Difference between revisions of "Introduction to LabVIEW"
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
<h1>EG1004 Lab 4: Introduction to LabVIEW</h1> | <h1>EG1004 Lab 4: Introduction to LabVIEW</h1> | ||
== <h2> | == <h2>1 OBJECTIVES</h2> == | ||
<p>The experimental objective of this lab is to design three systems using LabVIEW:</p> | <p>The experimental objective of this lab is to design three systems using LabVIEW:</p> | ||
| Line 18: | Line 18: | ||
learn the logic of graphical programming during the course of this lab.</p> | learn the logic of graphical programming during the course of this lab.</p> | ||
== <h2> | == <h2>2 OVERVIEW</h2> == | ||
<p><i>Adapted from Introduction to LabVIEW, Six-Hour Course.10</i></p> | <p><i>Adapted from Introduction to LabVIEW, Six-Hour Course.10</i></p> | ||
| Line 91: | Line 91: | ||
<li>CTRL+Z: Undo last action.</li> | <li>CTRL+Z: Undo last action.</li> | ||
</ol> | </ol> | ||
== <h2> | == <h2>3 YOUR ASSIGNMENT</h2> == | ||
<h3>Team PowerPoint Presentation and Individual Lab Report</h3> | <h3>Team PowerPoint Presentation and Individual Lab Report</h3> | ||
| Line 120: | Line 120: | ||
</ul> | </ul> | ||
== <h2> | == <h2>4 MATERIALS AND EQUIPMENT</h2> == | ||
<ul> | <ul> | ||
| Line 131: | Line 131: | ||
</ul> | </ul> | ||
== <h2> | == <h2>5 PROCEDURE</h2> == | ||
<ol> | <ol> | ||
| Line 146: | Line 146: | ||
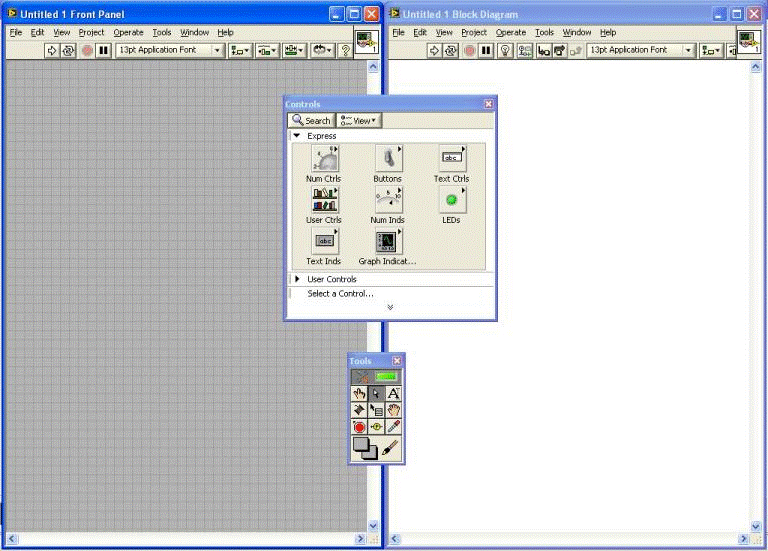
<li>On the left window, pull down the <b><i>Window</i></b> | <li>On the left window, pull down the <b><i>Window</i></b> | ||
menu again, select <b><i>Show Controls Palette</i></b>. At this point your screen should look | menu again, select <b><i>Show Controls Palette</i></b>. At this point your screen should look | ||
like Figure | like Figure 3. Note the <b><i>Controls Palette</i></b> and the <b><i>Tools | ||
Palette</i></b>, and their icons.</li> | Palette</i></b>, and their icons.</li> | ||
</ol> | </ol> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_1.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 3: LabVIEW workspace</p> | ||
<p><b>Remember: </b><i>You are required to take notes. Experimental details are | <p><b>Remember: </b><i>You are required to take notes. Experimental details are | ||
| Line 189: | Line 189: | ||
<ol> | <ol> | ||
<li>Select the <b>Num Ctrls</b> icon [[Image: | <li>Select the <b>Num Ctrls</b> icon [[Image:lab_labview_2.gif]] on the <b>Controls Palette</b> (see Figure 4). This | ||
will bring up the window shown in Figure | will bring up the window shown in Figure 5 | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_3.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 4: Controls Palette</p> | ||
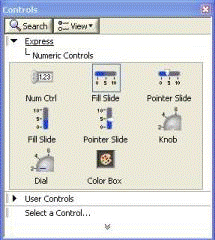
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_5.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 5: Numerical Controls window</p> | ||
<li>Then select Horizontal Pointer Slide from the icons shown. Click on the left window to place the slide | <li>Then select Horizontal Pointer Slide from the icons shown. Click on the left window to place the slide | ||
| Line 213: | Line 213: | ||
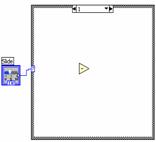
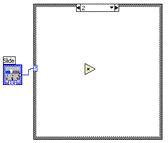
<li>Click on the number <i>10 | <li>Click on the number <i>10 | ||
</i>and change it to <i>2</i>. Now the slide control will look like Figure | </i>and change it to <i>2</i>. Now the slide control will look like Figure 6.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_6.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 6: Slide control with range changed from 10 to 2</p> | ||
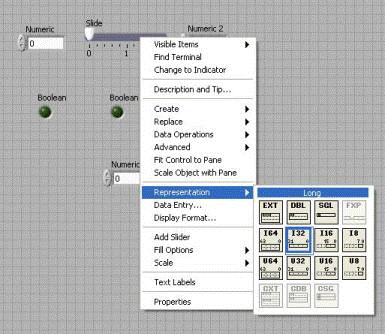
<li>Right click on the slide to bring up a pull down menu. Select <b>Representation</b>, | <li>Right click on the slide to bring up a pull down menu. Select <b>Representation</b>, | ||
and choose the <b>I32 </b>icon. Figure | and choose the <b>I32 </b>icon. Figure 7 | ||
shows what the pull down menus look like, and the I32 icon. This completes the | shows what the pull down menus look like, and the I32 icon. This completes the | ||
slide control on the front panel.</li> | slide control on the front panel.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_7.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 7: I32 Representation pull down menus</p> | ||
</ol> | </ol> | ||
| Line 232: | Line 232: | ||
<ol> | <ol> | ||
<li>On the Controls palette, select the <b>LEDs</b> icon [[Image: | <li>On the Controls palette, select the <b>LEDs</b> icon [[Image:lab_labview_8.gif]]. | ||
This will bring up the window shown in Figure | This will bring up the window shown in Figure 8.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_9.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 8: LEDs Window</p> | ||
<li>Select the <b>Round LED</b> icon from the icons shown. | <li>Select the <b>Round LED</b> icon from the icons shown. | ||
| Line 247: | Line 247: | ||
<li>Rename the three LEDs to correspond to the functions the calculator will be | <li>Rename the three LEDs to correspond to the functions the calculator will be | ||
performing: add, subtract, and multiply. To rename each LED, click on the | performing: add, subtract, and multiply. To rename each LED, click on the | ||
<b>Edit Text</b> icon [[Image: | <b>Edit Text</b> icon [[Image:lab_labview_10.gif]] on the <b>Tools | ||
palette</b>. Then click on the ‘Boolean’ label on each LED and replace it with | palette</b>. Then click on the ‘Boolean’ label on each LED and replace it with | ||
the proper text: “add�? for the left light, “subtract�? for the center light, and | the proper text: “add�? for the left light, “subtract�? for the center light, and | ||
| Line 258: | Line 258: | ||
<ol> | <ol> | ||
<li>On the <b>Controls palette</b>, click on the <b>Num Ctrls</b> icon. This will bring up the | <li>On the <b>Controls palette</b>, click on the <b>Num Ctrls</b> icon. This will bring up the | ||
window shown in Figure | window shown in Figure 5 again.</li> | ||
<li>Click on the <b>Num Ctrl</b> icon and click on the left window to the left of | <li>Click on the <b>Num Ctrl</b> icon and click on the left window to the left of | ||
| Line 270: | Line 270: | ||
<ol> | <ol> | ||
<li>On the Controls palette, click on the <b>Num Inds</b> icon [[Image: | <li>On the Controls palette, click on the <b>Num Inds</b> icon [[Image:lab_labview_11.gif]]. | ||
This will bring up the window shown in Figure | This will bring up the window shown in Figure 9.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_12.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 9: Num Inds Window</p> | ||
<li>Click on the <b>Num Ind</b> icon and click on the left window | <li>Click on the <b>Num Ind</b> icon and click on the left window | ||
| Line 285: | Line 285: | ||
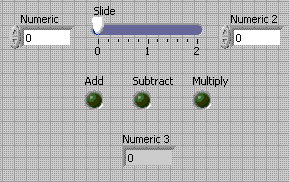
<li>You are now finished constructing the front panel. The finished <b>Front | <li>You are now finished constructing the front panel. The finished <b>Front | ||
Panel</b> should look like Figure | Panel</b> should look like Figure 10:</li> | ||
</ol> | </ol> | ||
</ol> | </ol> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_13.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 10: Finished Front Panel</p> | ||
<p>As we stated earlier, on the back panel there are icons corresponding to everything you put | <p>As we stated earlier, on the back panel there are icons corresponding to everything you put | ||
| Line 309: | Line 309: | ||
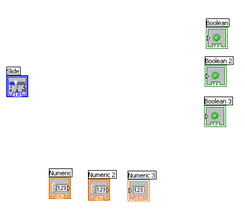
indicator to the bottom of the window. Place the slide node on the left edge of the window. | indicator to the bottom of the window. Place the slide node on the left edge of the window. | ||
This will leave a large area in the middle that you will fill in at the next few | This will leave a large area in the middle that you will fill in at the next few | ||
steps. Your back panel should now look like Figure | steps. Your back panel should now look like Figure 11.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_14.gif]]</p> | ||
<p clas=caption>Figure | <p clas=caption>Figure 11: Rearranged Back Panel</p> | ||
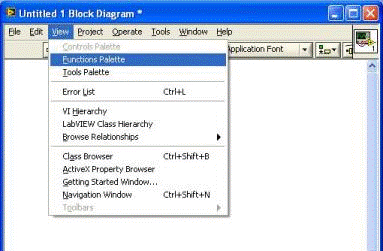
<li>In the block diagram (back panel) of LabVIEW, go to the menu bar, select window, | <li>In the block diagram (back panel) of LabVIEW, go to the menu bar, select window, | ||
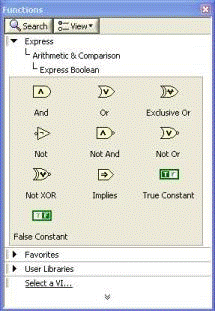
