurement I/O'' category pointed out</p> | |||
<p class=caption>Figure 25b: Full Functions Palette with the | |||
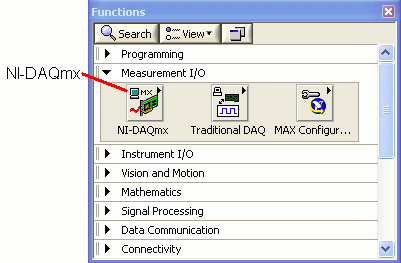
<p align=center>[[Image:lab_labview_53.gif]]</p> | <p align=center>[[Image:lab_labview_53.gif]]</p> | ||
<p class=caption>Figure 25c: ''Measurement I/O'' category with ''DAQmx'' pointed out</p> | |||
<p class=caption>Figure 25c: | |||
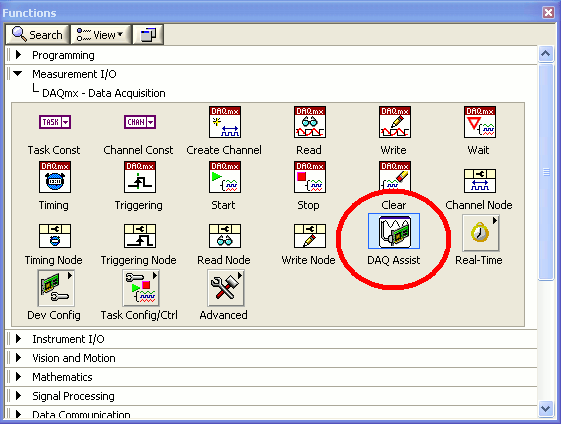
<p align=center>[[Image:lab_labview_56.gif]]</p> | <p align=center>[[Image:lab_labview_56.gif]]</p> | ||
<p class=caption>Figure 25d: ''DAQmx'' palette with ''DAQ Assist'' circled</p> | |||
< | <li>Once you have placed these on the '''''back panel''''', the DAQ Assistant dialog box will open. Follow Figures 26a-e to set up the DAQmx Task. | ||
< | <p align=center>[[Image:lab_labview_60.gif]]</p> | ||
<p class=caption>Figure 26a: Select ''Generate Signals''</p> | |||
<p align=center>[[Image:lab_labview_61.gif]]</p> | |||
<p class=caption>Figure 26b: Select ''Digital Output''</p> | |||
<p align=center>[[Image:lab_labview_62.gif]]</p> | |||
<p class=caption>Figure 26c: Select ''Port Output''</p> | |||
<p align=center>[[Image:lab_labview_63.gif]]</p> | |||
<p class=caption>Figure 26d: Select ''port1''</p> | |||
<p align=center>[[Image:lab_labview_64.gif]]</p> | |||
<p class=caption>Figure 26e: Click ''OK''</p> | |||
<li>The '''''DAQ Assistant''''', depending on how it's set up, is used for reading or writing information from or to the DAC board. In our case, we only see the one terminal labeled ''data''. | |||
<li> | |||
DAC board | |||
<p align=center>[[Image:lab_labview_58.gif]]</p> | <p align=center>[[Image:lab_labview_58.gif]]</p> | ||
<p class=caption>Figure 27: | <p class=caption>Figure 27: DAQ Assistant</p> | ||
<ol> | <ol> | ||
<li> | <li>'''''data (integer array):''''' This determines which pins on the DAC board will be activated (in other words, which LEDs will light up). | ||
which pins on the DAC board will be activated (in other words, which LEDs will | |||
light up). | |||
<ol type="i"> | <ol type="i"> | ||
<li>Each pin is represented by a number that is a power of 2 (see | <li>Each pin is represented by a number that is a power of 2 (see ''Pattern Table''). For example, sending a value of 1 will light up the LED connected to pin 47. | ||
For example, sending a value of 1 will light up the LED connected to pin 47. | |||
<li>To light up more than one pin at a time, add the values of each pin together and | <li>To light up more than one pin at a time, add the values of each pin together and use the sum. For example, sending a value of 3 to the Pattern will result in the LEDs connected to pins 47 and 45 to light up. | ||
use the sum. For example, sending a value of 3 to the Pattern will result in the LEDs | |||
connected to pins 47 and 45 to light up. | |||
</ol> | </ol> | ||
</ol> | </ol> | ||
<li>If you used separate Boolean case structures for each | <li>If you used separate Boolean case structures for each switch, then setting up the pattern for '''''DAQ Assistant''''' can be achieved as follows: | ||
switch, then setting up the pattern for | |||
follows: | |||
<ol> | <ol> | ||
<li>In each Boolean case, if the switch is off, place a | <li>In each Boolean case, if the switch is off, place a '''''numeric constant''''' of 0. | ||
<li>If the switch is on, then include a '''''numeric constant''''' of the appropriate value (''see Pattern Table''). For example, the switch corresponding to pin 47 should have a numeric constant of 1. | |||
<li> | <li>Once every Boolean case structure has a numeric constant in it, they must all be added together. This can easily be achieved using the '''''Compound Arithmetic''''' operator. | ||
< | <p>Don't forget to wire both the numeric constant in the True case and the numeric constant in the False case.</p> | ||
< | <li>The output from the '''''Compound Arithmetic''''' operator should be wired to a '''''Build Array''''' icon. Depending on your background, you may or may not understand what an array is, but that is not important. Conceptually, think of a line of people waiting to get in to a movie theater. In our case, the movie theater is the ''data'' terminal on the '''''DAQ Assistant''''' icon and the line is the array. This movie theater doesn't care if there is one person in line or if there are a million people on line: it just wants a line. In our case there will only be one person on line or rather only one '''element''' in the '''array''': the result of the '''''Compound Arithmetic''''' operator. '''''Build Array''''' can be found in the '''''Functions Palette''''', under '''''Proramming -> Array'''''. (see Figures 28a-c) | ||
<p align=center>[[Image:lab_labview_65.gif]]</p> | |||
<p class=caption>Figure 28a: Full Functions Palette with the ''Programming'' category pointed out</p> | |||
<p align=center>[[Image:lab_labview_66.gif]]</p> | |||
<p class=caption>Figure 28b: ''Programming'' category with ''Array'' pointed out</p> | |||
<p align=center>[[Image:lab_labview_67.gif]]</p> | |||
<p class=caption>Figure 28c: ''Array'' palette with ''Build Array'' circled</p> | |||
< | <li>Also keep in mind that if the master switch is off, then all of the LEDs connected to the DAC board should shut off as well. | ||
</ol> | </ol> | ||
</ol> | </ol> | ||
</ol> | </ol> | ||
{| border="1" style="margin-left: auto; margin-right: auto" | |||
|+ class="caption" align="bottom"|Pattern Table | |||
!colspan="9"|Pattern | |||
|- | |||
! | |||
|128||64||32||16||8||4||2||1 | |||
|- | |||
!Port!!colspan="8"|Corresponding Pin Number | |||
|- | |||
!1 | |||