and choose “Show Functions Palette�?, just as shown on Figure | and choose “Show Functions Palette�?, just as shown on Figure 12a. This will bring up the | ||
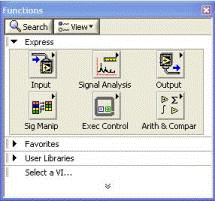
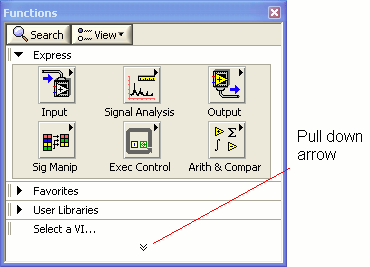
Functions Palette, shown in Figure | Functions Palette, shown in Figure 12b.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_15.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 12a: How to bring up the Functions Palette</p> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_16.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 12b: Functions Palette</p> | ||
<li>Clink on the <b>Exec Ctrl</b> icon [[Image: | <li>Clink on the <b>Exec Ctrl</b> icon [[Image:lab_labview_17.gif]]. This will | ||
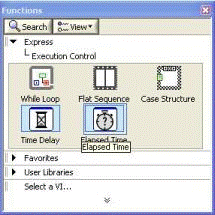
bring up the <b><i>Exec Ctrl</i></b> window, shown in Figure | bring up the <b><i>Exec Ctrl</i></b> window, shown in Figure 13.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_18.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 13: Exec Ctrl Window</p> | ||
<li>Click on the <b>Case Structure</b> icon. Click on the right window to locate it on the | <li>Click on the <b>Case Structure</b> icon. Click on the right window to locate it on the | ||
| Line 344: | Line 344: | ||
<li>We will now start | <li>We will now start | ||
connecting things. First, we need to access the proper tool. On the Tools | connecting things. First, we need to access the proper tool. On the Tools | ||
Palette, chose the “Connect Wire�? icon [[Image: | Palette, chose the “Connect Wire�? icon [[Image:lab_labview_19.gif]]. We’ll now connect | ||
the slide to the case structure. Connect the slide to the <b>case structure</b> by clicking on the slide object, and then on the | the slide to the case structure. Connect the slide to the <b>case structure</b> by clicking on the slide object, and then on the | ||
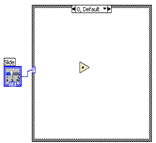
question mark on the left side of the case structure. Your back panel should | question mark on the left side of the case structure. Your back panel should | ||
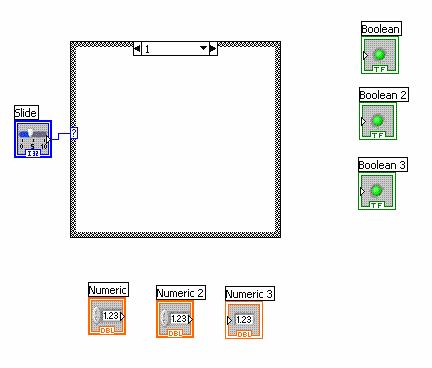
now look like Figure | now look like Figure 14.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_20.jpg]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 14: Back Panel Slide to Case Structure Connection</p> | ||
<li>When the case | <li>When the case | ||
| Line 358: | Line 358: | ||
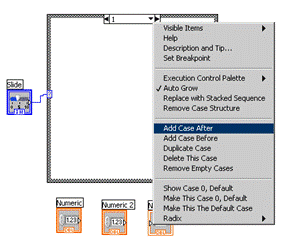
right-click anywhere on the <b>case | right-click anywhere on the <b>case | ||
structure</b> and select <b>Add Case After</b>, | structure</b> and select <b>Add Case After</b>, | ||
as shown in Figure | as shown in Figure 15.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_21.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 15: Adding Another Case</p> | ||
<li>Now we’ll add the mathematical operations that the calculator should perform for | <li>Now we’ll add the mathematical operations that the calculator should perform for | ||
each case. On the <b><i>Functions Palette</i></b>, click on the <b>Arith/Compare</b> | each case. On the <b><i>Functions Palette</i></b>, click on the <b>Arith/Compare</b> | ||
icon <b>[[Image: | icon <b>[[Image:lab_labview_33.gif]]</b> from the main <b><i>Functions | ||
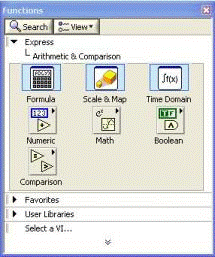
Palette</i></b>. This will bring up the Arith/Compare window shown in Figure | Palette</i></b>. This will bring up the Arith/Compare window shown in Figure 17.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_23.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 17: Arith/Compare Window</p> | ||
<li>On the Arith/Compare window, click on the <b>Numeric</b> icon | <li>On the Arith/Compare window, click on the <b>Numeric</b> icon | ||
[[Image: | [[Image:lab_labview_24.gif]]. This will bring up the Express Numeric window | ||
shown in Figure | shown in Figure 18.</li> | ||
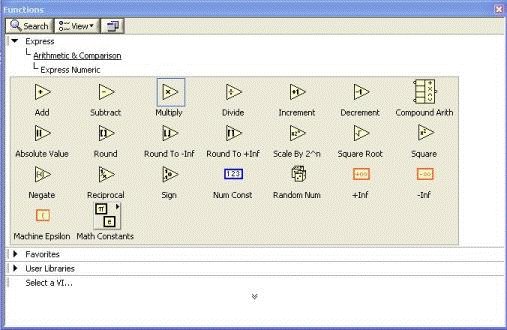
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_25.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 18: Express Numeric Window</p> | ||
<li>Click on the left arrow at the top of the case structure box. This should change the | <li>Click on the left arrow at the top of the case structure box. This should change the | ||
caption for the case structure to <b><i>0</i></b>. In the <b><i>Express Numeric</i></b> | caption for the case structure to <b><i>0</i></b>. In the <b><i>Express Numeric</i></b> | ||
Window, click on the Add icon <b>[[Image: | Window, click on the Add icon <b>[[Image:lab_labview_26.gif]]</b>, and click on a | ||
location in the middle of the case structure box to place it.</li> | location in the middle of the case structure box to place it.</li> | ||
<li>Click on the right arrow at the top of the case structure box. This should change the | <li>Click on the right arrow at the top of the case structure box. This should change the | ||
caption for the case structure to <b><i>1</i></b>. In the <b><i>Express Numeric</i></b> | caption for the case structure to <b><i>1</i></b>. In the <b><i>Express Numeric</i></b> | ||
Window, click on the Subtract icon <b>[[Image: | Window, click on the Subtract icon <b>[[Image:lab_labview_27.gif]]</b>, and click on | ||
a location in the middle of the case structure to place it.</li> | a location in the middle of the case structure to place it.</li> | ||
| Line 396: | Line 395: | ||
changing the number in the caption to <b><i>2</i></b>. In the <b><i>Express Numeric</i></b> | changing the number in the caption to <b><i>2</i></b>. In the <b><i>Express Numeric</i></b> | ||
Window, click on the Multiply icon <b>[[Image: | Window, click on the Multiply icon <b>[[Image:lab_labview_28.gif]]</b>, and click on | ||
a location in the middle of the case structure to place it. At this point, each case should | a location in the middle of the case structure to place it. At this point, each case should | ||
look like the ones shown in Figure | look like the ones shown in Figure 19. You can check each case by clicking on the left and | ||
right arrows to change the case number in the caption.</li> | right arrows to change the case number in the caption.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_29.gif]][[Image:lab_labview_30.jpg]][[Image:lab_labview_31.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 19: Case Structure Cases</p> | ||
<li>We now need to wire | <li>We now need to wire | ||
| Line 409: | Line 408: | ||
clicking on the left arrow until the caption reads <b><i>0</i></b>. The triangle inside | clicking on the left arrow until the caption reads <b><i>0</i></b>. The triangle inside | ||
should be addition, with a plus sign in the middle. Once again, click on the | should be addition, with a plus sign in the middle. Once again, click on the | ||
“Connect Wire�? icon [[Image: | “Connect Wire�? icon [[Image:lab_labview_19.gif]] on the Tools | ||
Palette. Click on the leftmost Numeric icon, and click on the top left side of | Palette. Click on the leftmost Numeric icon, and click on the top left side of | ||
the operation triangle to wire the first numeric input to the input of the | the operation triangle to wire the first numeric input to the input of the | ||
| Line 417: | Line 416: | ||
will display the output of the addition calculation in the “Numeric 3�? box on | will display the output of the addition calculation in the “Numeric 3�? box on | ||
the front panel. At this point you’ve completed having the calculator do | the front panel. At this point you’ve completed having the calculator do | ||
addition. Your back panel should look like Figure | addition. Your back panel should look like Figure 20.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_32.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 20: Completed Back Panel for Addition</p> | ||
<li>We now have to do the | <li>We now have to do the | ||
| Line 441: | Line 440: | ||
caption says “0, Default�?. First, we’re going to repeat Steps 7 and 8 to bring | caption says “0, Default�?. First, we’re going to repeat Steps 7 and 8 to bring | ||
up the <b><i>Express Numeric</i></b> window: On the <b><i>Functions Palette</i></b>, click | up the <b><i>Express Numeric</i></b> window: On the <b><i>Functions Palette</i></b>, click | ||
on the <b>Arith/Compare</b> icon [[Image: | on the <b>Arith/Compare</b> icon [[Image:lab_labview_33.gif]] from the main <b>Functions | ||
Palette</b>. On the Arith/Compare window, click on the <b>Numeric</b> icon [[Image: | Palette</b>. On the Arith/Compare window, click on the <b>Numeric</b> icon [[Image:lab_labview_24.gif]]. | ||
Figure | This will bring up the Express Numeric window shown in | ||
will bring up the Arithmetic and Comparison window shown in Figure | Figure 18. On the Express Numeric window, click the upward facing arrow. This | ||
will bring up the Arithmetic and Comparison window shown in Figure 21.</li> | |||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_23.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 21: Arithmetic and Comparison Window</p> | ||
<li>On the <b><i>Arithmetic and Comparison</i></b> window, click on the Boolean icon | <li>On the <b><i>Arithmetic and Comparison</i></b> window, click on the Boolean icon | ||
[[Image: | [[Image:lab_labview_36.gif]], which will bring up the Express Boolean | ||
window shown in Figure | window shown in Figure 22.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_37.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 22: Express Boolean Window</p> | ||
<li>We are now going to | <li>We are now going to | ||
put three Boolean constants into the case structure. Since this is case 0, | put three Boolean constants into the case structure. Since this is case 0, | ||
which corresponds to add, we want to have the add indicator to be true, and the | which corresponds to add, we want to have the add indicator to be true, and the | ||
other two to be false. We do this by clicking on the True Constant icon [[Image: | other two to be false. We do this by clicking on the True Constant icon [[Image:lab_labview_42.gif]], and then clicking inside the case structure on the right | ||
side to the left of the add indicator that’s outside the case structure. We | side to the left of the add indicator that’s outside the case structure. We | ||
then select the False Constant icon [[Image: | then select the False Constant icon [[Image:lab_labview_43.gif]] and place it inside the case structure on the right side next to the Subtract and Multiply indicators.</li> | ||
<li>We now need to wire | <li>We now need to wire | ||
the constants to their respective indicators. Once again, click on the Connect | the constants to their respective indicators. Once again, click on the Connect | ||
Wire icon [[Image: | Wire icon [[Image:lab_labview_19.gif]] on the | ||
Tools Palette. Click on the right side of the top constant inside the case | Tools Palette. Click on the right side of the top constant inside the case | ||
structure and connect it to the top indicator by clicking on the indicator | structure and connect it to the top indicator by clicking on the indicator | ||
| Line 479: | Line 479: | ||
Palette</i></b>, click on the <b>Arith/Compare</b> | Palette</i></b>, click on the <b>Arith/Compare</b> | ||
icon [[Image: | icon [[Image:lab_labview_33.gif]] from the main <b>Functions | ||
Palette</b>. On the Arith/Compare window, click on the <b>Numeric</b> icon [[Image: | Palette</b>. On the Arith/Compare window, click on the <b>Numeric</b> icon [[Image:lab_labview_24.gif]]. | ||
This will bring up the Express Numeric window shown in | This will bring up the Express Numeric window shown in | ||
Figure | Figure 18. On the Express Numeric window, click the upward facing arrow. This | ||
will bring up the Arithmetic and Comparison window shown in Figure | will bring up the Arithmetic and Comparison window shown in Figure 21. On the | ||
<b><i>Arithmetic and Comparison</i></b> window, click on the Boolean icon | <b><i>Arithmetic and Comparison</i></b> window, click on the Boolean icon | ||
[[Image: | [[Image:lab_labview_36.gif]], which will bring up the Express Boolean window shown in | ||
Figure | Figure 22.Click on the True Constant icon [[Image:lab_labview_42.gif]] and click inside the right side of the case | ||
structure to the left of the Subtract LED. Click on the False Constant icon [[Image: | structure to the left of the Subtract LED. Click on the False Constant icon [[Image:lab_labview_43.gif]] and click inside the right side of the case | ||
structure to the left of the Add LED, and again to the left of the Multiply | structure to the left of the Add LED, and again to the left of the Multiply | ||
LED. Click on the Connect Wire icon [[Image: | LED. Click on the Connect Wire icon [[Image:lab_labview_19.gif]] on the Tools Palette. | ||
Click on the right side of the top constant inside the case structure and | Click on the right side of the top constant inside the case structure and | ||
connect it to the top indicator by clicking on the indicator next. Then do the | connect it to the top indicator by clicking on the indicator next. Then do the | ||
| Line 498: | Line 498: | ||
icon. The caption should now show <b><i>2</i></b>. We need to have the Subtract | icon. The caption should now show <b><i>2</i></b>. We need to have the Subtract | ||
indicator illuminate for this case. Once again, on the <b><i>Functions Palette</i></b>, click | indicator illuminate for this case. Once again, on the <b><i>Functions Palette</i></b>, click | ||
on the <b>Arith/Compare</b> icon [[Image: | on the <b>Arith/Compare</b> icon [[Image:lab_labview_33.gif]]. On the Arith/Compare window, | ||
Figure | click on the <b>Numeric</b> icon [[Image:lab_labview_24.gif]]. This will bring up the Express Numeric window shown in | ||
will bring up the Arithmetic and Comparison window shown in Figure | Figure 18. On the Express Numeric window, click the upward facing arrow. This | ||
will bring up the Arithmetic and Comparison window shown in Figure 21. On the | |||
<b><i>Arithmetic | <b><i>Arithmetic | ||
and Comparison</i></b> window, click on the Boolean icon [[Image: | and Comparison</i></b> window, click on the Boolean icon [[Image:lab_labview_36.gif]] which will bring up the Express Boolean window shown in | ||
Figure | Figure 22. Click on the True Constant icon [[Image:lab_labview_42.gif]] and click inside the right side of the case structure | ||
to the left of the Subtract LED. Click on the False Constant icon [[Image: | to the left of the Subtract LED. Click on the False Constant icon [[Image:lab_labview_43.gif]] and click inside the right side of the case | ||
structure to the left of the Add LED, and again to the left of the Multiply | structure to the left of the Add LED, and again to the left of the Multiply | ||
LED. Click on the Connect Wire icon [[Image: | LED. Click on the Connect Wire icon [[Image:lab_labview_19.gif]] on the | ||
Tools Palette. Click on the right side of the top constant inside the case | Tools Palette. Click on the right side of the top constant inside the case | ||
structure and connect it to the top indicator by clicking on the indicator | structure and connect it to the top indicator by clicking on the indicator | ||
| Line 514: | Line 515: | ||
<li>Before moving on, make sure that the boxes on the edges of the <b>case | <li>Before moving on, make sure that the boxes on the edges of the <b>case | ||
structure</b> are filled in. If they are not, that box has to be wired in | structure</b> are filled in. If they are not, that box has to be wired in | ||
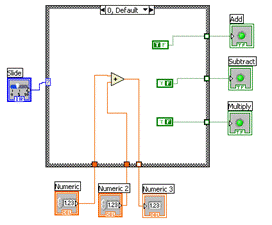
<i>all cases</i> defined by the user. Your back panel should look like Figure | <i>all cases</i> defined by the user. Your back panel should look like Figure 23.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_48.gif]] [[Image:lab_labview_49.jpg]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 23: Completed Calculator Back Panel</p> | ||
</ol> | </ol> | ||
</ol> | </ol> | ||
| Line 531: | Line 532: | ||
</ol> | </ol> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_50.gif]]</p> | ||
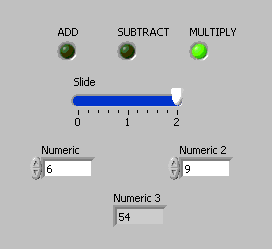
<p class=caption>Figure | <p class=caption>Figure 24: Completed and Working VI</p> | ||
<li>Once testing is completed:</li> | <li>Once testing is completed:</li> | ||
| Line 623: | Line 624: | ||
Palette</i></b>, under <b><i>All Functions -> NI Measurements ->Data Acquisition -> | Palette</i></b>, under <b><i>All Functions -> NI Measurements ->Data Acquisition -> | ||
Digital I/O -> Advanced Digital I/O</i></b>. (see Figures | Digital I/O -> Advanced Digital I/O</i></b>. (see Figures 25a-f)</li> | ||
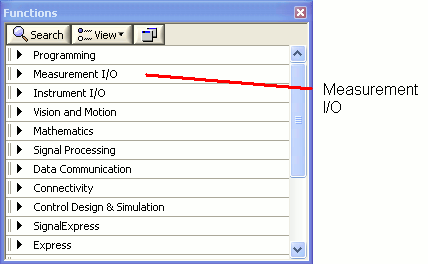
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_51.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 25a: Functions Palette</p> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_52.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 25b: <i>All Functions</i> palette with <i>NI Measurements</i> pointed out</p> | ||