|33||35||37||39||41||43||45||47 | |||
|} | |||
<p>Your lab work is now complete. Please clean up your workstation. Return all unused | <p>Your lab work is now complete. Please clean up your workstation. Return all unused | ||
materials to your TA. Refer to section | materials to your TA. Refer to section [[#3 Your Assignment]] for the | ||
instructions you need to prepare your lab report.</p> | instructions you need to prepare your lab report.</p> | ||
== LabVIEW Digest of Common Tasks == | |||
=== Front Panel Controls and Indicators === | |||
==== How to get a slide control: ==== | |||
<ol> | <ol> | ||
<li>On the Controls palette, select the | <li>On the Controls palette, select the '''Num Ctrls''' icon [[Image:lab_labview_2.gif]] | ||
<li>Select Horizontal Pointer Slide | <li>Select Horizontal Pointer Slide | ||
<li>Click on the front panel to place the slide on the front panel at the location you select | <li>Click on the front panel to place the slide on the front panel at the location you select | ||
</ol> | </ol> | ||
==== How to get a LED indicator: ==== | |||
<ol> | <ol> | ||
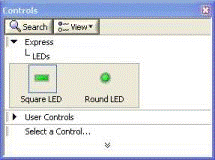
<li>On the Controls palette, select the | <li>On the Controls palette, select the '''LEDs''' icon [[Image:lab_labview_8.gif]]. | ||
<li>Select the | <li>Select the '''Round LED''' icon from the icons shown. | ||
<li>Click on the left window to place the LED on the front panel at the location you select. | <li>Click on the left window to place the LED on the front panel at the location you select. | ||
<li>Rename the LED with a label that indicates what the LED stands for. To rename the LED, | <li>Rename the LED with a label that indicates what the LED stands for. To rename the LED, | ||
click on the | click on the '''Edit Text''' icon [[Image:lab_labview_10.gif]] on the '''Tools | ||
palette | palette'''. Then click on the 'Boolean' label on each LED and replace it with | ||
the proper text. | the proper text. | ||
</ol> | </ol> | ||
==== How to get a Numeric Input Control ==== | |||
<ol> | <ol> | ||
<li>On the | <li>On the '''Controls palette''', click on the '''Num Ctrls''' icon. This will bring up | ||
the window shown in Figure 5. | the window shown in Figure 5. | ||
<li>Click on the | <li>Click on the '''Num Ctrl''' icon and click on the location | ||
where you want to place the control. | where you want to place the control. | ||
</ol> | </ol> | ||
==== How to get a Numeric Indicator Output ==== | |||
<ol> | <ol> | ||
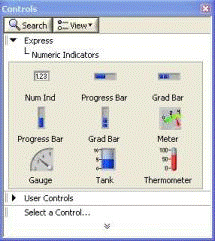
<li>On the Controls palette, click on the | <li>On the Controls palette, click on the '''Num Inds''' icon [[Image:lab_labview_11.gif]]. | ||
This will bring up the window shown in Figure 9. | This will bring up the window shown in Figure 9. | ||
<li>Click on the | <li>Click on the '''Num Ind''' icon and click on the front | ||
panel location where you want the indicator. | panel location where you want the indicator. | ||
</ol> | </ol> | ||
=== Back Panel Objects === | |||
==== How to define a case structure ==== | |||
<ol> | <ol> | ||
<li>In the block diagram (back panel) of LabVIEW, go to the menu bar, select window, | <li>In the block diagram (back panel) of LabVIEW, go to the menu bar, select window, | ||
and choose "Show Functions Palette", just as shown on Figure 29a. This will bring up | and choose "Show Functions Palette", just as shown on Figure 29a. This will bring up | ||
the Functions Palette, shown in Figure 29b. | the Functions Palette, shown in Figure 29b. | ||
<p align=center>[[Image:lab_labview_15.gif]]</p> | <p align=center>[[Image:lab_labview_15.gif]]</p> | ||
| Line 984: | Line 697: | ||
<p class=caption>Figure 29b: Functions Palette</p> | <p class=caption>Figure 29b: Functions Palette</p> | ||
<li>Clink on the | <li>Clink on the '''Exec Ctrl''' icon. This will bring up the '''''Exec Ctrl''''' window, shown | ||
in Figure 13. | in Figure 13. | ||
<li>Click on the | <li>Click on the '''Case Structure''' icon. Click on the right window to locate it on the back panel. | ||
<li>The default is two cases: 0 and 1. To add more cases, right-click anywhere on the | <li>The default is two cases: 0 and 1. To add more cases, right-click anywhere on the | ||
'''case structure''' and select '''Add Case After''', as shown in Figure 15. | |||
<li>Define what happens for each case. On each side of the caption are arrows that will | <li>Define what happens for each case. On each side of the caption are arrows that will | ||
count the case number up and down. Choose the case number you want to define and then fill in | count the case number up and down. Choose the case number you want to define and then fill in | ||
the case structure with whatever needs to be done for this case. Make sure | the case structure with whatever needs to be done for this case. Make sure | ||
every case is fully defined. It is very easy to forget things. | every case is fully defined. It is very easy to forget things. | ||
</ol> | </ol> | ||
==== How to define an arithmetic operation ==== | |||
<ol> | <ol> | ||
<li>On the | <li>On the '''''Functions Palette''''', click on the '''Arith/Compare''' | ||
icon [[Image:lab_labview_33.gif]]. will bring up the Arith/Compare window shown | icon [[Image:lab_labview_33.gif]]. will bring up the Arith/Compare window shown | ||
in Figure 17. | in Figure 17. | ||
<li>On the Arith/Compare window, click on the | <li>On the Arith/Compare window, click on the '''Numeric''' icon [[Image:lab_labview_24.gif]]. | ||
This will bring up the | This will bring up the '''''Express Numeric''''' window shown in Figure 18. | ||
<li>In the | <li>In the '''''Express Numeric''''' Window, click on the icon for the arithmetic | ||
operation you want. Click on the front panel location where the icon goes. | operation you want. Click on the front panel location where the icon goes. | ||
</ol> | </ol> | ||
==== How to define Boolean constants (usually used to illuminate LEDs) ==== | |||
<ol> | <ol> | ||
<li>On the | <li>On the '''''Functions Palette''''', click on the '''Arith/Compare''' | ||
icon [[Image:lab_labview_33.gif]]. This will bring up the | icon [[Image:lab_labview_33.gif]]. This will bring up the | ||
'''''Arith/Compare''''' window. | |||
<li>On the | <li>On the '''''Arith/Compare''''' window, click on the '''Numeric''' icon | ||
[[Image:lab_labview_24.gif]]. This will bring up the | [[Image:lab_labview_24.gif]]. This will bring up the '''''Express Numeric''''' window | ||
shown in Figure 18. On the | shown in Figure 18. On the '''''Express Numeric''''' window, click the | ||
upward facing arrow. This will bring up the | upward facing arrow. This will bring up the '''''Arithmetic and Comparison''''' | ||
window shown in Figure 21. | window shown in Figure 21. | ||
<li>On the | <li>On the '''''Arithmetic and Comparison''''' window, click on the Boolean icon | ||
[[Image:lab_labview_36.gif]], which will bring up the | [[Image:lab_labview_36.gif]], which will bring up the '''''Express Boolean''''' | ||
window shown in Figure 22. | window shown in Figure 22. | ||
<li>Click on the True Constant icon [[Image:lab_labview_42.gif]] or False Constant | <li>Click on the True Constant icon [[Image:lab_labview_42.gif]] or False Constant | ||
icon [[Image:lab_labview_43.gif]], and then clicking the location of the constant | icon [[Image:lab_labview_43.gif]], and then clicking the location of the constant | ||
on the back panel. | on the back panel. | ||
</ol> | </ol> | ||
==== How to wire things ==== | |||
<ol> | <ol> | ||
<li>Objects have inputs on their left side and outputs on their right side. You always | <li>Objects have inputs on their left side and outputs on their right side. You always | ||
wire the output (right side) of one object to the input (left side) of another object. | wire the output (right side) of one object to the input (left side) of another object. | ||
<li>On the Tools Palette, chose the "Connect Wire" icon [[Image:lab_labview_19.gif]]. | <li>On the Tools Palette, chose the "Connect Wire" icon [[Image:lab_labview_19.gif]]. | ||
<li>Click the object output that you want to wire from. Click the object input you want to | <li>Click the object output that you want to wire from. Click the object input you want to | ||
wire to. The first object's output is now connected to the second object's input. | wire to. The first object's output is now connected to the second object's input. | ||
</ol> | </ol> | ||
== Footnotes == | |||
<p><sup>1</sup> | <p><sup>1</sup> ''Introduction to LabVIEW, Six-Hour Course ''[Courseware]. (June 2003) Austin, TX: Worldwide | ||
Technical Support and Product Information, National Instruments Corporation</p> | Technical Support and Product Information, National Instruments Corporation</p> | ||
[[Main_Page | Return to Table of Contents]] | [[Main_Page | Return to Table of Contents]] | ||
Revision as of 01:37, 7 July 2009
1 OBJECTIVES
The experimental objective of this lab is to design three systems using LabVIEW:
- A digital calculator
- A lighting system for a building
- A thermal control system that automatically turns on heating and cooling equipment
Building these systems allows us to investigate the potential for using simulated instruments in the laboratory. These programs will let you to obtain data from outside the computer and incorporate it into your program design. In contrast to the more common text-based languages, LabVIEW uses a graphical programming language. You will learn the logic of graphical programming during the course of this lab.
2 OVERVIEW
Adapted from Introduction to LabVIEW, Six-Hour Course.1
LabVIEW is a development environment for creating graphical programs, called virtual instruments (VIs), to simulate actual laboratory instruments. A VI consists of two parts: a front panel and a back panel. The front panel allows the user to interact with the VI by displaying output and allowing the user to supply the program with input. The back panel consists of the actual code used by the VI to obtain input from the front panel, operate on the input, and display the results.
The front panel is built using controls and indicators. Controls are inputs – they allow a user to supply information to the VI. Indicators are outputs – they indicate, or display, the results based on the inputs given to the VI. Controls consist of switches, knobs, dials, buttons, etc. and indicators consist of meters, gauges, LEDs, displays, etc. These are located on the Controls palette and can be placed on the front panel.
The back panel, which is a block diagram, contains the graphical source code. All of the objects placed on the front panel will appear on the back panel as terminals. The back panel also contains structures and functions which perform operations on controls and supply data to indicators. The structures and functions are found on the Functions palette and can be placed on the back panel. Collectively controls, indicators, structures and functions will be referred to as nodes. Nodes are connected to one another using wires – e.g. two controls and an indicator can be wired to the addition function so that the indicator displays the sum of the two controls.