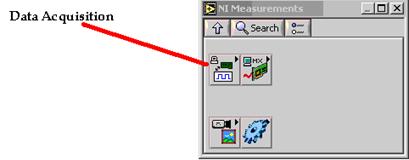
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_53.jpg]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 25c: <i>NI Measurements</i> palette with <i>Data Acquisition</i> pointed out</p> | ||
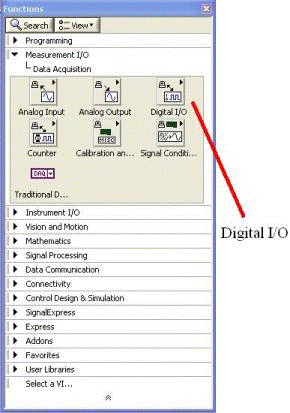
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_54.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 25d: <i>Data Acquisition</i> palette with <i>Digital I/O </i>pointed out</p> | ||
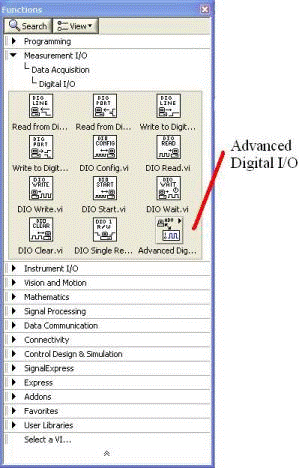
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_55.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 25e: <i>Digital I/O </i>palette with <i>Advanced Digital I/O </i>pointed out</p> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_56.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 25f: <i>Advanced Digital I/O </i>palette with<br> | ||
<i>Port Config</i> and <i>Port Write</i> circled</p> | <i>Port Config</i> and <i>Port Write</i> circled</p> | ||
<li>Once you have placed these on the <b><i>back panel</i></b>, right click | <li>Once you have placed these on the <b><i>back panel</i></b>, right click | ||
on them and choose <i>View Terminals</i> (Figure | on them and choose <i>View Terminals</i> (Figure 26).</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_57.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 26: View Terminals</p> | ||
<li><b><i>Port Config</i></b>. is used to set up the | <li><b><i>Port Config</i></b>. is used to set up the | ||
DAC board for reading or writing, and consists of several terminals. We are interested in the following five:</li> | DAC board for reading or writing, and consists of several terminals. We are interested in the following five:</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_58.jpg]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 27: Port Config</p> | ||
<ol> | <ol> | ||
| Line 669: | Line 670: | ||
<li><b><i>Channel (string):</i></b> This specifies the channel we are using on the DAC board | <li><b><i>Channel (string):</i></b> This specifies the channel we are using on the DAC board | ||
(see Figure | (see Figure 4). It can take a value of “2�?, “3�? or “4�?. Since we are using pins 41 – 47, | ||
wire a string constant of “2�? to the second terminal.</li> | wire a string constant of “2�? to the second terminal.</li> | ||
| Line 681: | Line 682: | ||
<li><b><i>Task ID Output</i></b>: This specifies what exactly is being output to the DAC | <li><b><i>Task ID Output</i></b>: This specifies what exactly is being output to the DAC | ||
board. Wire this to the Task ID Input terminal on the Port Write (see Figure | board. Wire this to the Task ID Input terminal on the Port Write (see Figure 2).</li> | ||
</ol> | </ol> | ||
<li><b><i>Port Write</i></b> is used send information to the DAC board. It also consists | <li><b><i>Port Write</i></b> is used send information to the DAC board. It also consists | ||
of several terminals however we are only interested in two.</li> | of several terminals however we are only interested in two.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_59.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 28: Port Write</p> | ||
<ol> | <ol> | ||
| Line 727: | Line 728: | ||
case and the numeric constant in the False case.</p> | case and the numeric constant in the False case.</p> | ||
<li> | <li>Also keep in mind that if the master switch is off, then all of the LEDs connected to | ||
the DAC board should shut off as well.</li> | the DAC board should shut off as well.</li> | ||
</ol> | </ol> | ||
| Line 881: | Line 882: | ||
<p>Your lab work is now complete. Please clean up your workstation. Return all unused | <p>Your lab work is now complete. Please clean up your workstation. Return all unused | ||
materials to your TA. Refer to section <b><i> | materials to your TA. Refer to section <b><i>3 Your Assignment </i></b>for the | ||
instructions you need to prepare your lab report.</p> | instructions you need to prepare your lab report.</p> | ||
| Line 891: | Line 892: | ||
<ol> | <ol> | ||
<li>On the Controls palette, select the <b>Num Ctrls</b> icon [[Image: | <li>On the Controls palette, select the <b>Num Ctrls</b> icon [[Image:lab_labview_2.gif]]</li> | ||
<li>Select Horizontal Pointer Slide</li> | <li>Select Horizontal Pointer Slide</li> | ||
<li>Click on the front panel to place the slide on the front panel at the location you select</li> | <li>Click on the front panel to place the slide on the front panel at the location you select</li> | ||
| Line 899: | Line 900: | ||
<ol> | <ol> | ||
<li>On the Controls palette, select the <b>LEDs</b> icon [[Image: | <li>On the Controls palette, select the <b>LEDs</b> icon [[Image:lab_labview_8.gif]].</li> | ||
<li>Select the <b>Round LED</b> icon from the icons shown.</li> | <li>Select the <b>Round LED</b> icon from the icons shown.</li> | ||
| Line 906: | Line 907: | ||
<li>Rename the LED with a label that indicates what the LED stands for. To rename the LED, | <li>Rename the LED with a label that indicates what the LED stands for. To rename the LED, | ||
click on the <b>Edit Text</b> icon [[Image: | click on the <b>Edit Text</b> icon [[Image:lab_labview_10.gif]] on the <b>Tools | ||
palette</b>. Then click on the ‘Boolean’ label on each LED and replace it with | palette</b>. Then click on the ‘Boolean’ label on each LED and replace it with | ||
the proper text.</li> | the proper text.</li> | ||
| Line 913: | Line 914: | ||
<ol> | <ol> | ||
<li>On the <b>Controls palette</b>, click on the <b>Num Ctrls</b> icon. This will bring up | <li>On the <b>Controls palette</b>, click on the <b>Num Ctrls</b> icon. This will bring up | ||
the window shown in Figure | the window shown in Figure 5.</li> | ||
<li>Click on the <b>Num Ctrl</b> icon and click on the location | <li>Click on the <b>Num Ctrl</b> icon and click on the location | ||
| Line 921: | Line 922: | ||
<h4>How to get a Numeric Indicator Output</h4> | <h4>How to get a Numeric Indicator Output</h4> | ||
<ol> | <ol> | ||
<li>On the Controls palette, click on the <b>Num Inds</b> icon [[Image: | <li>On the Controls palette, click on the <b>Num Inds</b> icon [[Image:lab_labview_11.gif]]. | ||
This will bring up the window shown in Figure | This will bring up the window shown in Figure 9.</li> | ||
<li>Click on the <b>Num Ind</b> icon and click on the front | <li>Click on the <b>Num Ind</b> icon and click on the front | ||
| Line 934: | Line 935: | ||
<ol> | <ol> | ||
<li>In the block diagram (back panel) of LabVIEW, go to the menu bar, select window, | <li>In the block diagram (back panel) of LabVIEW, go to the menu bar, select window, | ||
and choose “Show Functions Palette�?, just as shown on Figure | and choose “Show Functions Palette�?, just as shown on Figure 29a. This will bring up | ||
the Functions Palette, shown in Figure | the Functions Palette, shown in Figure 29b.</li> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_15.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 29a: How to bring up the Functions Palette</p> | ||
<p align=center>[[Image: | <p align=center>[[Image:lab_labview_51.gif]]</p> | ||
<p class=caption>Figure | <p class=caption>Figure 29b: Functions Palette</p> | ||
<li>Clink on the <b>Exec Ctrl</b> icon. This will bring up the <b><i>Exec Ctrl</i></b> window, shown | <li>Clink on the <b>Exec Ctrl</b> icon. This will bring up the <b><i>Exec Ctrl</i></b> window, shown | ||
in Figure | in Figure 13.</li> | ||
<li>Click on the <b>Case Structure</b> icon. Click on the right window to locate it on the back panel.</li> | <li>Click on the <b>Case Structure</b> icon. Click on the right window to locate it on the back panel.</li> | ||
<li> | <li>The default is two cases: 0 and 1. To add more cases, right-click anywhere on the | ||
<b>case structure</b> and select <b>Add Case After</b>, as shown in Figure | <b>case structure</b> and select <b>Add Case After</b>, as shown in Figure 15.</li> | ||
<li>Define what happens for each case. On each side of the caption are arrows that will | <li>Define what happens for each case. On each side of the caption are arrows that will | ||
| Line 964: | Line 965: | ||
<ol> | <ol> | ||
<li>On the <b><i>Functions Palette</i></b>, click on the <b>Arith/Compare</b> | <li>On the <b><i>Functions Palette</i></b>, click on the <b>Arith/Compare</b> | ||