In any programming language, structures allow you to create conditions. In LabVIEW you can access structures by opening the Functions palette and selecting Structures. The following are some examples of structures:
- The While Loop is similar to do loop or while in text-based programming languages. It executes its subdiagram (or subroutine) until it receives a false value.
- The For Loop executes a subdiagram a set number of times, specified by the value in the count terminal.
- The Case Structure is similar to if/else, switch/case or match/with in text-based programming languages. It contains multiple subdiagrams – one for each possible value of the input to the case structure (the control wired to the '?').
The data acquisition and control (DAC) board is LabVIEW's physical interface with the outside world. To send or receive data through the board, you must specify two parameters: the device number and the channel. For our purposes, the device number is 1. When there is more than one DAC board attached to a computer, the device number specifies which DAC board to use. The channel input specifies which channel on the DAC board to read. There is one DAC board for analog data and another digital data. The analog board uses pin 1 for ground and pins 3-18 for analog I/O (input/output). The digital board uses even-numbered pins for ground and odd-numbered pins 1-47 for digital I/O. Pin 49 is a constant output of +5 VDC. For convenience, always use pin 50 as your ground.'
Some useful key shortcuts to keep in mind when working in the LabVIEW environment:
- CTRL+H: Show/hide context help.
- CTRL+B: Clean up broken wiring.
- CTRL+E: Toggle between front/back panels.
- CTRL+Z: Undo last action.
3 YOUR ASSIGNMENT
Individual Lab Report
A Zip file including all LabVIEW programs (.vi) needs to be submitted to the EG1004 Web site. If you don't know how to make a zip file, read the page How to Compress Your Files in the Instructional Presentations section. Lab report
Follow the lab report guidelines laid out in the page called Specifications for Writing Your Lab Reports in the Technical Communication section of this manual. As you write, the following discussion points should be addressed in the appropriate section of your lab report:
- Explain what LabVIEW is and describe how it helps engineers and scientists with their work.
- Explain what a VI is.
- What are controls and indicators?
- What are structures and functions?
- What is the Front Panel used for? The Back Panel?
- Discuss what a DAC board is.
- Were the objectives of the experiment achieved? If not why?
- Describe the advantages and disadvantages of using LabVIEW.
- Suggest some improvements of how the lab could have be conducted better.
IMPORTANT: Because the procedural elements in this lab are extensive, please include only the procedures you employed to build Design 2, the Heating and Cooling System in your lab report. You do not need to document the procedures you followed to build Design 1: the Simple Calculator, or Design 3: Lighting System.
Note: You still need to include ALL the designs in the other sections of your lab report.
Remember, your job in this lab is not to report whether the Heating and Cooling system worked. Your job is to report on what you did to design it. Please consider the value of LabVIEW as a substitute for actual instruments and systems. Your Data/Observations section should include information on ease of use, the LabVIEW user interface, and the help options available to you.
In describing the design of all the systems, you should show screen shots in your lab reports showing the Virtual Instruments you designed. If you don't know how to take a screen shot and include it in your report, look at the Online Manual under "Instructional Web Pages" for instructions on how to take a screen shot and use it.
Team PowerPoint Presentation
Follow the presentation guidelines laid out in the page called EG1004 Lab Presentation Format in the Introduction to Technical Presentations section of this manual. When you are preparing your presentation, consider the following points:
- What is the importance of LabVIEW?
- Discuss some ways LabVIEW can be used in industry
4 MATERIALS AND EQUIPMENT
- Lab PC
- LabVIEW Software
- Data acquisition and control (DAC) board
- Breadboard
- Several LEDs
5 PROCEDURE
- Open LabVIEW, select New and Blank VI.
- Click on Window and select Tile Left & Right to set the front panel (left window) and back panel (right window) side by side. This will make them visible at the same time, making it easier to work.
- On the right window, pull down the View menu, select Show Tools Palette.
- On the left window, pull down the Window menu again, select Show Controls Palette. At this point your screen should look like Figure 3. Note the Controls Palette and the Tools Palette, and their icons.
Figure 3: LabVIEW workspace
Remember: You are required to take notes. Experimental details are easily forgotten unless written down. EG Standard Note Paper can be downloaded and printed from the EG website the EG1004 Web site. Use your lab notes to write the Procedure section of your lab report. At the end of each lab your TA will scan your lab notes and upload them to the EG1004 course section on MyPoly. You must attach your lab notes at the end of your lab report (use the "Insert Object" command in MS Word after your Conclusion). Keeping careful notes is an essential component of all scientific practice.
For help with the operation of any LabVIEW icon, select Help from the main menu bar, choose Show Context Help, and click the icon whose operation you don't understand. It will be explained in the open window.
The overall approach for each of these projects is to place items on the front panel that the user will see and interact with. The corresponding items on the back panel will then actually make the device work, and how you "wire" them together will determine how your device works.
Note: We'll be doing some tasks a number of times, where you'll be clicking on the same icons to bring up various components. To help you , we've included a LabVIEW digest at the end of this lab for your reference to help you navigate.
Design 1: Simple Calculator
Create a program that simulates a basic calculator. Your calculator will be able to add, subtract, and multiply.
- The front panel must contain:
- One slide to control the arithmetic operation to be performed. Here's how to do it:
- Select the Num Ctrls icon
 on the Controls Palette (see Figure 4). This
will bring up the window shown in Figure 5
on the Controls Palette (see Figure 4). This
will bring up the window shown in Figure 5
Figure 4: Controls Palette
Figure 5: Numerical Controls window
- Then select Horizontal Pointer Slide from the icons shown. Click on the left window to place the slide
on the front panel at the location you select.
Note: If you don't like where you put the slide, click on it and hold down the left mouse button to "drag" the control where you want it. When it's at the right place, let go of the left mouse button. This will work for everything you do on both windows (front and back panels).
Note: As you place items on the front panel (left window), symbols corresponding to each item will appear on the back panel (right window). After we complete the front panel, we'll wire the items on the back panel to make the calculator work.
- Click on the number 10
and change it to 2. Now the slide control will look like Figure 6.
Figure 6: Slide control with range changed from 10 to 2
- Right click on the slide to bring up a pull down menu. Select Representation,
and choose the I32 icon. Figure 7
shows what the pull down menus look like, and the I32 icon. This completes the
slide control on the front panel.
Figure 7: I32 Representation pull down menus
- Select the Num Ctrls icon
- Three Boolean indicators to specify the operation selected. Here's how to do it:
- On the Controls palette, select the LEDs icon
 .
This will bring up the window shown in Figure 8.
.
This will bring up the window shown in Figure 8.
Figure 8: LEDs Window
- Select the Round LED icon from the icons shown. Click on the left window to place the LED on the front panel at the location youh select. The best place to put it is centered under the slide. Do this two more times, putting the lights on each side of the first light you made, so you have a total of three lights in a row under the slide.
- Rename the three LEDs to correspond to the functions the calculator will be
performing: add, subtract, and multiply. To rename each LED, click on the
Edit Text icon
 on the Tools
palette. Then click on the 'Boolean' label on each LED and replace it with
the proper text: "add" for the left light, "subtract" for the center light, and
"multiply" for the right light.
on the Tools
palette. Then click on the 'Boolean' label on each LED and replace it with
the proper text: "add" for the left light, "subtract" for the center light, and
"multiply" for the right light.
- On the Controls palette, select the LEDs icon
- Two numeric controls to allow the user to input data from the keyboard. Here's how to do it:
- On the Controls palette, click on the Num Ctrls icon. This will bring up the window shown in Figure 5 again.
- Click on the Num Ctrl icon and click on the left window to the left of the slide to place a numeric control there. This will look like a window you can enter data in. Click the Num Ctrl icon again, and place another numeric control on the right side of the slide.
- A numeric indicator to display the output. Here's how to do it:
- On the Controls palette, click on the Num Inds icon
 .
This will bring up the window shown in Figure 9.
.
This will bring up the window shown in Figure 9.
Figure 9: Num Inds Window
- Click on the Num Ind icon and click on the left window
centered below the three lights. This numeric indicator will be the answer from
the calculator.
Note: This numeric indicator, used for output, is a different type of object from the two numeric controls (which are for input) that you constructed earlier in Item c.
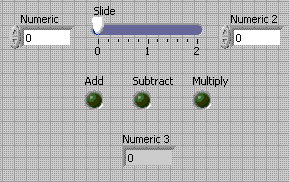
- You are now finished constructing the front panel. The finished Front Panel should look like Figure 10:
- On the Controls palette, click on the Num Inds icon
Figure 10: Finished Front Panel
As we stated earlier, on the back panel there are icons corresponding to everything you put on the front panel. We will now arrange them, add additional objects, and connect them together to make the calculator work.
- One slide to control the arithmetic operation to be performed. Here's how to do it:
- The back panel must contain:
- At least one case statement to control the arithmetic operations. This case statement
will be the heart of the calculator. Here's how you do it:
- Drag all the Boolean nodes to the right edge of the window and all numeric controls and
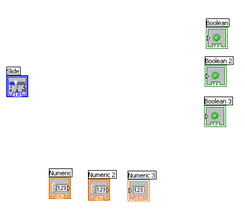
indicator to the bottom of the window. Place the slide node on the left edge of the window.
This will leave a large area in the middle that you will fill in at the next few
steps. Your back panel should now look like Figure 11.
Figure 11: Rearranged Back Panel
- In the block diagram (back panel) of LabVIEW, go to the menu bar, select View, and choose "Functions Palette", just as shown on Figure 12a. This will bring up the Functions Palette, shown in Figure 12b.
Figure 12a: How to bring up the Functions Palette
Figure 12b: Functions Palette
- Click on the Exec Ctrl icon
 . This will
bring up the Exec Ctrl window, shown in Figure 13.
. This will
bring up the Exec Ctrl window, shown in Figure 13.
Figure 13: Exec Ctrl Window
- Click on the Case Structure icon. Click on the right window to locate it on the back panel. Be careful, it's a very large object, and will have many connections. Your best strategy is to locate it in the middle of the panel. Note that at the top of the object there a caption box with the number 1 in it. On each side of the caption box are arrows pointing to the left and right. Note also the question mark on the left side of the case structure object. This is the input to the case structure.
- We will now start
connecting things. First, we need to access the proper tool. On the Tools
Palette, chose the "Connect Wire" icon
 . We'll now connect
the slide to the case structure. Connect the slide to the case structure by clicking on the slide object, and then on the
question mark on the left side of the case structure. Your back panel should
now look like Figure 14.
. We'll now connect
the slide to the case structure. Connect the slide to the case structure by clicking on the slide object, and then on the
question mark on the left side of the case structure. Your back panel should
now look like Figure 14.
Figure 14: Back Panel Slide to Case Structure Connection
- When the case
statement is created, it only has two cases. Since you have three operations
for the calculator, you need to make another case. To add the third case operation,
right-click anywhere on the case
structure and select Add Case After,
as shown in Figure 15.
Figure 15: Adding Another Case
- Now we'll add the mathematical operations that the calculator should perform for
each case. On the Functions Palette, click on the Arith/Compare
icon
 ' from the main Functions
Palette. This will bring up the Arith/Compare window shown in Figure 17.
' from the main Functions
Palette. This will bring up the Arith/Compare window shown in Figure 17.
Figure 17: Arith/Compare Window
- On the Arith/Compare window, click on the Numeric icon
 . This will bring up the Express Numeric window
shown in Figure 18.
. This will bring up the Express Numeric window
shown in Figure 18.
Figure 18: Express Numeric Window
- Click on the left arrow at the top of the case structure box. This should change the
caption for the case structure to 0. In the Express Numeric
Window, click on the Add icon
 , and click on a
location in the middle of the case structure box to place it.
, and click on a
location in the middle of the case structure box to place it.