icon [[Image: | icon [[Image:lab_labview_33.gif]]. will bring up the Arith/Compare window shown | ||
in Figure | in Figure 17.</li> | ||
<li>On the Arith/Compare window, click on the <b>Numeric</b> icon [[Image: | <li>On the Arith/Compare window, click on the <b>Numeric</b> icon [[Image:lab_labview_24.gif]]. | ||
This will bring up the <b><i>Express Numeric</i></b> window shown in Figure | This will bring up the <b><i>Express Numeric</i></b> window shown in Figure 18.</li> | ||
<li>In the <b><i>Express Numeric</i></b> Window, click on the icon for the arithmetic | <li>In the <b><i>Express Numeric</i></b> Window, click on the icon for the arithmetic | ||
| Line 979: | Line 980: | ||
<li>On the <b><i>Functions Palette</i></b>, click on the <b>Arith/Compare</b> | <li>On the <b><i>Functions Palette</i></b>, click on the <b>Arith/Compare</b> | ||
icon [[Image: | icon [[Image:lab_labview_33.gif]]. This will bring up the | ||
<b><i>Arith/Compare</i></b> window.</li> | <b><i>Arith/Compare</i></b> window.</li> | ||
<li>On the <b><i>Arith/Compare</i></b> window, click on the <b>Numeric</b> icon | <li>On the <b><i>Arith/Compare</i></b> window, click on the <b>Numeric</b> icon | ||
[[Image: | [[Image:lab_labview_24.gif]]. This will bring up the <b><i>Express Numeric</i></b> window | ||
shown in Figure | shown in Figure 18. On the <b><i>Express Numeric</i></b> window, click the | ||
upward facing arrow. This will bring up the <b><i>Arithmetic and Comparison</i></b> | upward facing arrow. This will bring up the <b><i>Arithmetic and Comparison</i></b> | ||
window shown in Figure 21.</li> | |||
<li>On the <b><i>Arithmetic and Comparison</i></b> window, click on the Boolean icon | |||
[[Image:lab_labview_36.gif]], which will bring up the <b><i>Express Boolean</i></b> | |||
<li>On the <b><i>Arithmetic and Comparison</i></b> window, click on the Boolean icon [[Image: | window shown in Figure 22.</li> | ||
window shown in Figure | |||
<li>Click on the True Constant icon [[Image: | <li>Click on the True Constant icon [[Image:lab_labview_42.gif]] or False Constant | ||
icon [[Image: | icon [[Image:lab_labview_43.gif]], and then clicking the location of the constant | ||
on the back panel.</li> | on the back panel.</li> | ||
| Line 1,003: | Line 1,004: | ||
wire the output (right side) of one object to the input (left side) of another object.</li> | wire the output (right side) of one object to the input (left side) of another object.</li> | ||
<li>On the Tools Palette, chose the “Connect Wire�? icon [[Image: | <li>On the Tools Palette, chose the “Connect Wire�? icon [[Image:lab_labview_19.gif]].</li> | ||
<li>Click the object output that you want to wire from. Click the object input you want to | <li>Click the object output that you want to wire from. Click the object input you want to | ||
| Line 1,010: | Line 1,011: | ||
[[Main_Page | Return to | [[Main_Page | Return to Table of Contents]] | ||
Revision as of 19:38, 10 August 2005
EG1004 Lab 4: Introduction to LabVIEW
1 OBJECTIVES
The experimental objective of this lab is to design three systems using LabVIEW:
- A digital calculator
- A lighting system for a building
- A thermal control system that automatically turns on heating and cooling equipment
Building these systems allows us to investigate the potential for using simulated instruments in the laboratory. These programs will let you to obtain data from outside the computer and incorporate it into your program design. In contrast to the more common text-based languages, LabVIEW uses a graphical programming language. You will learn the logic of graphical programming during the course of this lab.
2 OVERVIEW
Adapted from Introduction to LabVIEW, Six-Hour Course.10
LabVIEW is a development environment for creating graphical programs, called virtual instruments (VIs), to simulate actual laboratory instruments. A VI consists of two parts: a front panel and a back panel. The front panel allows the user to interact with the VI by displaying output and allowing the user to supply the program with input. The back panel consists of the actual code used by the VI to obtain input from the front panel, operate on the input, and display the results.
The front panel is built using controls and indicators. Controls are inputs – they allow a user to supply information to the VI. Indicators are outputs – they indicate, or display, the results based on the inputs given to the VI. Controls consist of switches, knobs, dials, buttons, etc. and indicators consist of meters, gauges, LEDs, displays, etc. These are located on the Controls palette and can be placed on the front panel.
The back panel, which is a block diagram, contains the graphical source code. All of the objects placed on the front panel will appear on the back panel as terminals. The back panel also contains structures and functions which perform operations on controls and supply data to indicators. The structures and functions are found on the Functions palette and can be placed on the back panel. Collectively controls, indicators, structures and functions will be referred to as nodes. Nodes are connected to one another using wires – e.g. two controls and an indicator can be wired to the addition function so that the indicator displays the sum of the two controls.
In any programming language, structures allow you to create conditions. In LabVIEW you can access structures by opening the Functions palette and selecting Structures. The following are some examples of structures:
- The While Loop is similar to do loop or while in text-based programming languages. It executes its subdiagram (or subroutine) until it receives a false value.
- The For Loop executes a subdiagram a set number of times, specified by the value in the count terminal.
- The Case Structure is similar to if/else, switch/case or match/with in text-based programming languages. It contains multiple subdiagrams – one for each possible value of the input to the case structure (the control wired to the ‘?’).
The data acquisition and control (DAC) board is LabVIEW’s physical interface with the outside world. To send or receive data through the board, you must specify two parameters: the device number and the channel. For our purposes, the device number is 1. When there is more than one DAC board attached to a computer, the device number specifies which DAC board to use. The channel input specifies which channel on the DAC board to read. There is one DAC board for analog data and another digital data. The analog board uses pin 1 for ground and pins 3-18 for analog I/O (input/output). The digital board uses even-numbered pins for ground and odd-numbered pins 1-47 for digital I/O. Pin 49 is a constant output of +5 VDC. For convenience, always use pin 50 as your ground.
Some useful key shortcuts to keep in mind when working in the LabVIEW environment:
- CTRL+H: Show/hide context help.
- CTRL+B: Clean up broken wiring.
- CTRL+E: Toggle between front/back panels.
- CTRL+Z: Undo last action.
3 YOUR ASSIGNMENT
Team PowerPoint Presentation and Individual Lab Report
Follow the lab report guidelines laid out in the section called Specifications for Writing Your Lab Reports in the Technical Communication section of this online manual.
IMPORTANT: Because the procedural elements in this lab are extensive, please include only the procedures you employed to build Design 2, the Heating and Cooling System in your lab report. You do not need to document the procedures you followed to build Design 1, the Simple Calculator.
Remember, your job in this lab is not to report whether the Heating and Cooling system worked. Your job is to report on what you did to design it. Please consider the value of LabVIEW as a substitute for actual instruments and systems. Your Data/Observations section should include information on ease of use, the LabVIEW user interface, and the help options available to you.
As you write, the following discussion points should be addressed in the appropriate section of your lab report and in your PowerPoint presentation:
- Explain what LabView is and describe how it helps engineers and scientists with their work.
- Explain what a VI is.
- What is the Front Panel used for? The Back Panel?
4 MATERIALS AND EQUIPMENT
- Lab PC
- LabVIEW Software
- Data Acquisition and Control (DAC) Board
- Breadboard
- Several LEDs
5 PROCEDURE
- Open LabVIEW, select New and Blank VI.