- Click on the right arrow at the top of the case structure box. This should change the
caption for the case structure to 1. In the Express Numeric
Window, click on the Subtract icon
 , and click on
a location in the middle of the case structure to place it.
, and click on
a location in the middle of the case structure to place it.
- Finally, click on the right arrow at the top of the case structure box one more time,
changing the number in the caption to 2. In the Express Numeric
Window, click on the Multiply icon
 , and click on
a location in the middle of the case structure to place it. At this point, each case should
look like the ones shown in Figure 19. You can check each case by clicking on the left and
right arrows to change the case number in the caption.
, and click on
a location in the middle of the case structure to place it. At this point, each case should
look like the ones shown in Figure 19. You can check each case by clicking on the left and
right arrows to change the case number in the caption.
Figure 19: Case Structure Cases
- We now need to wire
the inputs of the calculator. First, set the case structure case to zero by
clicking on the left arrow until the caption reads 0. The triangle inside
should be addition, with a plus sign in the middle. Once again, click on the
"Connect Wire" icon
 on the Tools
Palette. Click on the leftmost Numeric icon, and click on the top left side of
the operation triangle to wire the first numeric input to the input of the
addition operation. Next, click on the second numeric icon, and on the left
bottom of the addition triangle, establishing the second input. Finally, click
on the right side of the triangle, and click on the third Numeric icon. This
will display the output of the addition calculation in the "Numeric 3" box on
the front panel. At this point you've completed having the calculator do
addition. Your back panel should look like Figure 20.
on the Tools
Palette. Click on the leftmost Numeric icon, and click on the top left side of
the operation triangle to wire the first numeric input to the input of the
addition operation. Next, click on the second numeric icon, and on the left
bottom of the addition triangle, establishing the second input. Finally, click
on the right side of the triangle, and click on the third Numeric icon. This
will display the output of the addition calculation in the "Numeric 3" box on
the front panel. At this point you've completed having the calculator do
addition. Your back panel should look like Figure 20.
Figure 20: Completed Back Panel for Addition
- We now have to do the same thing for the other cases. Click on the right arrow next to the case structure caption. This will change the caption to 1, and the subtraction triangle will be in the middle of the case structure. As before, connect the first Numeric object to the top left of the triangle, the second Numeric to the bottom left of the triangle, and the right of the triangle to the Numeric 3 box at the bottom of the back panel. You can see the preceding step for details on how to do this if you need to. Finally, click the right arrow next to the case structure caption one more time. This will change the case number to 2, and the multiplication triangle will be in the middle of the case structure. Wire the Numeric objects to the triangle as you did for the other two case. At this point you have established the numeric inputs and outputs.
- We now to have to illuminate
the proper LED on the front panel corresponding to each operation. First, click
the left arrow to the left of the caption of the case structure until the
caption says "0, Default". First, we're going to repeat Steps 7 and 8 to bring
up the Express Numeric window: On the Functions Palette, click
on the Arith/Compare icon
 from the main Functions
Palette. On the Arith/Compare window, click on the Numeric icon
from the main Functions
Palette. On the Arith/Compare window, click on the Numeric icon  .
This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21.
.
This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21.
Figure 21: Arithmetic and Comparison Window
- On the Arithmetic and Comparison window, click on the Boolean icon
 , which will bring up the Express Boolean
window shown in Figure 22.
, which will bring up the Express Boolean
window shown in Figure 22.
Figure 22: Express Boolean Window
- We are now going to
put three Boolean constants into the case structure. Since this is case 0,
which corresponds to add, we want to have the add indicator to be true, and the
other two to be false. We do this by clicking on the True Constant icon
 , and then clicking inside the case structure on the right
side to the left of the add indicator that's outside the case structure. We
then select the False Constant icon
, and then clicking inside the case structure on the right
side to the left of the add indicator that's outside the case structure. We
then select the False Constant icon  and place it inside the case structure on the right side next to the Subtract and Multiply indicators.
and place it inside the case structure on the right side next to the Subtract and Multiply indicators.
- We now need to wire
the constants to their respective indicators. Once again, click on the Connect
Wire icon
 on the
Tools Palette. Click on the right side of the top constant inside the case
structure and connect it to the top indicator by clicking on the indicator
next. Then do the same thing for the other two constants and their
corresponding indicators. We've now completed the Add operation. We still need
to do the other two operations.
on the
Tools Palette. Click on the right side of the top constant inside the case
structure and connect it to the top indicator by clicking on the indicator
next. Then do the same thing for the other two constants and their
corresponding indicators. We've now completed the Add operation. We still need
to do the other two operations.
- Click on the right arrow next to the case structure icon. The caption should
now show 1. We need to have the Subtract indicator illuminate for this
case. Once again, on the Functions
Palette, click on the Arith/Compare'
icon
 from the main Functions
Palette. On the Arith/Compare window, click on the Numeric icon
from the main Functions
Palette. On the Arith/Compare window, click on the Numeric icon  .
This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. On the
Arithmetic and Comparison window, click on the Boolean icon
.
This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. On the
Arithmetic and Comparison window, click on the Boolean icon
 , which will bring up the Express Boolean window shown in
Figure 22.Click on the True Constant icon
, which will bring up the Express Boolean window shown in
Figure 22.Click on the True Constant icon  and click inside the right side of the case
structure to the left of the Subtract LED. Click on the False Constant icon
and click inside the right side of the case
structure to the left of the Subtract LED. Click on the False Constant icon  and click inside the right side of the case
structure to the left of the Add LED, and again to the left of the Multiply
LED. Click on the Connect Wire icon
and click inside the right side of the case
structure to the left of the Add LED, and again to the left of the Multiply
LED. Click on the Connect Wire icon  on the Tools Palette.
Click on the right side of the top constant inside the case structure and
connect it to the top indicator by clicking on the indicator next. Then do the
same thing for the other two constants and their corresponding indicators.
We've now completed the Subtract operation.
on the Tools Palette.