- Click on Window and select Tile Left & Right to set the front panel (left window) and back panel (right window) side by side. This will make them visible at the same time, making it easier to work.
- On the right window, pull down the Window menu, select Show Tools Palette.
- On the left window, pull down the Window menu again, select Show Controls Palette. At this point your screen should look like Figure 3. Note the Controls Palette and the Tools Palette, and their icons.
Figure 3: LabVIEW workspace
Remember: You are required to take notes. Experimental details are easily forgotten unless written down. You should keep a laboratory notebook for this purpose. Use your lab notes to write the Procedure section of your lab report. You must attach a copy of your lab notes to the WC copy of your lab report. Keeping careful notes is an essential component of all scientific practice.
For help with the operation of any LabVIEW icon, select Help from the main menu bar, choose Show Context Help, and click the icon whose operation you don't understand. It will be explained in the open window.
The overall approach for each of these projects is to place items on the front panel that the user will see and interact with. The corresponding items on the back panel will then actually make the device work, and how you “wire�? them together will determine how your device works.
Note: We’ll be doing some tasks a number of times, where you’ll be clicking on the same icons to bring up various components. To help you , we’ve included a LabVIEW digest at the end of this lab for your reference to help you navigate.
Design 1: Simple Calculator
Create a program that simulates a basic calculator. Your calculator will be able to add, subtract, and multiply.
- The front panel must contain:
- One slide to control the arithmetic operation to be performed. Here’s how to do it:
- Select the Num Ctrls icon
 on the Controls Palette (see Figure 4). This
will bring up the window shown in Figure 5
on the Controls Palette (see Figure 4). This
will bring up the window shown in Figure 5
Figure 4: Controls Palette
Figure 5: Numerical Controls window
- Then select Horizontal Pointer Slide from the icons shown. Click on the left window to place the slide on the front panel at the location you select.
- Click on the number 10 and change it to 2. Now the slide control will look like Figure 6.
- Right click on the slide to bring up a pull down menu. Select Representation, and choose the I32 icon. Figure 7 shows what the pull down menus look like, and the I32 icon. This completes the slide control on the front panel.
- Three Boolean indicators to specify the operation selected. Here’s how to do it:
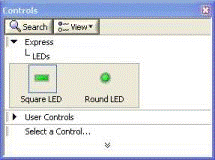
- On the Controls palette, select the LEDs icon
 .
This will bring up the window shown in Figure 8.
.
This will bring up the window shown in Figure 8. - Select the Round LED icon from the icons shown. Click on the left window to place the LED on the front panel at the location youh select. The best place to put it is centered under the slide. Do this two more times, putting the lights on each side of the first light you made, so you have a total of three lights in a row under the slide.
- Rename the three LEDs to correspond to the functions the calculator will be
performing: add, subtract, and multiply. To rename each LED, click on the
Edit Text icon
 on the Tools
palette. Then click on the ‘Boolean’ label on each LED and replace it with
the proper text: “add�? for the left light, “subtract�? for the center light, and
“multiply�? for the right light.
on the Tools
palette. Then click on the ‘Boolean’ label on each LED and replace it with
the proper text: “add�? for the left light, “subtract�? for the center light, and
“multiply�? for the right light.
Figure 8: LEDs Window
- On the Controls palette, select the LEDs icon
- Two numeric controls to allow the user to input data from the keyboard. Here’s how to do it:
- On the Controls palette, click on the Num Ctrls icon. This will bring up the window shown in Figure 5 again.
- Click on the Num Ctrl icon and click on the left window to the left of the slide to place a numeric control there. This will look like a window you can enter data in. Click the Num Ctrl icon again, and place another numeric control on the right side of the slide.
- A numeric indicator to display the output. Here’s how to do it:
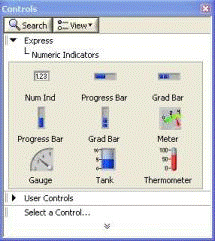
- On the Controls palette, click on the Num Inds icon
 .
This will bring up the window shown in Figure 9.
.
This will bring up the window shown in Figure 9. - Click on the Num Ind icon and click on the left window centered below the three lights. This numeric indicator will be the answer from the calculator.
- You are now finished constructing the front panel. The finished Front Panel should look like Figure 10:
- The back panel must contain:
- At least one case statement to control the arithmetic operations. This case statement will be the heart of the calculator. Here’s how you do it:
- Drag all the Boolean nodes to the right edge of the window and all numeric controls and indicator to the bottom of the window. Place the slide node on the left edge of the window. This will leave a large area in the middle that you will fill in at the next few steps. Your back panel should now look like Figure 11.
- In the block diagram (back panel) of LabVIEW, go to the menu bar, select window, and choose “Show Functions Palette�?, just as shown on Figure 12a. This will bring up the Functions Palette, shown in Figure 12b.
- Clink on the Exec Ctrl icon
 . This will
bring up the Exec Ctrl window, shown in Figure 13.
. This will
bring up the Exec Ctrl window, shown in Figure 13. - Click on the Case Structure icon. Click on the right window to locate it on the back panel. Be careful, it’s a very large object, and will have many connections. Your best strategy is to locate it in the middle of the panel. Note that at the top of the object there a caption box with the number 1 in it. On each side of the caption box are arrows pointing to the left and right. Note also the question mark on the left side of the case structure object. This is the input to the case structure.
- We will now start
connecting things. First, we need to access the proper tool. On the Tools
Palette, chose the “Connect Wire�? icon
 . We’ll now connect
the slide to the case structure. Connect the slide to the case structure by clicking on the slide object, and then on the
question mark on the left side of the case structure. Your back panel should
now look like Figure 14.
. We’ll now connect
the slide to the case structure. Connect the slide to the case structure by clicking on the slide object, and then on the
question mark on the left side of the case structure. Your back panel should
now look like Figure 14. - When the case statement is created, it only has two cases. Since you have three operations for the calculator, you need to make another case. To add the third case operation, right-click anywhere on the case structure and select Add Case After, as shown in Figure 15.
- Now we’ll add the mathematical operations that the calculator should perform for
each case. On the Functions Palette, click on the Arith/Compare
icon
 from the main Functions
Palette. This will bring up the Arith/Compare window shown in Figure 17.
from the main Functions
Palette. This will bring up the Arith/Compare window shown in Figure 17. - On the Arith/Compare window, click on the Numeric icon
 . This will bring up the Express Numeric window
shown in Figure 18.
. This will bring up the Express Numeric window
shown in Figure 18. - Click on the left arrow at the top of the case structure box. This should change the
caption for the case structure to 0. In the Express Numeric
Window, click on the Add icon
 , and click on a
location in the middle of the case structure box to place it.
, and click on a
location in the middle of the case structure box to place it. - Click on the right arrow at the top of the case structure box. This should change the
caption for the case structure to 1. In the Express Numeric
Window, click on the Subtract icon
 , and click on
a location in the middle of the case structure to place it.
, and click on
a location in the middle of the case structure to place it. - Finally, click on the right arrow at the top of the case structure box one more time,
changing the number in the caption to 2. In the Express Numeric
Window, click on the Multiply icon
 , and click on
a location in the middle of the case structure to place it. At this point, each case should
look like the ones shown in Figure 19. You can check each case by clicking on the left and
right arrows to change the case number in the caption.
, and click on
a location in the middle of the case structure to place it. At this point, each case should
look like the ones shown in Figure 19. You can check each case by clicking on the left and
right arrows to change the case number in the caption. - We now need to wire
the inputs of the calculator. First, set the case structure case to zero by
clicking on the left arrow until the caption reads 0. The triangle inside
should be addition, with a plus sign in the middle. Once again, click on the
“Connect Wire�? icon
 on the Tools
Palette. Click on the leftmost Numeric icon, and click on the top left side of
the operation triangle to wire the first numeric input to the input of the
addition operation. Next, click on the second numeric icon, and on the left
bottom of the addition triangle, establishing the second input. Finally, click
on the right side of the triangle, and click on the third Numeric icon. This
will display the output of the addition calculation in the “Numeric 3�? box on
the front panel. At this point you’ve completed having the calculator do
addition. Your back panel should look like Figure 20.
on the Tools
Palette. Click on the leftmost Numeric icon, and click on the top left side of
the operation triangle to wire the first numeric input to the input of the
addition operation. Next, click on the second numeric icon, and on the left
bottom of the addition triangle, establishing the second input. Finally, click
on the right side of the triangle, and click on the third Numeric icon. This
will display the output of the addition calculation in the “Numeric 3�? box on
the front panel. At this point you’ve completed having the calculator do
addition. Your back panel should look like Figure 20. - We now have to do the same thing for the other cases. Click on the right arrow next to the case structure caption. This will change the caption to 1, and the subtraction triangle will be in the middle of the case structure. As before, connect the first Numeric object to the top left of the triangle, the second Numeric to the bottom left of the triangle, and the right of the triangle to the Numeric 3 box at the bottom of the back panel. You can see the preceding step for details on how to do this if you need to. Finally, click the right arrow next to the case structure caption one more time. This will change the case number to 2, and the multiplication triangle will be in the middle of the case structure. Wire the Numeric objects to the triangle as you did for the other two case. At this point you have established the numeric inputs and outputs.