Click on the right side of the top constant inside the case structure and
connect it to the top indicator by clicking on the indicator next. Then do the
same thing for the other two constants and their corresponding indicators.
We've now completed the Subtract operation.
- We're now ready to finish the calculator. Click on the right arrow next to the case structure
icon. The caption should now show 2. We need to have the Multiplication
indicator illuminate for this case. Once again, on the Functions Palette, click
on the Arith/Compare icon
 . On the Arith/Compare window,
click on the Numeric icon
. On the Arith/Compare window,
click on the Numeric icon  . This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. On the
Arithmetic
and Comparison window, click on the Boolean icon
. This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. On the
Arithmetic
and Comparison window, click on the Boolean icon  which will bring up the Express Boolean window shown in
Figure 22. Click on the True Constant icon
which will bring up the Express Boolean window shown in
Figure 22. Click on the True Constant icon  and click inside the right side of the case structure
to the left of the Multiplication LED. Click on the False Constant icon
and click inside the right side of the case structure
to the left of the Multiplication LED. Click on the False Constant icon  and click inside the right side of the case
structure to the left of the Add LED, and again to the left of the Subtraction
LED. Click on the Connect Wire icon
and click inside the right side of the case
structure to the left of the Add LED, and again to the left of the Subtraction
LED. Click on the Connect Wire icon  on the
Tools Palette. Click on the right side of the top constant inside the case
structure and connect it to the top indicator by clicking on the indicator
next. Then do the same thing for the other two constants and their
corresponding indicators. We've now completed the Multiply operation.
on the
Tools Palette. Click on the right side of the top constant inside the case
structure and connect it to the top indicator by clicking on the indicator
next. Then do the same thing for the other two constants and their
corresponding indicators. We've now completed the Multiply operation.
- Before moving on, make sure that the boxes on the edges of the case
structure are filled in. If they are not, that box has to be wired in
all cases defined by the user. Your back panel should look like Figure 23.
Figure 23: Completed Calculator Back Panel
- Drag all the Boolean nodes to the right edge of the window and all numeric controls and
indicator to the bottom of the window. Place the slide node on the left edge of the window.
This will leave a large area in the middle that you will fill in at the next few
steps. Your back panel should now look like Figure 11.
- At least one case statement to control the arithmetic operations. This case statement
will be the heart of the calculator. Here's how you do it:
- After you have created your VI, it must be tested:
- Enter different input numbers through the control icon on the front panel.
- Make sure the output is correct.
- Make sure the correct LED lights up for the operation.
- Have your TA test your VI.
Figure 24: Completed and Working VI
- Once testing is completed:
- Print the VI you have created.
- Have your TA sign it.
Design 2: Heating and Cooling System
Build a VI that simulates a heating and cooling system. Your system must be controlled either manually or automatically. Design your VI so that:
- The air conditioner is turned on when the temperature is above 80°F.
- The heater is turned on when the temperature is less than 60°F.
- The heater and the air conditioner are turned off when the temperature is between 60°F and 80°F.
- The front panel must contain:
- Three LEDs: one to represent the AC, one to represent the heater, and one to show that the system is being operated manually.
- Three switches: one to control the AC, one to control the heater, and one to control manual or automatic operation.
- A thermometer to set the temperature of the system. The thermometer should be set to 70°F.
- The back panel must contain:
- A Boolean case statement to control the manual and automatic operation of the AC and the heater.
- After you have created your VI, it must be tested:
- Using the slide bar on the thermometer, change the system temperature. Make sure the AC and heat come on as directed.
- Test the program's manual operation by turning the manual switch on and then turning the AC and heat switches on. Each of the LEDs should light up when its corresponding switch is in the On position.
- Have your TA test your VI.
- Once testing is completed:
- Print the VI you have created.
- Have your TA sign it.
- Save your VI. You'll be using it again in Lab 6.
Design 3: Lighting System
Build a VI that simulates a lighting system in a house with 4 rooms. Your design must include 4 lights (LEDs) and at least 5 switches – one switch per light and one "master" switch which will turn all of the lights off simultaneously (think of this as a circuit breaker). Your program should also interact with real LEDs attached to a DAC board.
- The front panel of your program should include 5 switches and 4 virtual LEDs.
- While there are several ways to implement the back panel, one suggestion is to use a separate Boolean case structure for each switch. This will also make it easier to interact with the LEDs attached to the DAC board.
- In order to control the LEDs attached to the DAC board, a DAQmx Assist node is required on the back panel. The LEDs will be connected to pins 47, 45, 43 and 41 (and pin 50 for ground).
- DAQmx Assistant is found in the Functions Palette, under Measurement I/O -> NI-DAQmx. (see Figures 25a-d)
Figure 25a: Functions Palette. Click on the pull down arrow at the bottom of the Functions Palette to see all the categories available.
Figure 25b: Full Functions Palette with the Measurement I/O category pointed out
Figure 25c: Measurement I/O category with DAQmx pointed out
Figure 25d: DAQmx palette with DAQ Assist circled
- Once you have placed these on the back panel, the DAQ Assistant dialog box will open. Follow Figures 26a-e to set up the DAQmx Task.
Figure 26a: Select Generate Signals
Figure 26b: Select Digital Output
Figure 26c: Select Port Output
Figure 26d: Select port1
Figure 26e: Click OK
- The DAQ Assistant, depending on how it's set up, is used for reading or writing information from or to the DAC board. In our case, we only see the one terminal labeled data.
Figure 27: DAQ Assistant
- data (integer array): This determines which pins on the DAC board will be activated (in other words, which LEDs will light up).
- Each pin is represented by a number that is a power of 2 (see Pattern Table). For example, sending a value of 1 will light up the LED connected to pin 47.
- To light up more than one pin at a time, add the values of each pin together and use the sum. For example, sending a value of 3 to the Pattern will result in the LEDs connected to pins 47 and 45 to light up.
- data (integer array): This determines which pins on the DAC board will be activated (in other words, which LEDs will light up).
- If you used separate Boolean case structures for each switch, then setting up the pattern for DAQ Assistant can be achieved as follows:
- In each Boolean case, if the switch is off, place a numeric constant of 0.
- If the switch is on, then include a numeric constant of the appropriate value (see Pattern Table). For example, the switch corresponding to pin 47 should have a numeric constant of 1.
- Once every Boolean case structure has a numeric constant in it, they must all be added together. This can easily be achieved using the Compound Arithmetic operator.
Don't forget to wire both the numeric constant in the True case and the numeric constant in the False case.
- The output from the Compound Arithmetic operator should be wired to a Build Array icon. Depending on your background, you may or may not understand what an array is, but that is not important. Conceptually, think of a line of people waiting to get in to a movie theater. In our case, the movie theater is the data terminal on the DAQ Assistant icon and the line is the array. This movie theater doesn't care if there is one person in line or if there are a million people on line: it just wants a line. In our case there will only be one person on line or rather only one element in the array: the result of the Compound Arithmetic operator. Build Array can be found in the Functions Palette, under Proramming -> Array. (see Figures 28a-c)
Figure 28a: Full Functions Palette with the Programming category pointed out
Figure 28b: Programming category with Array pointed out
Figure 28c: Array palette with Build Array circled
- Also keep in mind that if the master switch is off, then all of the LEDs connected to the DAC board should shut off as well.
- DAQmx Assistant is found in the Functions Palette, under Measurement I/O -> NI-DAQmx. (see Figures 25a-d)
| Pattern | ||||||||
|---|---|---|---|---|---|---|---|---|
| 128 | 64 | 32 | 16 | 8 | 4 | 2 | 1 | |
| Port | Corresponding Pin Number | |||||||
| 1 | 33 | 35 | 37 | 39 | 41 | 43 | 45 | 47 |
Your lab work is now complete. Please clean up your workstation. Return all unused materials to your TA. Refer to section #3 Your Assignment for the instructions you need to prepare your lab report.
LabVIEW Digest of Common Tasks
Front Panel Controls and Indicators
How to get a slide control:
- On the Controls palette, select the Num Ctrls icon

- Select Horizontal Pointer Slide
- Click on the front panel to place the slide on the front panel at the location you select
How to get a LED indicator:
- On the Controls palette, select the LEDs icon
 .
.
- Select the Round LED icon from the icons shown.
- Click on the left window to place the LED on the front panel at the location you select.
- Rename the LED with a label that indicates what the LED stands for. To rename the LED,
click on the Edit Text icon
 on the Tools
palette. Then click on the 'Boolean' label on each LED and replace it with
the proper text.
on the Tools
palette. Then click on the 'Boolean' label on each LED and replace it with
the proper text.
How to get a Numeric Input Control
- On the Controls palette, click on the Num Ctrls icon. This will bring up the window shown in Figure 5.
- Click on the Num Ctrl icon and click on the location where you want to place the control.
How to get a Numeric Indicator Output
- On the Controls palette, click on the Num Inds icon
 .
This will bring up the window shown in Figure 9.
.
This will bring up the window shown in Figure 9.
- Click on the Num Ind icon and click on the front panel location where you want the indicator.
Back Panel Objects
How to define a case structure
- In the block diagram (back panel) of LabVIEW, go to the menu bar, select window,
and choose "Show Functions Palette", just as shown on Figure 29a. This will bring up
the Functions Palette, shown in Figure 29b.
Figure 29a: How to bring up the Functions Palette
Figure 29b: Functions Palette
- Clink on the Exec Ctrl icon. This will bring up the Exec Ctrl window, shown in Figure 13.
- Click on the Case Structure icon. Click on the right window to locate it on the back panel.
- The default is two cases: 0 and 1. To add more cases, right-click anywhere on the case structure and select Add Case After, as shown in Figure 15.
- Define what happens for each case. On each side of the caption are arrows that will count the case number up and down. Choose the case number you want to define and then fill in the case structure with whatever needs to be done for this case. Make sure every case is fully defined. It is very easy to forget things.
How to define an arithmetic operation
- On the Functions Palette, click on the Arith/Compare
icon
 . will bring up the Arith/Compare window shown
in Figure 17.
. will bring up the Arith/Compare window shown
in Figure 17.
- On the Arith/Compare window, click on the Numeric icon
 .
This will bring up the Express Numeric window shown in Figure 18.
.
This will bring up the Express Numeric window shown in Figure 18.
- In the Express Numeric Window, click on the icon for the arithmetic operation you want. Click on the front panel location where the icon goes.
How to define Boolean constants (usually used to illuminate LEDs)
- On the Functions Palette, click on the Arith/Compare
icon
 . This will bring up the
Arith/Compare window.
. This will bring up the
Arith/Compare window.
- On the Arith/Compare window, click on the Numeric icon
 . This will bring up the Express Numeric window
shown in Figure 18. On the Express Numeric window, click the
upward facing arrow. This will bring up the Arithmetic and Comparison
window shown in Figure 21.
. This will bring up the Express Numeric window
shown in Figure 18. On the Express Numeric window, click the
upward facing arrow. This will bring up the Arithmetic and Comparison
window shown in Figure 21.
- On the Arithmetic and Comparison window, click on the Boolean icon
 , which will bring up the Express Boolean
window shown in Figure 22.
, which will bring up the Express Boolean
window shown in Figure 22.
- Click on the True Constant icon
 or False Constant
icon
or False Constant
icon  , and then clicking the location of the constant
on the back panel.
, and then clicking the location of the constant
on the back panel.
How to wire things
- Objects have inputs on their left side and outputs on their right side. You always wire the output (right side) of one object to the input (left side) of another object.
- On the Tools Palette, chose the "Connect Wire" icon
 .
.
- Click the object output that you want to wire from. Click the object input you want to wire to. The first object's output is now connected to the second object's input.
Footnotes
1 Introduction to LabVIEW, Six-Hour Course [Courseware]. (June 2003) Austin, TX: Worldwide Technical Support and Product Information, National Instruments Corporation