- We now to have to illuminate
the proper LED on the front panel corresponding to each operation. First, click
the left arrow to the left of the caption of the case structure until the
caption says “0, Default�?. First, we’re going to repeat Steps 7 and 8 to bring
up the Express Numeric window: On the Functions Palette, click
on the Arith/Compare icon
 from the main Functions
Palette. On the Arith/Compare window, click on the Numeric icon
from the main Functions
Palette. On the Arith/Compare window, click on the Numeric icon  .
This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21.
.
This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. - On the Arithmetic and Comparison window, click on the Boolean icon
 , which will bring up the Express Boolean
window shown in Figure 22.
, which will bring up the Express Boolean
window shown in Figure 22. - We are now going to
put three Boolean constants into the case structure. Since this is case 0,
which corresponds to add, we want to have the add indicator to be true, and the
other two to be false. We do this by clicking on the True Constant icon
 , and then clicking inside the case structure on the right
side to the left of the add indicator that’s outside the case structure. We
then select the False Constant icon
, and then clicking inside the case structure on the right
side to the left of the add indicator that’s outside the case structure. We
then select the False Constant icon  and place it inside the case structure on the right side next to the Subtract and Multiply indicators.
and place it inside the case structure on the right side next to the Subtract and Multiply indicators. - We now need to wire
the constants to their respective indicators. Once again, click on the Connect
Wire icon
 on the
Tools Palette. Click on the right side of the top constant inside the case
structure and connect it to the top indicator by clicking on the indicator
next. Then do the same thing for the other two constants and their
corresponding indicators. We’ve now completed the Add operation. We still need
to do the other two operations.
on the
Tools Palette. Click on the right side of the top constant inside the case
structure and connect it to the top indicator by clicking on the indicator
next. Then do the same thing for the other two constants and their
corresponding indicators. We’ve now completed the Add operation. We still need
to do the other two operations. - Click on the right arrow next to the case structure icon. The caption should
now show 1. We need to have the Subtract indicator illuminate for this
case. Once again, on the Functions
Palette, click on the Arith/Compare
icon
 from the main Functions
Palette. On the Arith/Compare window, click on the Numeric icon
from the main Functions
Palette. On the Arith/Compare window, click on the Numeric icon  .
This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. On the
Arithmetic and Comparison window, click on the Boolean icon
.
This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. On the
Arithmetic and Comparison window, click on the Boolean icon
 , which will bring up the Express Boolean window shown in
Figure 22.Click on the True Constant icon
, which will bring up the Express Boolean window shown in
Figure 22.Click on the True Constant icon  and click inside the right side of the case
structure to the left of the Subtract LED. Click on the False Constant icon
and click inside the right side of the case
structure to the left of the Subtract LED. Click on the False Constant icon  and click inside the right side of the case
structure to the left of the Add LED, and again to the left of the Multiply
LED. Click on the Connect Wire icon
and click inside the right side of the case
structure to the left of the Add LED, and again to the left of the Multiply
LED. Click on the Connect Wire icon  on the Tools Palette.
Click on the right side of the top constant inside the case structure and
connect it to the top indicator by clicking on the indicator next. Then do the
same thing for the other two constants and their corresponding indicators.
We’ve now completed the Subtract operation.
on the Tools Palette.
Click on the right side of the top constant inside the case structure and
connect it to the top indicator by clicking on the indicator next. Then do the
same thing for the other two constants and their corresponding indicators.
We’ve now completed the Subtract operation. - We’re now ready to finish the calculator. Click on the right arrow next to the case structure
icon. The caption should now show 2. We need to have the Subtract
indicator illuminate for this case. Once again, on the Functions Palette, click
on the Arith/Compare icon
 . On the Arith/Compare window,
click on the Numeric icon
. On the Arith/Compare window,
click on the Numeric icon  . This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. On the
Arithmetic
and Comparison window, click on the Boolean icon
. This will bring up the Express Numeric window shown in
Figure 18. On the Express Numeric window, click the upward facing arrow. This
will bring up the Arithmetic and Comparison window shown in Figure 21. On the
Arithmetic
and Comparison window, click on the Boolean icon  which will bring up the Express Boolean window shown in
Figure 22. Click on the True Constant icon
which will bring up the Express Boolean window shown in
Figure 22. Click on the True Constant icon  and click inside the right side of the case structure
to the left of the Subtract LED. Click on the False Constant icon
and click inside the right side of the case structure
to the left of the Subtract LED. Click on the False Constant icon  and click inside the right side of the case
structure to the left of the Add LED, and again to the left of the Multiply
LED. Click on the Connect Wire icon
and click inside the right side of the case
structure to the left of the Add LED, and again to the left of the Multiply
LED. Click on the Connect Wire icon  on the
Tools Palette. Click on the right side of the top constant inside the case
structure and connect it to the top indicator by clicking on the indicator
next. Then do the same thing for the other two constants and their
corresponding indicators. We’ve now completed the Multiply operation.
on the
Tools Palette. Click on the right side of the top constant inside the case
structure and connect it to the top indicator by clicking on the indicator
next. Then do the same thing for the other two constants and their
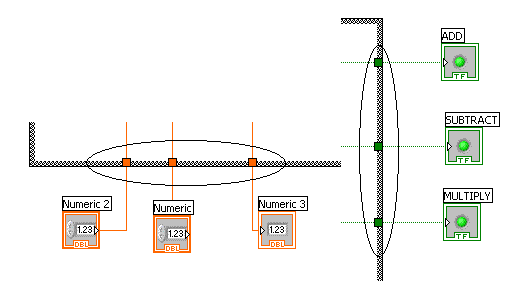
corresponding indicators. We’ve now completed the Multiply operation. - Before moving on, make sure that the boxes on the edges of the case structure are filled in. If they are not, that box has to be wired in all cases defined by the user. Your back panel should look like Figure 23.
- After you have created your VI, it must be tested:
- Enter different input numbers through the control icon on the front panel.
- Make sure the output is correct.
- Make sure the correct LED lights up for the operation.
- Have your TA test your VI.
- Once testing is completed:
- Print the VI you have created.
- Have your TA sign it.
Note: If you don’t like where you put the slide, click on it and hold down the left mouse button to “drag�? the control where you want it. When it’s at the right place, let go of the left mouse button. This will work for everything you do on both windows (front and back panels).
Note: As you place items on the front panel (left window), symbols corresponding to each item will appear on the back panel (right window). After we complete the front panel, we’ll wire the items on the back panel to make the calculator work.
Figure 6: Slide control with range changed from 10 to 2
Figure 7: I32 Representation pull down menus
Figure 9: Num Inds Window
Note: This numeric indicator, used for output, is a different type of object from the two numeric controls (which are for input) that you constructed earlier in Item c.
Figure 10: Finished Front Panel
As we stated earlier, on the back panel there are icons corresponding to everything you put on the front panel. We will now arrange them, add additional objects, and connect them together to make the calculator work.
Figure 11: Rearranged Back Panel
Figure 12a: How to bring up the Functions Palette
Figure 12b: Functions Palette
Figure 13: Exec Ctrl Window
Figure 14: Back Panel Slide to Case Structure Connection
Figure 15: Adding Another Case
Figure 17: Arith/Compare Window
Figure 18: Express Numeric Window
Figure 19: Case Structure Cases
Figure 20: Completed Back Panel for Addition
Figure 21: Arithmetic and Comparison Window
Figure 22: Express Boolean Window
Figure 23: Completed Calculator Back Panel
Figure 24: Completed and Working VI
Design 2: Heating and Cooling System
Build a VI that simulates a heating and cooling system. Your system must be controlled either manually or automatically. Design your VI so that:
- The air conditioner is turned on when the temperature is above 80°F.
- The heater is turned on when the temperature is less than 60°F.
- The heater and the air conditioner are turned off when the temperature is between 60°F and 80°F.
- The front panel must contain:
- Three LEDs: one to represent the AC, one to represent the heater, and one to show that the system is being operated manually.
- Three switches: one to control the AC, one to control the heater, and one to control manual or automatic operation.
- A thermometer to set the temperature of the system. The thermometer should be set to 70°F.
- The back panel must contain:
- A Boolean case statement to control the manual and automatic operation of the AC and the heater.
- After you have created your VI, it must be tested:
- Using the slide bar on the thermometer, change the system temperature. Make sure the AC and heat come on as directed.
- Test the program’s manual operation by turning the manual switch on and then turning the AC and heat switches on. Each of the LEDs should light up when its corresponding switch is in the On position.
- Have your TA test your VI.
- Once testing is completed:
- Print the VI you have created.
- Have your TA sign it.
- Save your VI. You'll be using it again in Lab 6.
Design 3: Lighting System
Build a VI that simulates a lighting system in a house with 4 rooms. Your design must include 4 lights (LEDs) and at least 5 switches – one switch per light and one “master�? switch which will turn all of the lights off simultaneously (think of this as a circuit breaker). Your program should also interact with real LEDs attached to a DAC board.
- The front panel of your program should include 5 switches and 4 virtual LEDs.
- While there are several ways to implement the back panel, one suggestion is to use a separate Boolean case structure for each switch. This will also make it easier to interact with the LEDs attached to the DAC board.
- In order to control the LEDs attached to the DAC board, a Port Configuration and a Port Write node are required on the back panel. The LEDs will be connected to pins 47, 45, 43 and 41 (and pin 50 for ground).
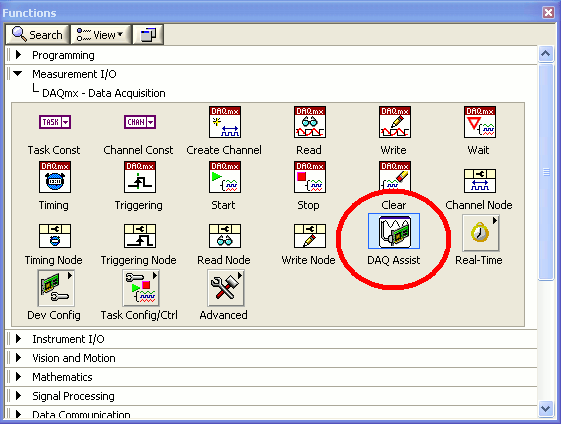
- Port Config. and Port Write are found in the Functions Palette, under All Functions -> NI Measurements ->Data Acquisition -> Digital I/O -> Advanced Digital I/O. (see Figures 25a-f)
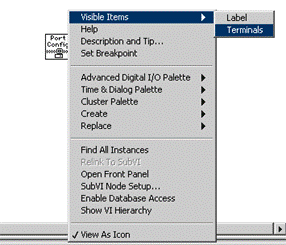
- Once you have placed these on the back panel, right click on them and choose View Terminals (Figure 26).
- Port Config. is used to set up the DAC board for reading or writing, and consists of several terminals. We are interested in the following five:
- Device Line (integer): This tells the VI which DAC board to use. As stated in the overview, the DAC board has a device number of 1, so wire a numeric constant of 1 to the first terminal.
- Channel (string): This specifies the channel we are using on the DAC board (see Figure 4). It can take a value of “2�?, “3�? or “4�?. Since we are using pins 41 – 47, wire a string constant of “2�? to the second terminal.
- Port Width (integer): This determines the number of pins used by each channel. It is a multiple of 8. Since we are only using 4 pins, wire a numeric constant of 8 to the third terminal.
- Line Direction (integer): This tells the DAC board whether it is writing (-1) or reading (0). Since we are outputting (writing) to the DAC board, wire a numeric constant of -1 to the fourth terminal.
- Task ID Output: This specifies what exactly is being output to the DAC board. Wire this to the Task ID Input terminal on the Port Write (see Figure 2).
- Port Write is used send information to the DAC board. It also consists of several terminals however we are only interested in two.
- Task ID Input: this is wired to the Task ID Output terminal on the Port Config.
- Pattern (integer): This determines which pins on the DAC board will be activated (in other words, which LEDs will light up).
- Each pin is represented by a number that is a power of 2 (see Pattern Table). For example, sending a value of 1 will light up the LED connected to pin 47.
- To light up more than one pin at a time, add the values of each pin together and use the sum. For example, sending a value of 3 to the Pattern will result in the LEDs connected to pins 47 and 45 to light up.
- If you used separate Boolean case structures for each switch, then setting up the pattern for Port Write can be achieved as follows:
- In each Boolean case, if the switch is off, place a numeric constant of 0.
- If the switch is on, then include a numeric constant of the appropriate value (see Pattern Table). For example, the switch corresponding to pin 47 should have a numeric constant of 1.
- Once every Boolean case structure has a numeric constant in it, they must all be added together. This can easily be achieved using the Compound Arithmetic operator. The output from the Compound Arithmetic operator should be wired to the Pattern on Port Write.
- Also keep in mind that if the master switch is off, then all of the LEDs connected to the DAC board should shut off as well.
Figure 25a: Functions Palette
Figure 25b: All Functions palette with NI Measurements pointed out
Figure 25c: NI Measurements palette with Data Acquisition pointed out
Figure 25d: Data Acquisition palette with Digital I/O pointed out
Figure 25e: Digital I/O palette with Advanced Digital I/O pointed out
Figure 25f: Advanced Digital I/O palette with
Port Config and Port Write circled
Figure 26: View Terminals
Figure 27: Port Config
Figure 28: Port Write
Don’t forget to wire both the numeric constant in the True case and the numeric constant in the False case.
Pattern Table
|
Pattern |
||||||||
|
|
128 |
64 |
32 |
16 |
8 |
4 |
2 |
1 |
|
Channel |
Corresponding Pin Number (for Port Width of 8) |
|||||||
|
2 |
33 |
35 |
37 |
39 |
41 |
43 |
45 |
47 |
|
3 |
17 |
19 |
21 |
23 |
25 |
27 |
29 |
31 |
|
4 |
1 |
3 |
5 |
7 |
9 |
11 |
13 |
15 |
Your lab work is now complete. Please clean up your workstation. Return all unused materials to your TA. Refer to section 3 Your Assignment for the instructions you need to prepare your lab report.
LabVIEW Digest of Common Tasks
Front Panel Controls and Indicators
How to get a slide control:
- On the Controls palette, select the Num Ctrls icon

- Select Horizontal Pointer Slide
- Click on the front panel to place the slide on the front panel at the location you select
How to get a LED indicator:
- On the Controls palette, select the LEDs icon
 .
. - Select the Round LED icon from the icons shown.
- Click on the left window to place the LED on the front panel at the location you select.
- Rename the LED with a label that indicates what the LED stands for. To rename the LED,
click on the Edit Text icon
 on the Tools
palette. Then click on the ‘Boolean’ label on each LED and replace it with
the proper text.
on the Tools
palette. Then click on the ‘Boolean’ label on each LED and replace it with
the proper text.
How to get a Numeric Input Control
- On the Controls palette, click on the Num Ctrls icon. This will bring up the window shown in Figure 5.
- Click on the Num Ctrl icon and click on the location where you want to place the control.
How to get a Numeric Indicator Output
- On the Controls palette, click on the Num Inds icon
 .
This will bring up the window shown in Figure 9.
.
This will bring up the window shown in Figure 9. - Click on the Num Ind icon and click on the front panel location where you want the indicator.
Back Panel Objects
How to define a case structure
- In the block diagram (back panel) of LabVIEW, go to the menu bar, select window, and choose “Show Functions Palette�?, just as shown on Figure 29a. This will bring up the Functions Palette, shown in Figure 29b.
- Clink on the Exec Ctrl icon. This will bring up the Exec Ctrl window, shown in Figure 13.
- Click on the Case Structure icon. Click on the right window to locate it on the back panel.
- The default is two cases: 0 and 1. To add more cases, right-click anywhere on the case structure and select Add Case After, as shown in Figure 15.
- Define what happens for each case. On each side of the caption are arrows that will count the case number up and down. Choose the case number you want to define and then fill in the case structure with whatever needs to be done for this case. Make sure every case is fully defined. It is very easy to forget things.
Figure 29a: How to bring up the Functions Palette
Figure 29b: Functions Palette
How to define an arithmetic operation
- On the Functions Palette, click on the Arith/Compare
icon
 . will bring up the Arith/Compare window shown
in Figure 17.
. will bring up the Arith/Compare window shown
in Figure 17. - On the Arith/Compare window, click on the Numeric icon
 .
This will bring up the Express Numeric window shown in Figure 18.
.
This will bring up the Express Numeric window shown in Figure 18. - In the Express Numeric Window, click on the icon for the arithmetic operation you want. Click on the front panel location where the icon goes.
How to define Boolean constants (usually used to illuminate LEDs)
- On the Functions Palette, click on the Arith/Compare
icon
 . This will bring up the
Arith/Compare window.
. This will bring up the
Arith/Compare window. - On the Arith/Compare window, click on the Numeric icon
 . This will bring up the Express Numeric window
shown in Figure 18. On the Express Numeric window, click the
upward facing arrow. This will bring up the Arithmetic and Comparison
window shown in Figure 21.
. This will bring up the Express Numeric window
shown in Figure 18. On the Express Numeric window, click the
upward facing arrow. This will bring up the Arithmetic and Comparison
window shown in Figure 21. - On the Arithmetic and Comparison window, click on the Boolean icon
 , which will bring up the Express Boolean
window shown in Figure 22.
, which will bring up the Express Boolean
window shown in Figure 22. - Click on the True Constant icon
 or False Constant
icon
or False Constant
icon  , and then clicking the location of the constant
on the back panel.
, and then clicking the location of the constant
on the back panel.
How to wire things
- Objects have inputs on their left side and outputs on their right side. You always wire the output (right side) of one object to the input (left side) of another object.
- On the Tools Palette, chose the “Connect Wire�? icon
 .
. - Click the object output that you want to wire from. Click the object input you want to wire to. The first object’s output is now connected to the second object’s input.